Understanding types of Errors and how to handle them!

Muse'
Posted on June 14, 2020

As Programmers, we all want to that works. And no one really enjoys getting errors, or the anxiety that comes from dealing with them. The best way around this would be to set up error detection and figure out the best way to handle them. My goal with this brief blog is to show you how to properly handle JavaScript and avoid shipping code that's messy and full of bugs.
First, we must understand that errors have different types.
1) Syntax errors: when your code is compiling.
2) Runtime errors: that are caused when executing/running your code.
3) Logic errors: that are caused by you as a programmer during your coding and writing functional logic.
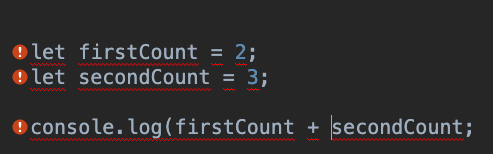
Example of Syntax Error:
This code: will cause a syntax error because it is missing a closing parenthesis, even though the code below it might run if it doesn't depend on it all.
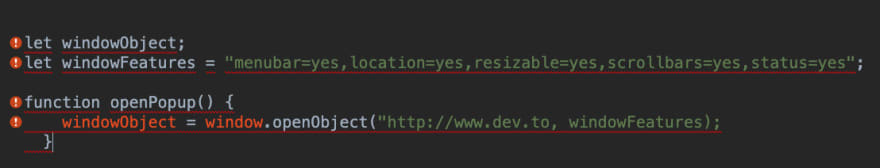
Example of Runtime Error:
This code: will cause a runtime error because openObject is not a method in javascript nor does it even exist.
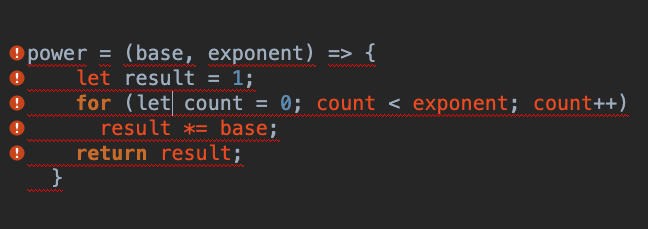
Example of Logic Error:
if the inputs were (5, 2.5) this code will also cause a error, because it can’t handle fractional exponents, even though mathematically we can raise a number to the halfth power but in javascript this can be done with Math.pow()..
So how can one avoid these errors and what are the best methods for error handling?
These are two of the many ways:
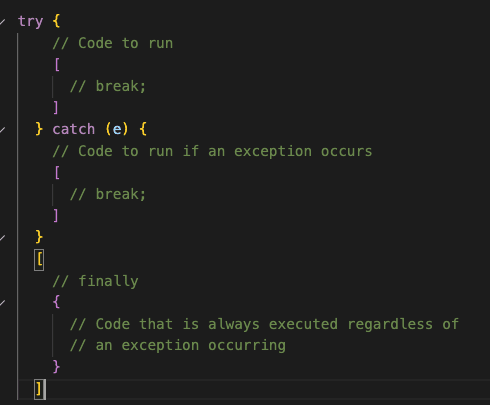
Try & Catch:
try statements are statements that will execute.
If an exception occurs, the exception is placed in e and the catch clause is executed otherwise, the catch clause is skipped. The last clause executes after the try statement is finished,
it executes regardless of whether or not an exception was thrown or caught.
The onError():
This error handling was the first event handler to facilitate and handle errors in JavaScript, it can be used in many different ways, below is example of how to use to to make sure pictures load properly!
As Programmers, we all knew there many rooms to improve and master our skillsets and coding functionality, there’s no harm in trying, and no shame in admitting failure. There will always be mistakes, it’s what we do about them that matters in the end. I hope that you learned from this blog as much i did reviewing and writing up this content! Happy coding!

Posted on June 14, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.