Dev.to clone with tailwind CSS

Rohith Gilla
Posted on May 4, 2020

TLDR;
Github repo Link
Live https://devto-tailwind.netlify.app/
GIF

We will be cruising through the following topics
- What is tailwind? (Recap)
- What did I build?
- Time
- Custom additions to
tailwind.js
What is tailwind? (Recap)
Tailwind CSS is a highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles you have to fight to override. I have taken this definition from here.
The documentation is stunning, I personally finished reading documentation.
What did I build?
After a good success with replication of youtube. So I decided to replicate Dev to. It was close enough I feel. It’s only the desktop version of the website.
Progress
- Phase 1
As I always prefer, I start with the layout.

- Phase 2
NavBar
- Phase 3
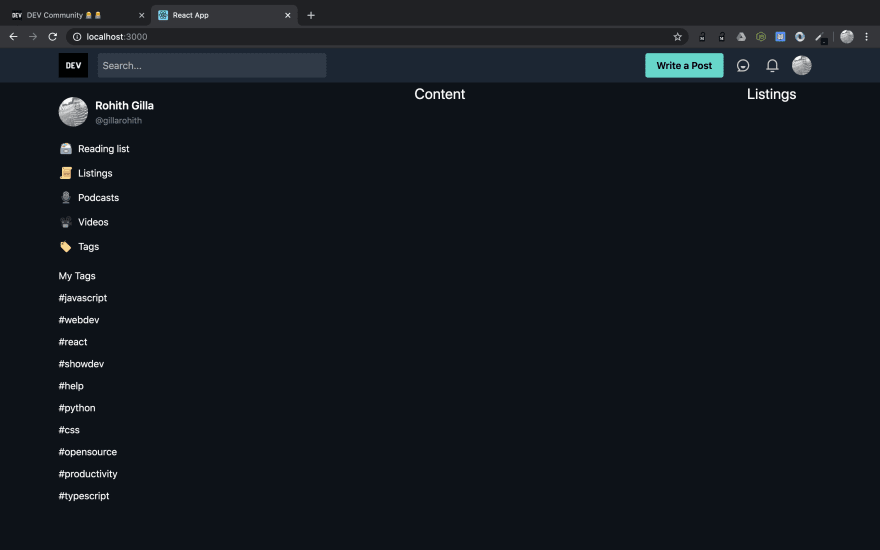
SideBar
- Phase 4
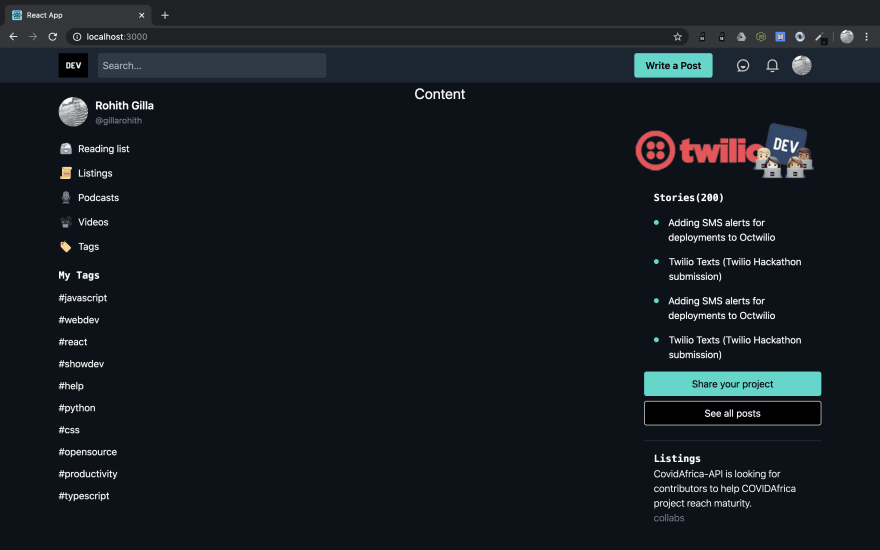
Listings
- Phase 5
My fav one,
Et Voila!
Time
The overall time consumed was (calculated using wakatime)


Custom additions to tailwind.js
This are the custom colors used in the development process.
dev: {
gray: "#1a2634",
body: "#0d1219",
text: "#f9fafa",
link: "#dde0e2",
teal: "#1CB3A6",
tealPri: "#26d9ca",
hoverTags: "#868EE7",
searchBox: "#2E3A48",
}
Peace ✌🏻,
Rohith Gilla.

Posted on May 4, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

December 1, 2020



