UI Testing with AI: From Static Checks to Dynamic Validation

vishalmysore
Posted on April 18, 2024

Introduction:
In modern web development, ensuring that user interfaces perform as expected under various conditions is crucial. While traditional tools like Selenium automate many testing tasks, integrating artificial intelligence can elevate this process to new heights, making it not only faster but also more adaptive.
Traditional UI Testing:
Consider testing an e-commerce site's checkout process. Traditionally, you'd write scripts in Selenium to fill out forms, select products, and simulate payments. While effective, this method often fails to adapt quickly to changes in UI design or functionality, requiring constant script maintenance.
Tools4AI and Selenium
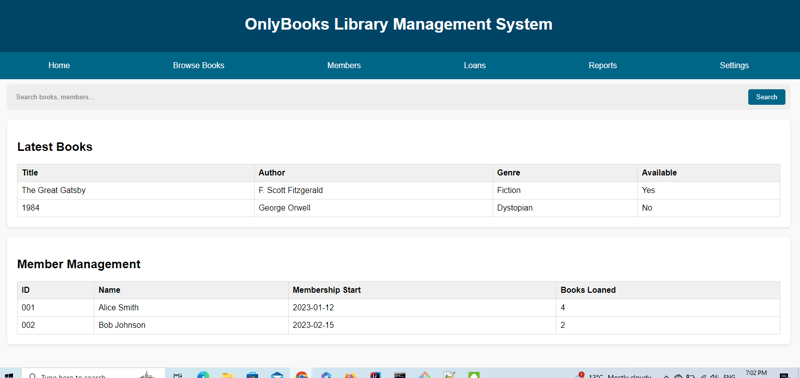
Let's create an example where Tools4AI, processes the image of a library management system's UI to generate a Java object representation of the latest books and member management sections.
Firstly, here's a simplified POJO that could represent the data for books:
public class LibraryScreen {
private List<Book> latestBooks;
private List<Member> members;
// Standard getters and setters
}
public class Book {
private String title;
private String author;
private String genre;
private boolean isAvailable;
// Constructors, getters, and setters
}
public class Member {
private String id;
private String name;
private LocalDate membershipStart;
private int booksLoaned;
// Constructors, getters, and setters
}
With these classes defined, we could use AI-powered image recognition to populate an instance of LibraryScreen. For example:
LibraryScreen libraryData = processor.imageToPojo(screenshotBytes, LibraryScreen.class);
processor is the component of Tools4AI that handles the conversion from image to POJO. Here's how you can use this in an automated test:
@Test
public void libraryUITest() {
WebDriver driver = new ChromeDriver();
driver.get("libraryManagementSystem.com");
byte[] screenshotBytes = ((TakesScreenshot)driver).getScreenshotAs(OutputType.BYTES);
LibraryScreen libraryScreen = AIProcessor.imageToPojo(screenshotBytes, LibraryScreen.class);
// Example assertions
assert libraryScreen.getLatestBooks().contains(new Book("The Great Gatsby", "F. Scott Fitzgerald", "Fiction", true));
assert libraryScreen.getMembers().contains(new Member("001", "Alice Smith", LocalDate.of(2023, 1, 12), 4));
driver.quit();
}
The AI-based approach for UI testing, compared to traditional Selenium methods, offers several advantages:
Resilience to UI Changes: AI tools are generally more robust against UI alterations, as they don't rely on fixed locators that break when the layout changes.
Efficiency: Eliminates the need to manually identify and update element locators, saving significant time.
Scalability: Capable of processing vast amounts of visual data quickly, which can be particularly beneficial for large-scale applications.
Accuracy: Advanced image recognition can potentially reduce false positives caused by minor, inconsequential changes to the UI.
Maintenance: Lower maintenance costs as the AI adapts to new elements and patterns, unlike Selenium scripts that need constant updates.
Ease of Use: Provides a more straightforward approach to test creation, particularly for non-technical users who can verify UI elements based on their appearance rather than code.
By employing AI in this way, teams can create more dynamic and durable testing workflows that keep pace with rapid development cycles.

Posted on April 18, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.