Introducing Opportunities & Experiments: Taking the Guesswork out of Performance

tkadlec
Posted on June 7, 2022

Today we are excited to launch a set of new, powerful features and functionality for all users of WebPageTest to help make it faster and easier for you and your teams to make sense of your website’s performance, the opportunities for improvement, and, critically, how significant those opportunities are.
WebPageTest has always been great at providing in-depth and accurate information about how your site performs across all major browsers, but we’ve always stopped just short of giving you specific advice on what to do. One of the goals that has guided our changes to WebPageTest in the past few years is to close the gap between “uh oh, something’s wrong” to “I know what I need to do to fix this.”
Sit back and grab a cup of coffee, because there’s a lot to unpack here.
Opportunities for Improvement
One of the features we’re launching today for all WebPageTest users is our new set of Opportunities: helpful, actionable advice on what opportunities there are to improve your site’s speed, usability and resilience.
We feel it’s important, critical even, that there is a set of recommendations that have a clear cross-browser focus, and that can be easily tested across browsers. Opportunities is just that: our opinionated take on the improvements you can make to your site. The team doesn’t just work on WebPageTest, we each use it as well, some of us for years. Between that hands-on experience and all the wonderful feedback and conversations with the WebPageTest community, we’ve learned a lot and this is our starting point for sharing those lessons and tips we’ve accumulated.
Opportunities are broken into three categories:
- Opportunities to improve your site’s quickness
- Opportunities to improve your site’s usability
- Opportunities to improve your site’s resiliency
We’ve specifically avoided giving a “grade” or a “score” of any kind for the new opportunities. Instead we have opted for a simple indication of whether things are looking good or need some improvement. We’ve seen over and over that putting grades on things tends to lead to gaming, and we want to avoid that as much as possible. In fact, we heavily encourage you to run your site through different combinations of browsers, locations and connection speeds to see which experiences can be bolstered.
We’re also surfacing insights beyond performance. We’ve provided a security score, powered by Snyk, for a while now and have seen how even folks who were testing for performance were motivated to improve their security while they were at it. So our opportunities don’t just include performance and security related recommendations, but for the first time, we’re also including information about the accessibility of your site directly in every test result. Each page run through WebPageTest is tested by Axe for WCAG 2.0 Level AA compliance, and any violations are now reported in our new opportunities, under the Usable category.
Introducing No-Code Experiments
Being able to see what opportunities might be available is one thing, but equally important, and frequently more challenging, is being able to see how impactful certain opportunities may or may not be in improving your user experience. So alongside opportunities, we’re launching No-Code Experiments: a brand new feature to let you test optimizations on your site without you ever having to touch your site’s code.
To be blunt: we think this one is a bit of a game-changer.
One of the common issues we’ve heard from teams is that they can figure out a list of potential optimizations, but they have no idea how much of a difference they’re going to make without putting in some serious work to prototype potential solutions. The result is often weeks, or even months, of wasted effort on an optimization that ends up having little or no impact.
Some folks have figured out ways of trying to test improvements ahead of time, but even in the best of scenarios, it requires knowing what to change, how to change it, how to get it out for testing, and then how to interpret the results.
We can, and need to, do better if we want to make improving the web’s performance more achievable.
Wherever applicable, each opportunity will have an experiment (or several) associated with it.
For example, if we see you are loading render-blocking JavaScript, we point that out in an opportunity for improvement, but we don’t stop there: we also offer experiments to see what would happen if you deferred, in-lined or loaded those scripts asynchronously.
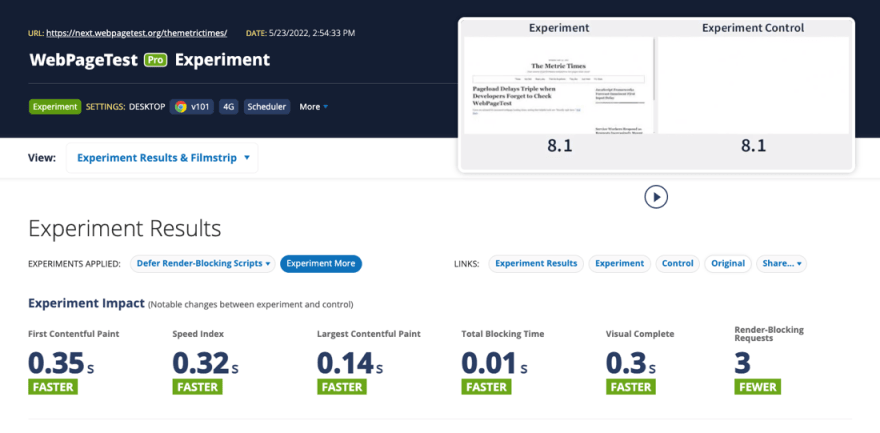
If you want to try any of those experiments, you select the box and you are immediately able to re-run the test with that optimization applied to all the resources causing the bottleneck (or just a few of them, if you prefer). You don’t have to touch a line of code: we apply the optimizations dynamically thanks to some edge computing powered by Netlify in our sandbox environment (alongside a control test without the experiment applied) and provide a report on just how impactful the optimization ends up being, helping to make it much easier for you to prioritize what to tackle first in your quest to improve your site.
For folks who want to have the ability to run more custom experiments than the ones we provide out of the box, we also provide the ability to create custom experiments to do everything from find and replace text, to applying delivery optimizations to individual requests, to even injecting HTML into your page’s head or body.
For example, want to see the impact of a 3rd party tag is going to be on your performance, before you add it to your site? You can use the custom experiments to inject the tag in your HTML and measure the impact right away.
Want to Experiment with Experiments?
To help you get a feel for how opportunities and experiments work, we’ve built The Metric Times: your source of performance anti-patterns since 2022. The Metric Times features a bevy of anti-patterns just waiting to be addressed and we’ve unlocked all experiments for free on any test of the page.
Experiments are one of several features we’re rolling out under our new WebPageTest Pro plans. WebPageTest Pro also provides several other features and functionality that have long been requested from WebPageTest power users:
- bulk testing functionality
- 11 new premium test locations
- high-priority test queuing
- private tests
- and API access
For our existing API subscribers, we have good news: all current API subscribers will automatically get access to all WebPageTest Pro functionality and be able to access all of the new premium features from day one.
We’re just getting started
We are so excited about Opportunities, Experiments and the bevy of other features being rolled out today, and the initial feedback has been outstanding.
But we’re just getting started.
Both Opportunities and Experiments are in preview mode right now, and we’ve got a long-list of improvements to the functionality, further opportunities to add with more cross-browser focus, and new Experiments to help you see the impact of them.
To get started, signup for a WebPageTest account (or start testing against the Metric Times). And, as always, if you have feedback on how we can improve these new features, or new opportunities and experiments you would find helpful, let us know.
Have fun experimenting!
This article was first posted on https://blog.webpagetest.org/posts/introducing-opportunities-and-experiments/

Posted on June 7, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

June 7, 2022