Victor de la Fouchardière
Posted on July 8, 2020

Hello guys !
Last week we learned How to scope our CSS/SCSS in React JS.
Today, let's discover 7 tips for linting our CSS.
CSS, for cascading stylesheet, is a language that will allow you to define the form to give to your document. In javascript, you probably use eslint to check your code for errors of any kind. But in css, how can we debug our style and see the possible mistakes ?
No prerequisites are required to use these tips. No package is also required.
Let's lint our CSS
1. Check [alt] attribute for img
Debug images without alt attribute with CSS. [alt] must be present on all images, although it can remain empty (for purely decorative images).
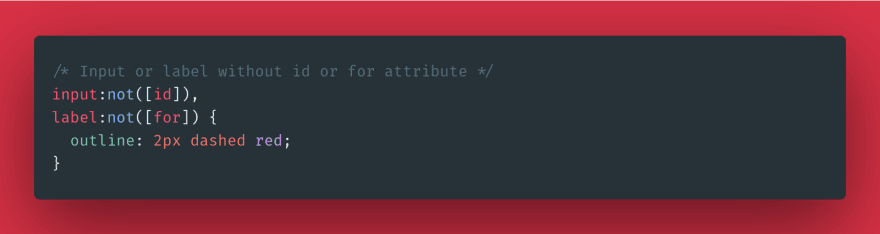
2. Relation between inputs and labels
Be sure to explicit relation between an input and its label. Use id and for attributes to do so.
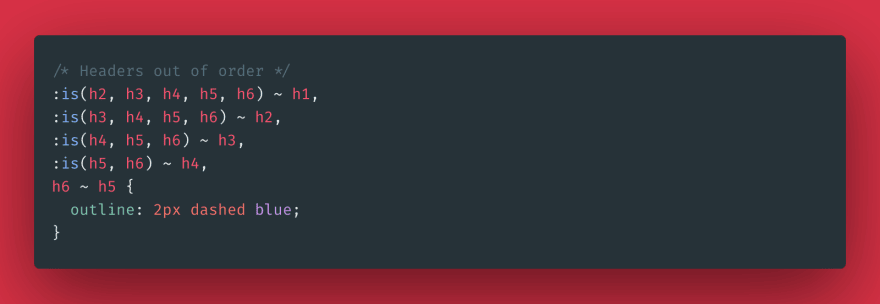
3. Check the order of titles
The HTML <h1> - <h6> elements represent six levels of section headings. <h1> is the highest section level and <h6> is the lowest.
You should avoid skipping heading levels.
-
h2aboveh1🔴 -
h3aboveh4🟢 -
h6aboveh5🔴 -
h6aboveh2🔴
So check if our titles is out of order.
NOTE : Let's use the new :is pseudo class !
4. No div inside inline elements
This selector hunts for <div> inside of inline elements like a <span> or a <label>.
You can see the usage of :is selector to lint html and keep semantic.
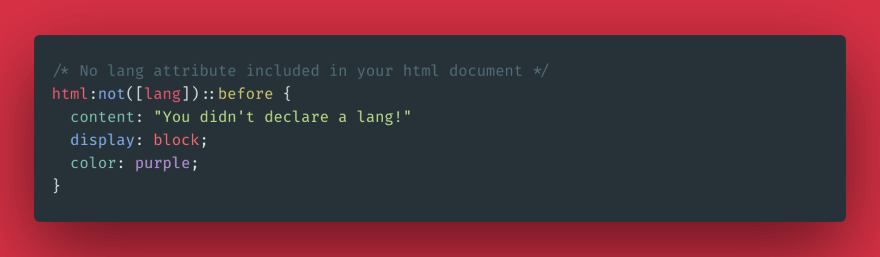
5. Lang in the html document
html tag accepts lang attribute that is, according to MDN, very important for accessibility and accessible technologies like screen readers.
Why? Screenreaders take into account the language declared to adjust the pronunciation of words. A document without languages would be mispronounced.
6. Prevent malicious issues for anchors
When you link to a page on another site using the target="_blank" attribute, you can expose your site to performance and security issues:
- The other page may run on the same process as your page. If the other page is running a lot of JavaScript, your page's performance may suffer.
- The other page can access your window object with the window.opener property. This may allow the other page to redirect your page to a malicious URL.
Adding rel="noopener" or rel="noreferrer" to your target="_blank" links avoids these issues.
7. picture element must have a .webp source
According to Google, the WebP format reduces the size of images by 19 to 64%. This translates into websites that load faster and consume less bandwidth.
So let’s optimize performances with .webp images.
Here, I hope that these little tips will help you write your HTML better!
You can find all the css codes in this following gist.
Most of these tips can be found on the #lintHTMLwithCSS on Twitter
Cheers 🍻 🍻 🍻

Posted on July 8, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.