Thomas Singerlé-Florus
Posted on May 8, 2020
Imagine that you want to build a powerful and fast website. A website for your company for example, including a blog. What would you use ? Wordpress ? Laravel ? Drupal ?
Well, those are pretty good choices.
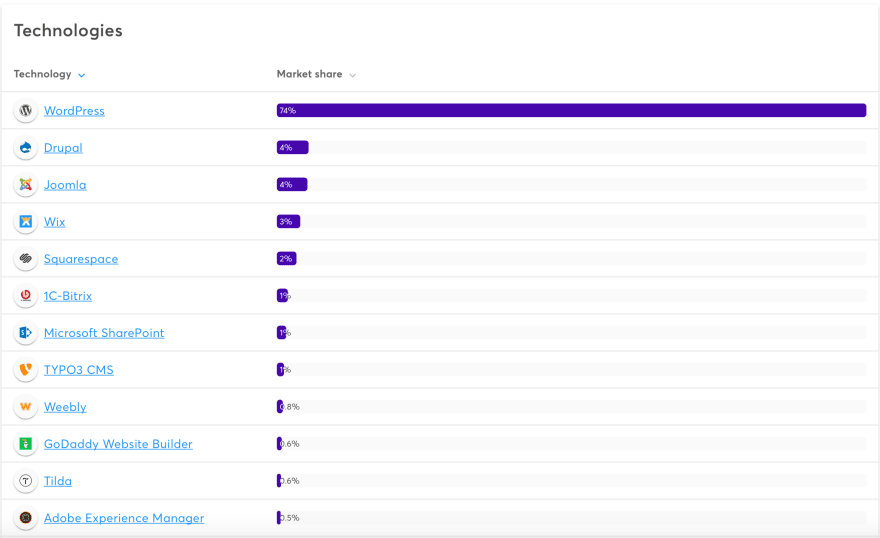
If we look at this chart of the most used CMS on the web (according to Wappalyzer), Wordpress is clearly the most used CMS
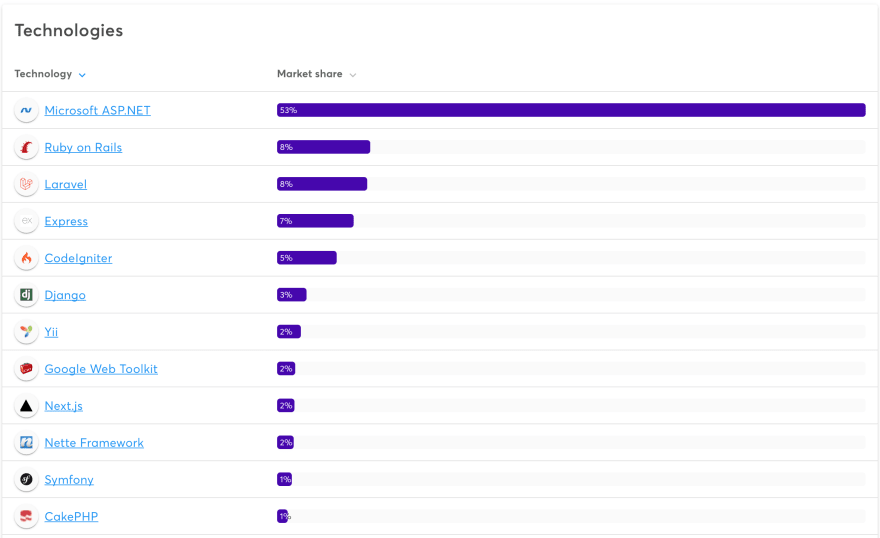
And if we take a look at the most used web frameworks, we have a lot of things we can play with.
But what if we think different ?
I mean, the last time someone has done that, he created an apple that worth 1.3 trillion.
Well, in this tutorial we will learn to think different.
Another way of managing data
If you take a look at the CMS charts, we see Wordpress and Drupal. And what does they have in common ?
They both managing content of a front-end. For now, nothing new they are just random CMS.
The fact is that Wordpress and Drupal both have a Front and a Back-end.
The keywords for our project will be flexibility and power.
Here comes Headless CMS
A headless CMS is a CMS without presentational layer. This is just a backend.
I will not explain you in details what are headless CMS because it exist a lot of great article about it. You can check this one if you want.
Headless CMS are perfect for front-end developers because they allow a lot more flexibility on designing the UI.
I am not a front-end developer but when I was building my website I wanted something simple and powerful.
The data we will be building (articles and pages) will be accessible via an API. We will just have to fetched this data using API query with GraphQL.
Which CMS should we use ?
There are a lot of Headless CMS, Netlify, Ghost, Contentful etc. But the CMS we will be using is called Strapi. Strapi is a new powerful headless CMS build in France.
You can check my article on my discovery of Gatsby and Strapi here
I've choose Strapi because it is new and very easy to use.
Right, Now we have our headless CMS. But what is a website with just a backend ?
We now need a way to build our front-end. And for that, it exist something called static site generator. Did you already heard about them ?
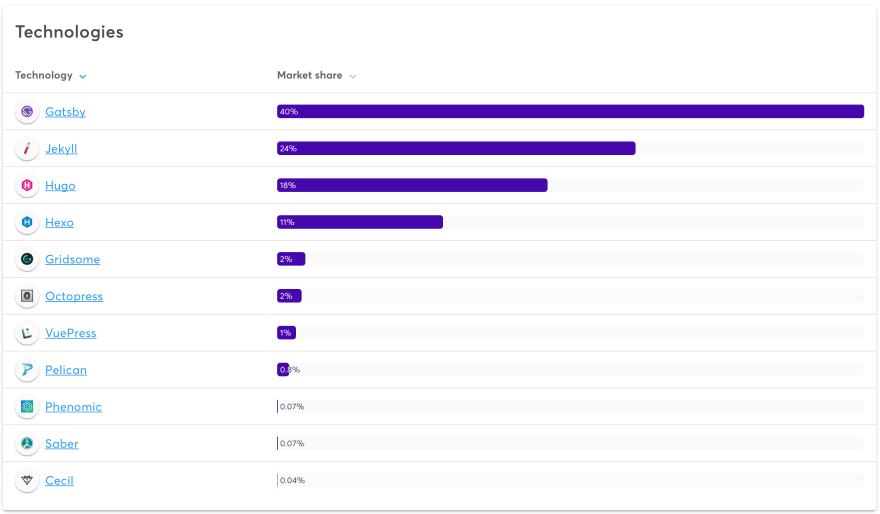
Let's take a quick look to wappalyzer charts for most used Static site generator :
Take a look at the first result. It is called Gatsby and this is what we will use for this website.
I invite you to check the website of Gatsby to learn about this very powerful tool.
Gatsby is based on Javascript and more specifically it is a Reactjs based framework.
This is perfect for us, Reactjs will allow us to build a powerful web app (PWA → Progressive Web App). React js is also perfect for UX design. Again, I will not write a lot about react and I encouraged you to check others blog posts about react.
React also allows us to implement logic in the same file than the UI.
Now we know that we will use Gatsby and Strapi.
Deployment and production
When we will have build our website we will need to deploy it in order to be accessible on the web.
To do that, we will see how to deploy our CMS on heroku and our website on Vercel (Formerly ZEIT) using Now servers.
For this serie of tutorials, I will upload at least an article a week. We will see everything we need to get started with a simple website. Along with these articles, I will upload videos as soon as possible to complete it and to have a perfect look on this project.
Tutorials will be available on my website (mainlly) and on this account.
See you very soon and keep coding !
Thomas

Posted on May 8, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.