Limit Ranged Angular Material Date Picker

Alireza Razinejad
Posted on March 29, 2024
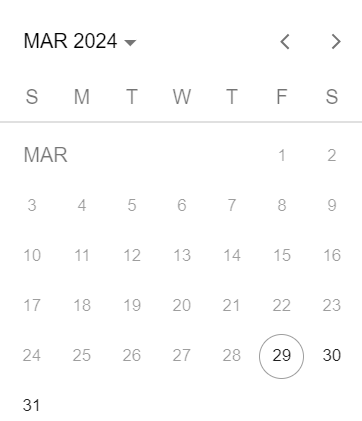
Need to disable some parts of the Angular material date picker like the following image?
All you need is filter method.
The following example enables dates from today.
// date-picker.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { MatDatepickerModule } from '@angular/material/datepicker';
import { DateAdapter } from '@angular/material/core';
@Component({
imports: [CommonModule, FormsModule, MatDatepickerModule]
})
export class SelectDatesComponent {
dateFilter = (d: Date | null): boolean => {
const today = this.dateAdapter.today();
if (d) {
return this.dateAdapter.compareDate(today, d) <= 0;
} else {
return false;
}
}
constructor(private dateAdapter: DateAdapter<Date | null>) {}
}
<!-- datepicker.html -->
<mat-form-field>
<mat-date-range-input [rangePicker]="picker"[dateFilter]="dateFilter">
<input matStartDate />
<input matEndDate/>
</mat-date-range-input>
</mat-form-field>
<mat-date-range-picker #picker />
💖 💪 🙅 🚩

Alireza Razinejad
Posted on March 29, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.