Rafael Sant'Ana
Posted on September 25, 2020

Hi again ! Today I'm going to write a little bit about NestJS -> A NodeJS framework made in order to make backend development in NodeJS way faster, I'm currently loving it ~even more than ExpressJs~ !
So, before beggining, I recommend you to use NestJs Cli and knowing a little bit about decorators. For installing it, You have to run this command in your terminal:
npm install -g @nestjs/cli
Once It is done, You can already use their CLI, you can access it typing 'nest' in your terminal, if you wanna know more about their cli, Check their website.
Okay so, let's start a project:
# nest new name_of_project is the command we use for starting a new project
nest new my-first-nestjs-project
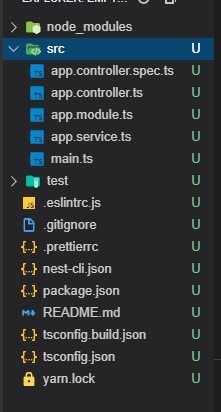
Okay so, when it installs all dependencies, You will have a project like this:
And then you might think... what is 'module', 'service' and 'controller' ?
Well, If you have already tried NestJS, You probably already know, but I'll try to explain:
app.service.ts
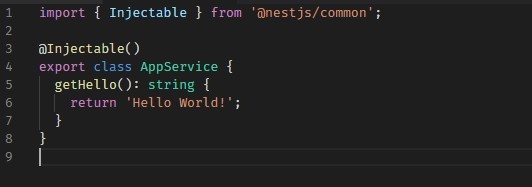
Starting by the services, let's go to 'app.service.ts' file, you will see this:
@Injectable() basically says that, according to dependency injection principles, that class may be injected in another variable
Now, focus on 'getHello' function, it is a really simple function that returns ' Hello ', simple, right ?
app.controller.ts
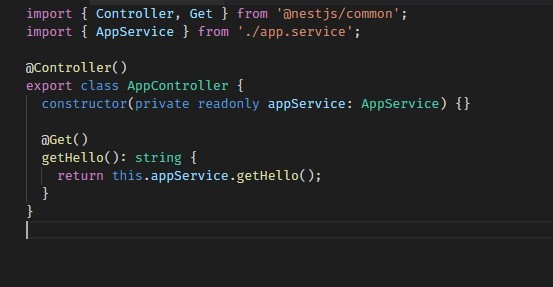
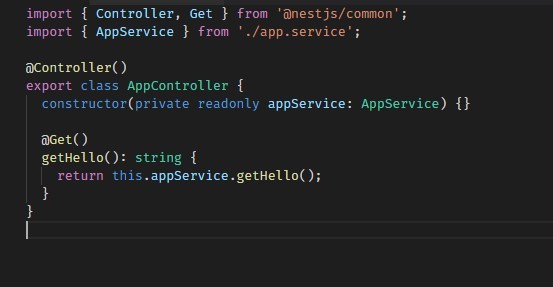
Now, If you go to 'app.controller.ts' file, There will be:
You probably already understood what it does, but if You didnt:
@Controller() indicates that the following class is a Controller
@Get() indicates that the following function will be runned when a HTTP request with GET method happens, if there aren't parameters inside Get decorator, it will be the same than '/'
constructor(private readonly appService: AppService) {} indicates that this.appService is an instance of AppService class.
So basically when You access http:localhost:3000, it will run 'getHello' function, which will return ' Hello ' and then ' Hello ' will be written in your screen.
You might be wondering " What about app.module.ts ? How does my controller know that he needs to inject AppService ? ", and I will explain it now:
App.module.ts
Controllers indicates what are the (controllers)[https://docs.nestjs.com/controllers] of that module, and providers indicates what are the providers.
Because of "providers", "AppController" file knows that "AppService" exists and that "appService" is an instance of it
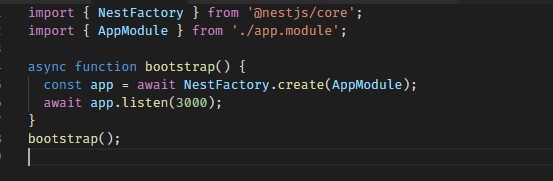
main.ts
This file is the entry file, It basically says that the server controller and providers are in "AppModule" and that the server will run on port 3000.
How to start a NestJS project
There are two main ways to run it:
yarn start
# And
yarn start:dev
yarn start would be like running node on a server.js express file, and yarn start:dev would be like running nodemon on a server.js express file
Soo that's it guys, I hope it helped You to understand a little bit of NestJS boilerplate and when I learn more about how it works I intend to make another post teaching how to make a simple CRUD with it, also, If you got interested, I invite you to check out Their documentation, The documentation is extremely well constructed and I'm sure it will help you !

Posted on September 25, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.