David R. Myers
Posted on December 28, 2020
One of the biggest challenges I faced while building Octo was the markdown editor. When it comes to implementing a markdown text input, there is usually one way to go about it: a plain text input field with an optional preview mode. This approach obviously works, but the experience can be a bit clunky when writing larger bodies of content.
In this article, we will cover an alternative approach that - while being a bit heavier - offers a smoother user experience for the author. This will be accomplished with a standalone Vue component called vue-markdown-editor (MIT-licensed) which was extracted from the core of Octo. This component acts as a plain text input, but it renders headers, syntax highlighting, and images in place. This is especially helpful for overall readability and catching syntax errors without interrupting focus by switching between edit and preview panels. Feel free to try it out at octo.app!
Create a new Vue project
To kick things off, we need to create a new Vue project. We will create a bare project with the -b flag and use the default presets with the -d flag. The default preset uses yarn, but the snippets below will include the corresponding npm commands as well.
# create and open the project
vue create -b -d playground && cd playground
Install the editor component
Next, we will install the Markdown editor component.
# yarn (the default preset)
yarn add @voraciousdev/vue-markdown-editor
# npm
npm install --save @voraciousdev/vue-markdown-editor
Implement the editor
We need to import, register, and then use the new component. This is no different than importing another component from a relative path. Note the use of v-model on the MarkdownEditor component. This is the simplest way to bind our own data to the markdown editor.
<!-- src/App.vue -->
<template>
<div class="app">
<h1>Playground</h1>
<!-- use the registered component -->
<MarkdownEditor v-model="markdown" class="editor" />
</div>
</template>
<script>
// import MarkdownEditor from the package
import MarkdownEditor from '@voraciousdev/vue-markdown-editor'
export default {
name: 'App',
components: {
// register the component as MarkdownEditor
// this step is what allows us to reference <MarkdownEditor/> in the template
MarkdownEditor,
},
data() {
return {
markdown: '# Hello, World!\n\nHow are you today?',
}
},
}
</script>
<style>
body {
background-color: #111;
color: #aaa;
font-family: sans-serif;
}
.app {
margin: auto;
max-width: 50rem;
width: 100%;
}
.editor {
background-color: #050505;
border-radius: 0.25em;
padding: 1em;
}
</style>
Run the app
All we have to do now is run the app and play around with the editor!
# yarn (the default preset)
yarn serve
# npm
npm run serve
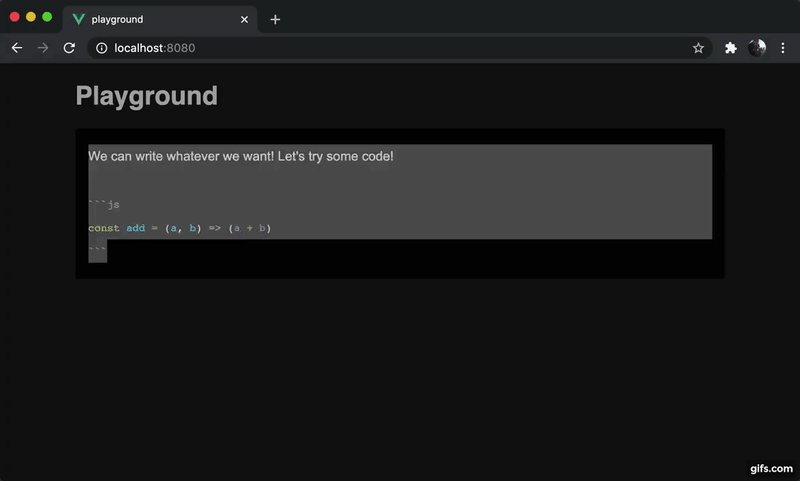
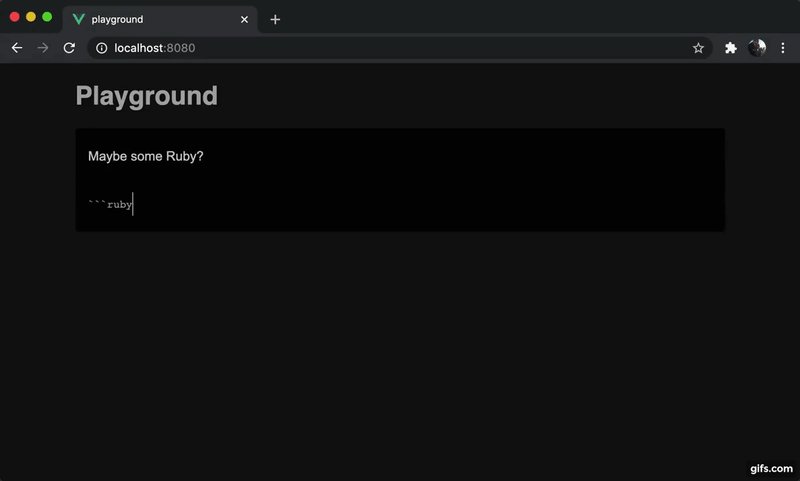
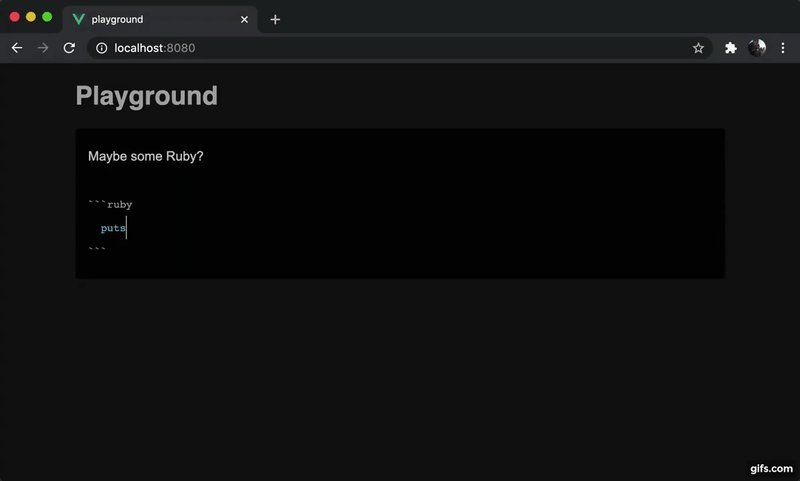
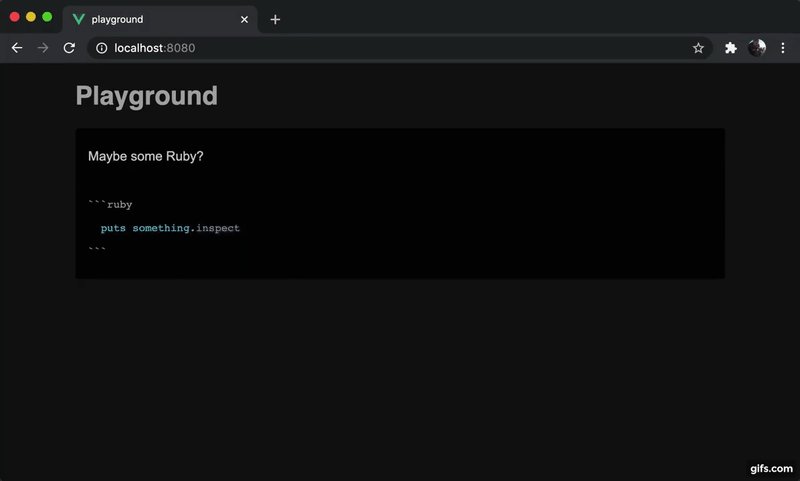
Final result
This component was designed to be as simple to use as a textarea. Content is kept in plain text, so we can copy from or paste into the editor whenever we want!
Closing
This example project is on GitHub.
All in all, this article was pretty simple, but I really wanted to show off this new Vue component. It's open source and now available for anyone to use. I will continue to work on and improve this component because it powers my open source Markdown editor Octo (which I used to write this article). Both are MIT-licensed and available for anyone to use. I would greatly appreciate any feedback, and I hope you have a fantastic day!

Posted on December 28, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.