Working Of Compiler In JavaScript

Sourabh Singh
Posted on March 19, 2023

JavaScript falls under the general category of "dynamic" or "interpreted" languages. But it is often misunderstood, in-fact JavaScript is Interpreted as well as Compiled language. Let's understand more about the execution of JavaScript code in the Blog
Working of Compiler in JavaScript
In traditional compilation process of a language, a chunk of source code undergo typically three steps before execution.
- Tokenizing / Lexing
- Parsing
- Code Generation
Tokenizing / Lexing:
Breaking up a Sting of characters into meaningful chunks called tokens.
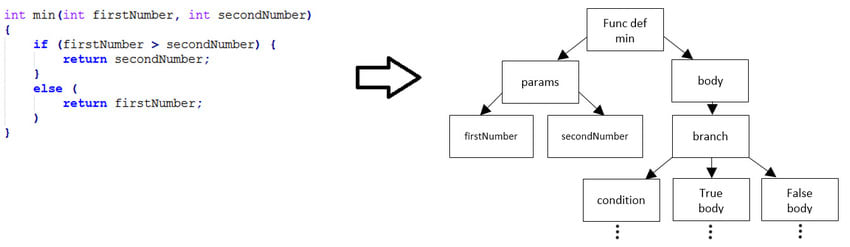
Parsing:
A Stream (array) of tokens are turned into a tree of nested elements, which collectively represents the grammar structure of the program. This tree is called "AST" (Abstract Syntax Tree).

Code Generation:
The process of taking an AST & turning it into executable code.

But, the JavaScript Engine is vastly more complex than just these steps. Any Java-Script code is compiled even before it is executed.
Note: Execution of JavaScript Code is done by Interpreter.
Compilation before execution:
JavaScript compiles all the declarations & Assignments before the code is sent for execution so that the interpreter can skip those lines. This is done for faster execution speed.
let a = 3; //The declaration and assignment of variable
will be compiled before execution.
console.log(a) //This part will be executed by JavaScript
interpreter
Thanks for reading this blog.
Drop a like if you found this blog helpful and follow me for more of such blogs. 😄😄

Posted on March 19, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.

