Flashing / Blinking Charts using CanvasJS

Vishwas R
Posted on November 20, 2020
While developing a dashboard, developers get requirement to blink a column / bar within the chart to highlight it or to make it different from all other columns / bars or sometimes it could be to blink data-labels to show information like Sell / Buy incase of StockCharts. This can be easily achieved in CanvasJS Charts / StockCharts. Below is a simple tutorial for the same with sample code & live examples.
Prerequisites
Creating Column Chart
var chart = new CanvasJS.Chart("chartContainer", {
title:{
text: "Basic Column Chart"
},
data: [{
dataPoints: [
{ label: "apple", y: 10 },
{ label: "orange", y: 15 },
{ label: "banana", y: 25 },
{ label: "mango", y: 30 },
{ label: "grape", y: 28 }
]
}]
});
chart.render();
Adding Blinking Effect to Column
var chart = new CanvasJS.Chart("chartContainer", {
title:{
text: "Blinking Column Chart"
},
data: [{
dataPoints: [
{ label: "apple", y: 10 },
{ label: "orange", y: 15 },
{ label: "banana", y: 25, color: "#FFAA02", blinkColors: ["#FFAA02", "#6AFF05"] },
{ label: "mango", y: 30 },
{ label: "grape", y: 28 }
]
}]
});
blinkColumns(chart);
chart.render();
function blinkColumns(chart) {
var k = 0;
var interval = setInterval(function() {
for(var i = 0; i < chart.options.data.length; i++) {
for(var j = 0; j < chart.options.data[i].dataPoints.length; j++) {
dataPoint = chart.options.data[i].dataPoints[j];
if(dataPoint.blinkColors) {
dataPoint.color = dataPoint.blinkColors[k++ % dataPoint.blinkColors.length];
}
}
}
chart.render();
}, 500);
}
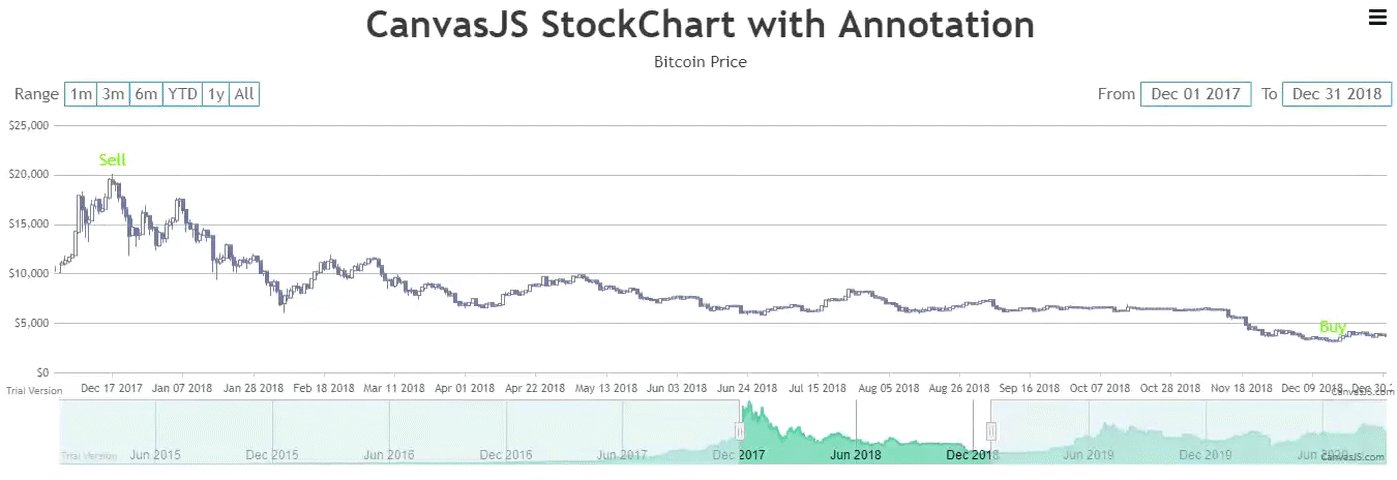
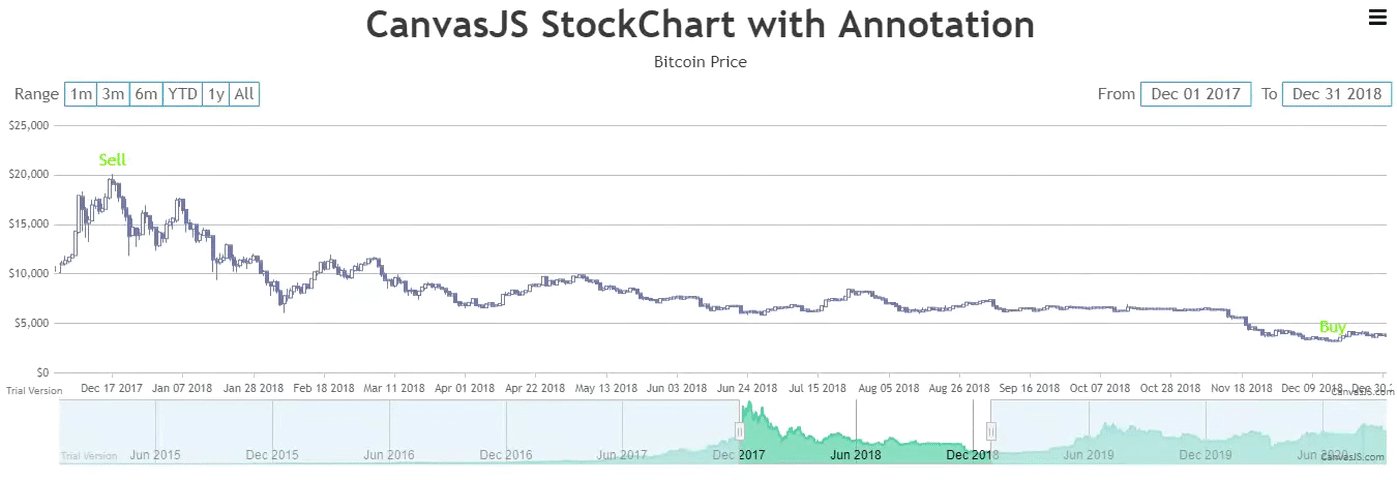
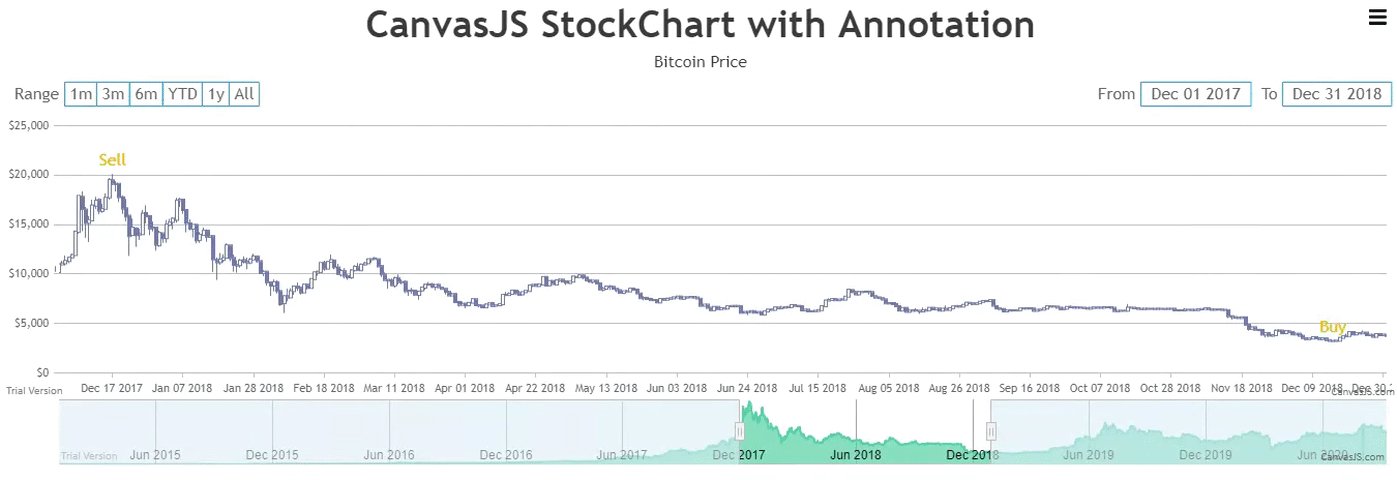
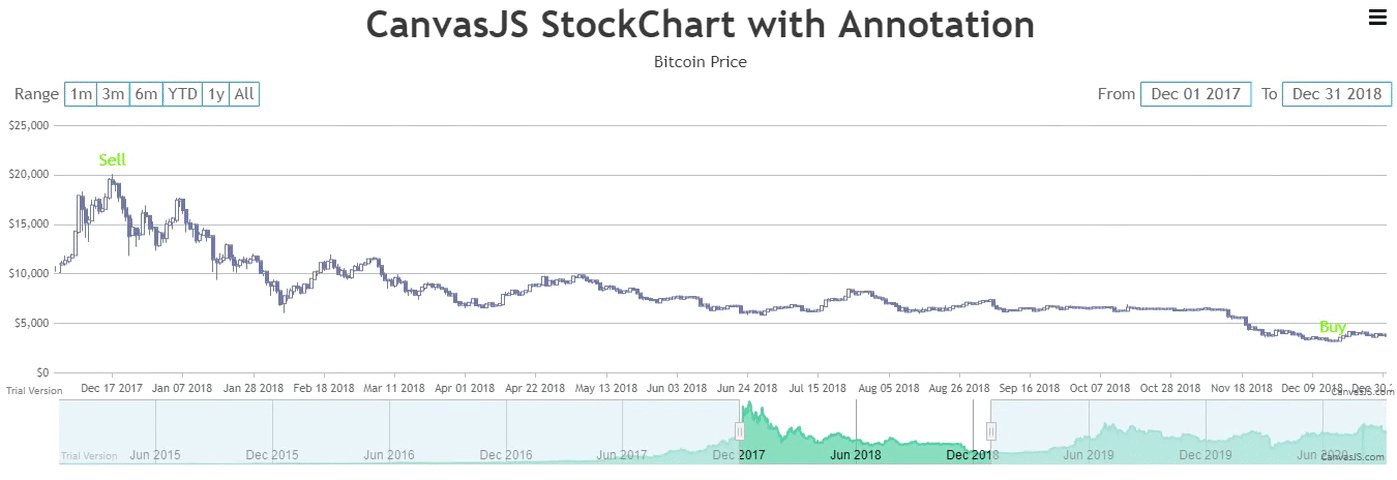
Below is an example of StockChart with blinking indexlabels / data-labels.
Checkout CanvasJS Gallery for more examples with downloadable samples.
💖 💪 🙅 🚩

Vishwas R
Posted on November 20, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.