Proxy in Typescript

Umme Q
Posted on December 29, 2019

Proxy is a structural design pattern that provides an object that acts as a substitute for a real service object used by a client. A proxy receives client requests, does some work (access control, caching, etc.) and then passes the request to a service object.
The proxy pattern is useful when the real subject does something expensive.
In web applications, one of the most expensive operations you can do is a network request, so it makes sense to combine HTTP requests as much as possible.
Real Example as:
You have a list of videos on the page. When the user clicks a video title, the area below the title expands to show more information about the video and also enables the video to be played.
The detailed video information and the URL of the video are not part of the page; they need to be retrieved by making a web service call.
The web service can accept multiple video IDs, so we can speed up the application by making fewer HTTP requests whenever possible and retrieving data for several videos at one time.
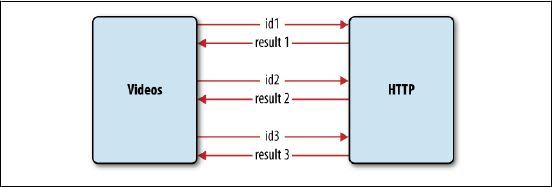
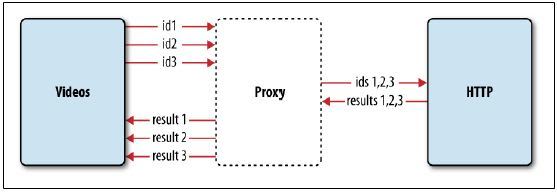
The videos object doesn't call the HTTP service directly but calls the proxy instead.
The proxy then waits before forwarding the request. If other calls from videos come in the 50ms waiting period, they will be merged into one.
A delay of 50ms is pretty much imperceptible for the user but can help combine requests and speed up the experience when clicking “toggle” and expanding more than one video at once.
It also reduces the server load significantly since the web server has to handle a smaller number of requests.

Posted on December 29, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.