Unveiling the Mechanics Behind Next.js Path Matching

Yousuf Hossain
Posted on April 7, 2024

In the rapidly evolving landscape of web development, Next.js has emerged as a beacon for developers seeking to build highly dynamic, scalable, and efficient web applications. One of Next.js's most powerful features is its middleware and rewrite capabilities, which allow developers to manipulate requests and responses before they reach the application or reroute them entirely based on specific URL paths. This guide aims to demystify the inner workings of Next.js's path matching logic, shedding light on the utility functions that make this possible and how developers can harness them for more sophisticated routing and middleware logic.
Understanding Middleware and Rewrites in Next.js
At its core, Next.js offers a robust routing mechanism that supports dynamic routing, enabling developers to define flexible paths in their applications. The middleware and rewrites feature play a crucial role in this context, allowing for the interception or alteration of requests based on URL paths. For instance, Next.js uses an intuitive syntax like /api/auth/:path* to match a variety of paths under a common route. For those keen on exploring this feature further, detailed documentation is available here.
The ability to match URL paths dynamically raises a question: How does Next.js precisely align these syntactic expressions with runtime URLs? This exploration is centered around unveiling the mechanics behind this powerful feature.
The Catalyst: A Real-world Scenario
The quest for understanding began during a project where I was developing a decentralized application (dApp) using Next.js. The project's complexity required the implementation of multiple middleware functions to handle various aspects of the application's logic efficiently. It's worth noting that while Next.js inherently supports the implementation of a single middleware function per route, developers often resort to incorporating multiple conditional statements to emulate the behavior of multiple middleware functions. However, this approach can quickly become cumbersome and hard to maintain.
Seeking a more elegant solution, I drew inspiration from Laravel—a PHP framework celebrated for its architectural elegance, particularly its support for multiple middlewares per route. Laravel's methodology of piping requests through several middlewares before reaching the final handler function offered the blueprint for what I aimed to achieve in Next.js.
Bridging Concepts: From Laravel to Next.js
The challenge was to devise a system within Next.js that could dynamically match routes to their corresponding middleware functions, akin to Laravel's approach but tailored to the JavaScript and Next.js ecosystem. The goal was to maintain simplicity and efficiency, steering clear of directly implementing complex regular expressions for path matching.
Discovering Next.js's Utility Functions
The breakthrough came from delving into the Next.js GitHub repository, where I uncovered two pivotal utility functions that form the backbone of Next.js's path matching logic:
-
parse: This function takes a path expression as a string input and outputs an array of string tokens. These tokens are critical for constructing the regex pattern that matches URL paths. -
tokensToRegexp: Taking the array produced byparse, this function generates a RegExp object. This transformation is the key to creating flexible and dynamic route matching patterns in Next.js.
Here's a glimpse into how these functions are utilized:
// Defining the types for path tokens
type PathToken = string | {
name: string;
prefix: string;
suffix: string;
pattern: string;
modifier: string;
};
// Importing and typing the utility functions from Next.js internals
const {
parse,
tokensToRegexp,
}: {
parse: (path: string) => Array<PathToken>;
tokensToRegexp: (tokens: Array<PathToken>) => RegExp;
} = require("next/dist/compiled/path-to-regexp");
export { parse, tokensToRegexp };
This snippet outlines the initial step of declaring a type for path tokens and importing the necessary utility functions from Next.js's internal library.
// Example usage of the parse and tokensToRegexp functions
import { parse, tokensToRegexp } from "@/libs/middleware-extended/utils";
import { NextRequest, NextResponse } from "next/server";
export function GET(req: NextRequest) {
const pathSyntax = "/admin/:path*";
const parsedTokens = parse(pathSyntax);
const regex = tokensToRegexp(parsedTokens);
return NextResponse.json({
pathSyntax,
parsedTokens,
generatedRegex: regex.source,
});
}
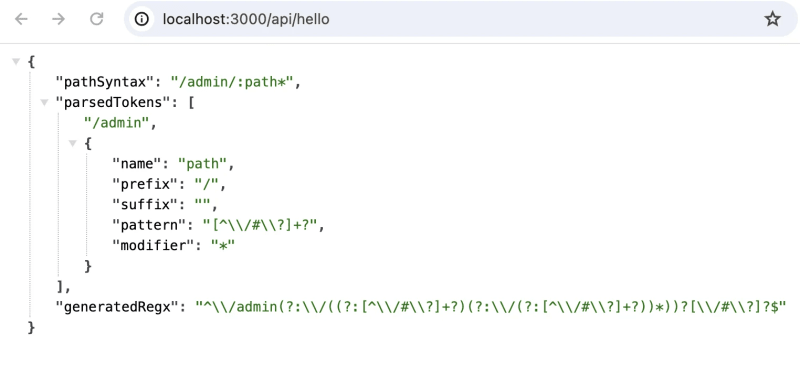
This example demonstrates the practical application of parse and tokensToRegexp, showcasing their capability to dynamically match URL paths based on specified patterns.
This screenshot is about the result of the previous route handler.
Expanding the Toolkit: Beyond Next.js
In my research, I also encountered the path-to-regex library, a standalone package that offers similar functionality to Next.js's utility functions. With over 1600 weekly downloads, it's clear that there's a demand for
this type of functionality outside the Next.js ecosystem as well. While this library provides a valuable alternative for projects not based on Next.js, those working within Next.js should consider leveraging the built-in utilities for optimal compatibility and performance.
Towards a More Elegant Solution: Multi-Middleware Support in Next.js
The journey through Next.js's path matching and middleware logic not only provided valuable insights but also inspired the development of a new feature: multi-middleware support in Next.js applications. This endeavor aims to bring the flexibility and elegance of Laravel's middleware architecture to the Next.js community, offering a more streamlined and maintainable approach to handling complex routing and middleware scenarios.
Join the Evolution: Stay Updated
As the development of this multi-middleware feature progresses, plans are underway to release it as a public npm package, extending its benefits to the wider developer community. For those interested in staying abreast of this development and other insights into Next.js, subscribing to the newsletter linked in the original article is highly recommended.
Conclusion: Empowering Next.js Development with Advanced Routing and Middleware
This deep dive into the mechanics of Next.js's middleware and rewrite features underscores the framework's potential to support highly dynamic and complex web applications. By understanding and utilizing the underlying utility functions, developers can unlock new levels of flexibility and efficiency in their Next.js projects, paving the way for more sophisticated and scalable web solutions.

Posted on April 7, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.