Uppercase the first letter of a string in JavaScript

Tadea Simunovic
Posted on May 17, 2020
Take a look at two ways how to uppercase the first letter of a string.
Challenge
capitalize('hello there') --> 'Hello There'
capitalize('i love to learn') --> 'I Love To Learn'
capitalize('today is a beautiful day') --> 'Today Is A Beautiful Day'
Solution 1
Let's look at pseudo-code.

Starting with creating an empty array 'words' that will store end result of the final capitalized words.
const words = []
We will then take the original string that was passed into our function and split it by space character to get an array of words.
for (let word of str.split(' ')) {
}
We will loop through that array and uppercase the first letter of each word, then we will join that first letter that is now capitalized with the rest of the word by using the slice() function.
for ( let word of str.split(' ')) {
word[0].toUpperCase() + word.slice(1)
}
And then we will push the result into words array that we created at the very beginning.
for (let word of str.split(' ')) {
words.push(word[0].toUpperCase() + word.slice(1))
}
After we loop through each word, we will then join the words array together into a string, and then we'll return it from the function.
function capitalize(str) {
const words = []
for (let word of str.split(' ')) {
words.push(word[0].toUpperCase() + word.slice(1))
}
return words.join(' ')
}
capitalize('hello there') // 'Hello There'
Solution 2
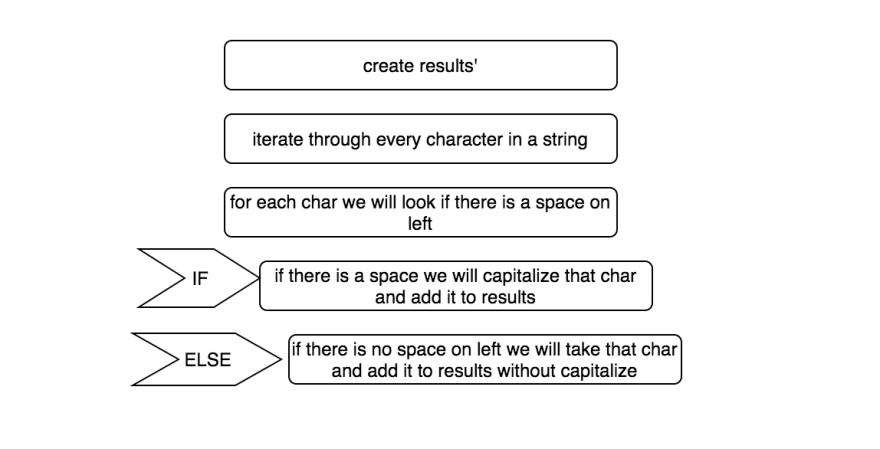
In this solution, we will check each character and if the character has a space on left then we will capitalize that character and store to a new string, if there is no space we will leave it as it is. The only problem here would be that this solution doesn't work very well with the very first character. So if we try to look to the left of the first character well there's nothing to the left and so we will never attempt to capitalize it even though it absolutely should.
So an easy way to solve this is to say that when we create this initial string result rather than creating it as an empty string we should create a result which is the first character of the input string capitalized.
Let's declare starting string that will take the first character of a string we passing and capitalize it.
let result = str[0].toUpperCase() // H
Now we can iterate from index 1 to the length of the string and for every character will look to the left of it and decide whether or not we need to capitalize on the current character.
for (let i = 1; i <str.length; i++) {
}
Now we'll look to the left of the current character, if that char is a space then I want to take the current character that we're looking at and I want to uppercase it and add it to results string.
for (let i = 1; i <str.length; i++) {
if(str[i-1] === ' ') {
result += str[i].toUpperCase()
}
}
Else, If the character to the left of the current character is not a space well, in that case, we want to just add it on to the results string.
for (let i = 1; i <str.length; i++) {
if(str[i-1] === ' ') {
result += str[i].toUpperCase()
} else {
result += str[i]
}
}
Don't forget to add a return at the bottom.
function capitalize(str) {
let result = str[0].toUpperCase()
for (let i = 1; i <str.length; i++) {
if(str[i-1] === ' ') {
result += str[i].toUpperCase()
} else {
result += str[i]
}
}
return result
}
capitalize('hello there how are you') // Hello There How Are You

Posted on May 17, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
April 23, 2020