
Tito
Posted on August 26, 2021
![Flask[Part 1]: Register-login Authorization System](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2F3dmkkbojy5hdmg98llfy.png)
Introduction
Hello reader, thank you for opening this article, which documents an authorization system made with flask. Lets get straight to the agenda,In your development journey, holding the stack constant,you will realize authorization system is an important section of your software. Therefore in this article we will build an authorization system. Lets get starting
Objective
- To allow new users create account and data saved in the Database. If the email or username already exists in the database, the user will not create the account.
- To allow Users can log in only if their credentials are present in the database.
- To prevent users from accessing other pages without logging in
- To recover password through email
- To allow users log out and redirect to page.
Section
As the project is quite large, I will subdivide it into section to ease the learning. In the first session, I will handle the following:
- Setup Project folder and Project Environment
- Flask installation and testing it
- Setting up routes
Section 1:
Prerequisite
- Some 2 months experience in Programming
- Python 3+ installed
- Linux bash / Windows CMD
- Optional, Linux Ubuntu 20.04 LTS
- Setup Project folder and Project Environment Open up you Linux bash ,create a project folder and an Project Environment with in it.
navigate to you Desktop directory and create a working directory, Additionally we will create a folder within to store project files.
Name of the project:MileStone
tito@titoOwnerPc:cd ~ && cd Desktop
tito@titoOwnerPc:~/Desktop$ mkdir MileStone
tito@titoOwnerPc:~/Desktop$cd MileStone
tito@titoOwnerPc:~/Desktop/MileStone$ mkdir Mile_Proj
tito@titoOwnerPc:~/Desktop/MileStone$
Let create an environment ,name it Mile_env :
tito@titoOwnerPc:~/Desktop/MileStone$ python3 -m venv Mile_env
fire up VsCode from the terminal while on the working directory
tito@titoOwnerPc:~/Desktop/MileStone$ code .
Now, while in your VsCode terminal, activate the environment and and navigate to the project folder(Mile_Proj) in the VsCode terminal
tito@titoOwnerPc:~/Desktop/MileStone$ cd Mile_env && cd bin && source activate
(Mile_env)tito@titoOwnerPc:~/Desktop/MileStone/Mile_env/bin$ cd .. && cd .. && cd Mile_Proj
(Mile_env)tito@titoOwnerPc:~/Desktop/MileStone/Mile_Proj$
Install flask with this command:
(Mile_env)tito@titoOwnerPc:~/Desktop/MileStone/Mile_Proj$ pip3 install flask
Create an 'app.py' file
(Mile_env)tito@titoOwnerPc:~/Desktop/MileStone/Mile_Proj$ touch apps.py
Congratulations for getting to this level.Your VsCode should look like this

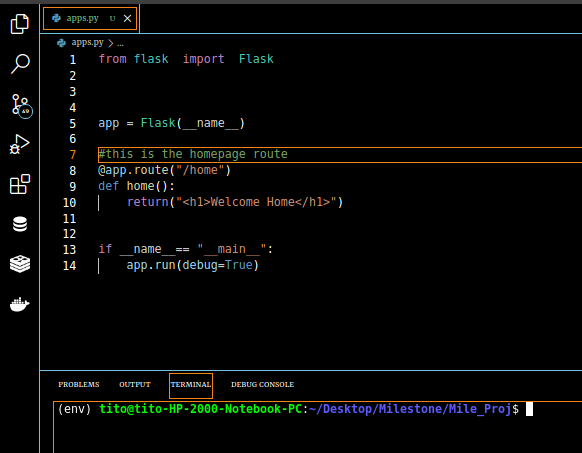
Now , lets get working by creating the backbone of our flask app and run it

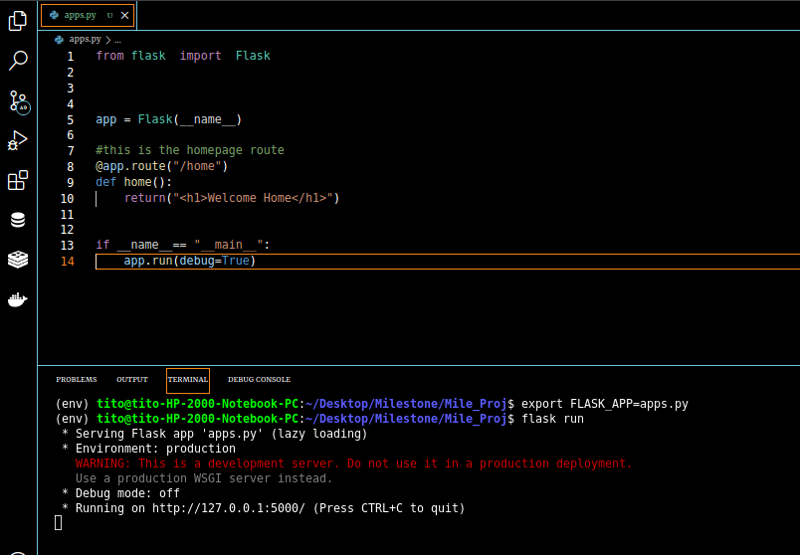
To run the flask app:
(Mile_env)tito@titoOwnerPc:~/Desktop/MileStone/Mile_Proj$ export FLASK_APP=apps.py
then:
(Mile_env)tito@titoOwnerPc:~/Desktop/MileStone/Mile_Proj$ flask run
After running, you should see this:

Open your browser and open this link:
(Do not click the link)
http://127.0.0.1:5000/home
Optionally, hold Ctrl + click the link provided in the terminal after running the app
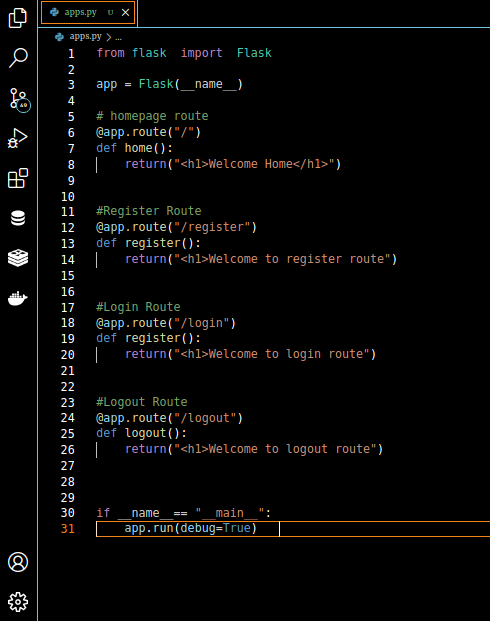
I will end section 1 of this project by adding routes to the project. For the base , application will have:
- login route
- logout route
- home route
- Register route
Lets do this:

Try running and make sure the routes are running well without errors.
I wish to end the first section here. In the next post, which I will focus on setting up database.
-------------------------NEXT ARTICLE---------------------------

Posted on August 26, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.