12 Best Online Tools for Web Developers

Aleksandar Vasilevsk
Posted on November 11, 2019

This is a preview of my original post cross-posted from my website's blog
There are a large number of online tools out there. This article is aimed to help developers in the search to find the best tools to make everyday developing experience better. 12 web tools are listed below for new and experienced developers.
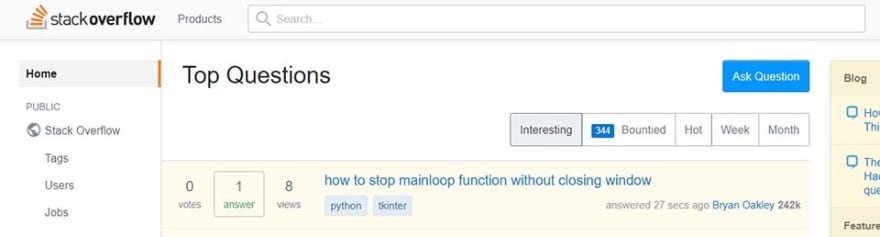
1. Stack Overflow
Stack Overflow is a question and answer web site for developers. It features questions and answers on topics in computer programming. Stack Overflow is the right hand of every professional and enthusiast software developer, with its huge community of developers it is the number one tool for solving problems and gaining knowledge. Stack Overflow is free to use, just be sure first to check if the answer is already there before you ask one or you will get some negative votes.
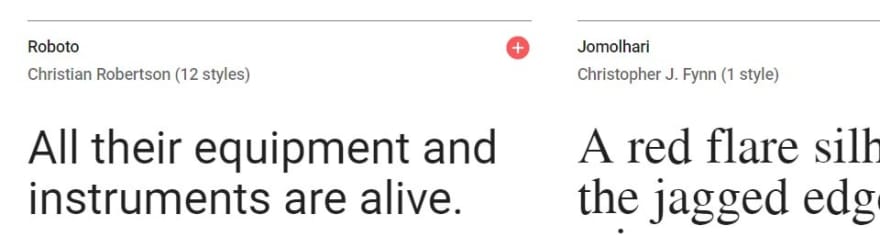
2. Google Fonts
Google Fonts is all you need to find and load a font for your web site. It has a wide range of free fonts and it is very easy for use, in a couple of steps you can find your favorite font, select it, and copy it to your CSS styles.
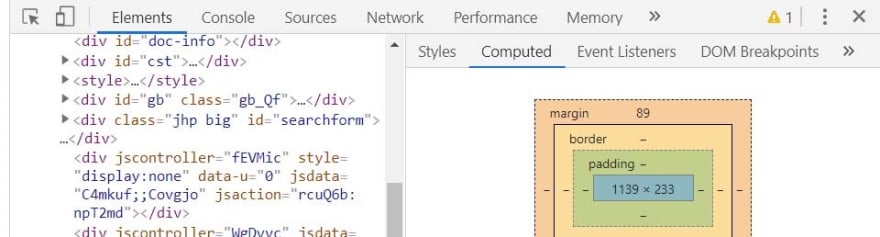
3. Chrome Developer Tools
Chrome Developer Tools offer a wide range of tools to web developers for testing and debugging their code, from editing HTML and CSS, to writing JavaScript code in real-time. Chrome Developer Tools come as browser add-ons in web browsers, and it is not hard to get started.
4. GitHub
Every developer nightmare, when you’re working on a project feature and you mess up with your code. Say welcome to version control systems or specifically, GitHub.
5. JSFiddle
With JSFiddle you can add JavaScript alone or in combination with HTML and CSS and render the code in the output window, There is also an option to save the code or send to other people. With JSFiddle, you can inject JavaScript and CSS from other web sites and load it in jQuery. It is not hard to get started, try it.
6. JSONLint
JSONLint is a great tool for debugging JSON, it lint flags if you’ve missed something in the syntax. JSONLint is a great tool for working with big JSON formats, and it is easy to get started.
You can read the full post and find the 6 more tools on my website's blog

Posted on November 11, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.