How to embed appointment scheduling widget on your website?

Vikash Rathee
Posted on April 3, 2023
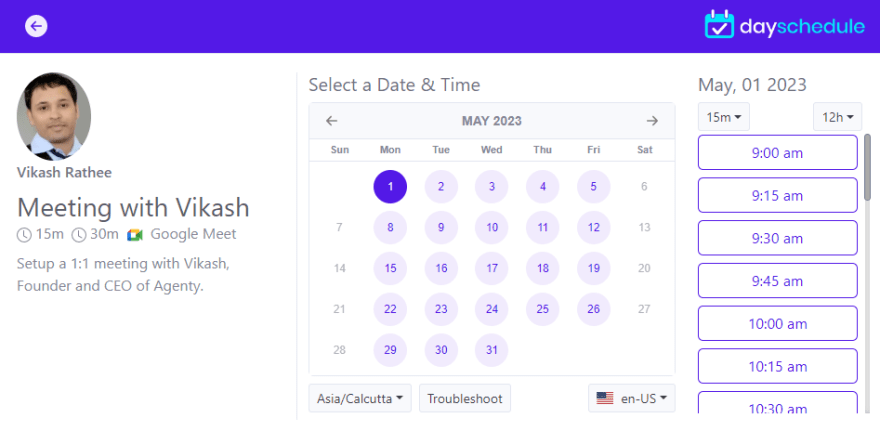
Embedding a Dayschedule appointment scheduling widget on your website is a great way to simplify the appointment scheduling process for your clients. Here are the steps to follow:
Choose a appointment scheduling widget
There are many scheduling widgets available online, such as Calendly, Doodle, Acuity Scheduling and DaySchedule. Research different options and choose one that meets your business needs.
In this post, I am going to show you how to embed the dayschedule widget
Sign up for an account
- Login to Dayschedule (or create a new account, it's free for basic use),
- Create a resource
- Set availability, questions etc.
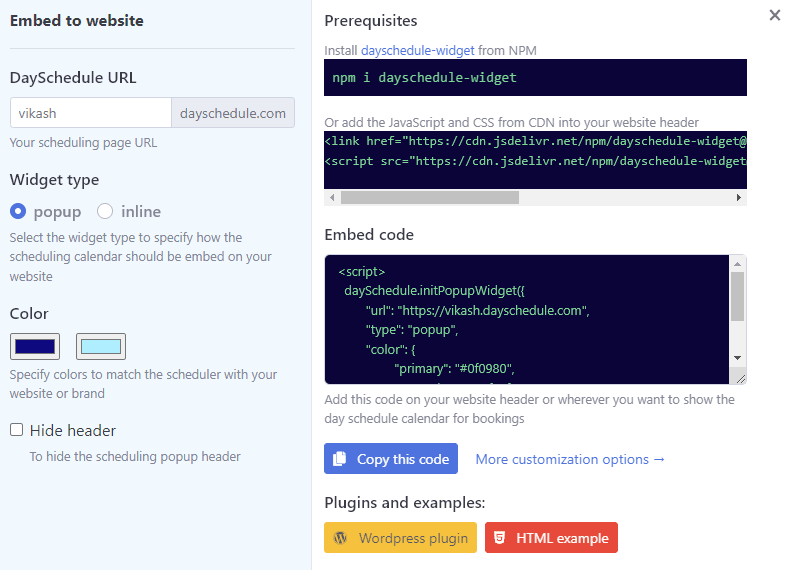
Customize your scheduling widget
Customize your scheduling widget to fit the design and branding of your website. You can set color, upload logo etc.
Generate an embed code
Once your scheduling widget is customized, generate an embed code. This code is what you will use to add the widget to your website.
Add the embed code to your website
Install the package from NPM
npm i dayschedule-widget
Add the code to open appointment booking popup on click.
<button type="button"
onClick="bookAppointment()">
Book an appointment
</button>
function bookAppointment(){
daySchedule.initPopupWidget({
"url": "https://demo.dayschedule.com",
"type": "popup",
"color": {
"primary": "#0f0980",
"secondary": "#afeefe"
}
})
}
See examples - https://stackblitz.com/@vickyRathee/collections/dayschedule-appointment-bookings
And paste the embed code into the HTML of your website where you want the scheduling widget to appear. This could be on a contact page, a services page, or a dedicated scheduling page.
Test your scheduling widget
Once you have added the scheduling widget to your website, test it out to make sure it is functioning properly. Schedule a test appointment to make sure the process works as expected.
Promote your scheduling widget
Now that your scheduling widget is embedded on your website, promote it to your clients and customers. Include a link to the scheduling widget in email signatures, social media posts, and other marketing materials.

Posted on April 3, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.