JIT vs AOT in layman's terms

Yatiraj Shetty
Posted on September 19, 2020

I am more Java guy and quite new to web development. I had to go through a bundle of articles to understand what's JIT & AOT mean for web development. Without using fiery Jargons, I will share my understanding in more layman's terms.
Before comparing JIT & AOT compilers, lets start with basics of what it takes to bring up a webpage in browsers.
Javascript Engine
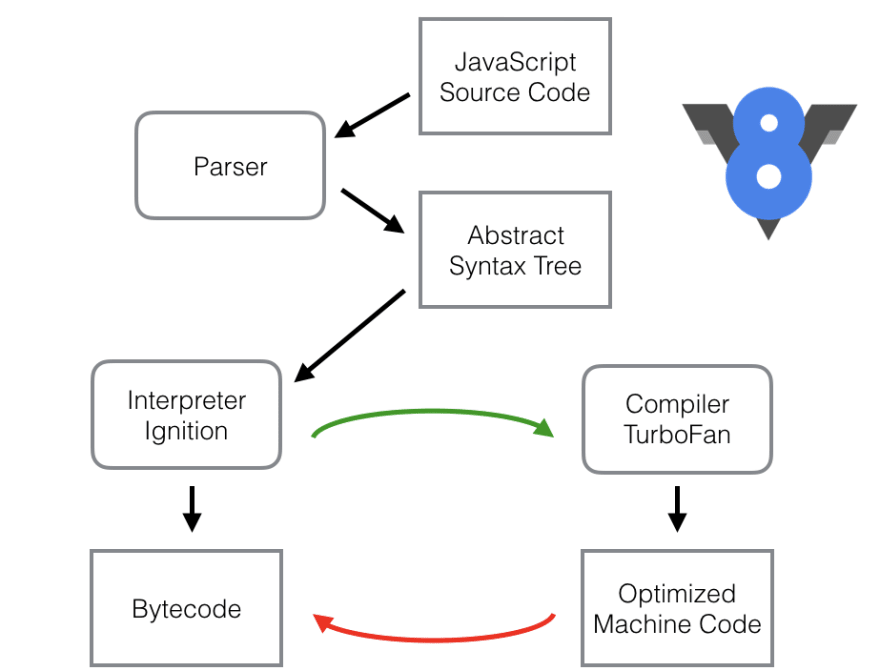
Every browser has a embedded JavaScript engine. This engine reads (“parses”) the javascript, converts (“compiles”) the script to the machine language.And then the machine code runs, pretty fast.

so what???
From this we can infer that if the input Javascript source code is efficient, the interpretation/compilation will have less task and webpage shows up faster!!. I am going to compare JIT & AOT compilers based on this factor. I will be using Angular framework and this can be inferred for other JS frameworks as well.
Angular offers two ways to compile your application:
Just-in-Time (JIT), which compiles your app in the browser at runtime. This was the default until Angular 8.
Ahead-of-Time (AOT), which compiles your app and libraries at build time. This is the default since Angular 9.
JIT (Just In Time) Compiler
Here is what happens before the JS code is renderred to browser.
- Develop Angular app using Typescript+HTML+CSS
- Execute ng build. This will compile Typescript to Javascript bundles (inline.bundle.js, vendor.bundle.js, main.bundle.js, polyfills.bundle.js, scripts.build.js) and places them in Dist folder, which is to be deployed later.
The vendor.bundle.js will be HUGE in size. This file contains any libraries imported into your app (app.module), including the Angular libraries.
So the Angular build has angular libraries(compiler) which are needed to compile Angular in browser at runtime.
Since the rendered Javascript source code is less efficient, this adds an overhead to browser JS engine causing delay in spinning up webpage.
AOT(Ahead Of Time) Compiler
Here the step 1 remains same.
At Step 2 , execute ng build --prod
This will generate same set of JS bundles, but the size of vendor.bundle.js reduces significantly.
AoT runs the compile step during the build process instead of inside the browser, so when you build your project for production, the compiler (angular) disappear completely from the output.
The build will have efficient javascript source code, which doesn't require Angular libraries for further compilation. Hence the interpretation/compilation in browser will have less task and webpage shows up faster!!.

Posted on September 19, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
