Installing Postman Extension on Visual Studio Code (VSCode)

SynthScript
Posted on February 26, 2024

## TABLE OF CONTENT
1. Introduction
2. Prerequisites
3. Steps
4. Conclusion
5. FAQs
Postman is a widely used API development tool and integrating its capabilities into Visual Studio Code (VSCode) can streamline your workflow. This step-by-step guide will walk you through the process of installing the Postman extension on VSCode for efficient API testing and development.
Before proceeding, ensure you have the following prerequisites:
Visual Studio Code: Make sure you have VSCode installed on your device. You can download it from https://code.visualstudio.com/
Postman Account: You need a Postman account. If you don't have one, sign up at postman.
Let’s get started:
Open VSCode
Launch Visual Studio Code on your device.
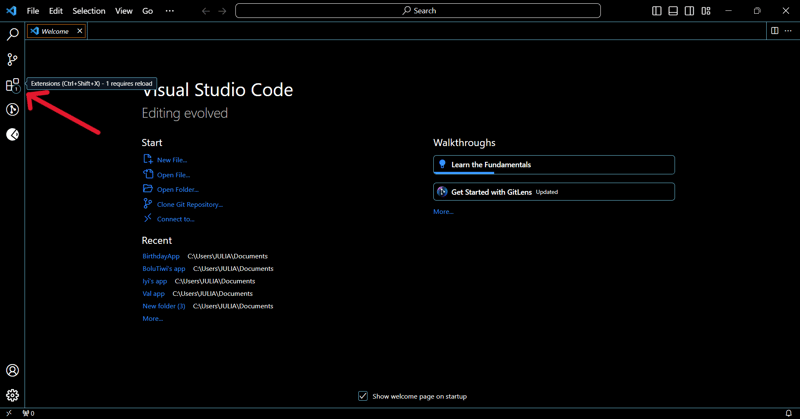
Navigate to Extensions
Click on the Extensions icon in the Activity Bar on the side of the window or use the shortcut Ctrl + Shift + X (Windows/Linux) or Cmd + Shift + X (Mac) to open the Extensions view.
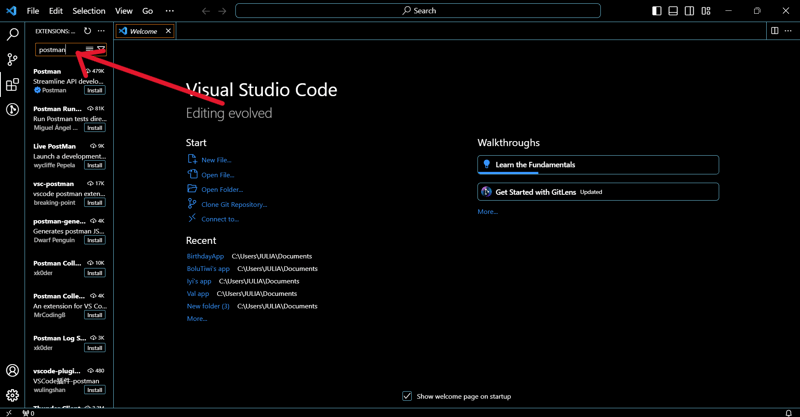
Search for Postman
In the Extensions view, type "Postman" into the search bar. Look for the official Postman extension by Postman Inc.
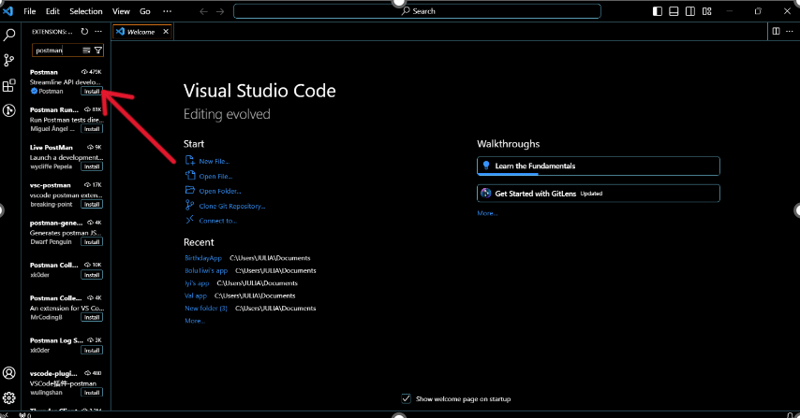
Install the Extension
Click on the "Install" button next to the Postman extension. This will start the installation process.
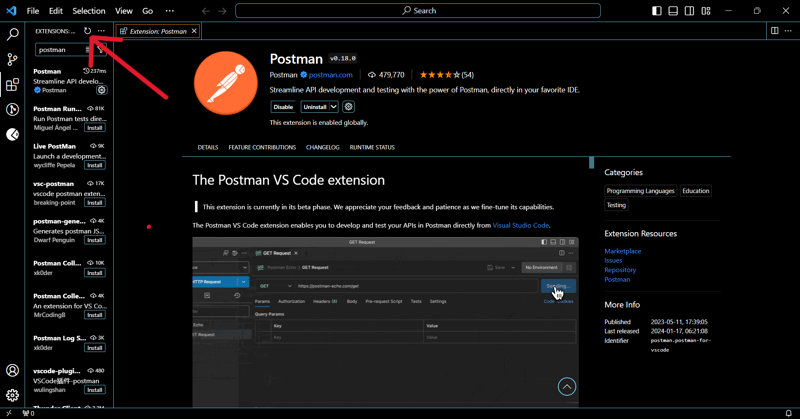
Reload VSCode
After the installation is complete, you may need to reload VSCode to activate the extension. You can do this by clicking the "Reload" button that appears after installation or simply restarting VSCode.
Sign in to Postman Account
Once VSCode has been reloaded, open a new or existing project. If you haven't signed in to your Postman account within VSCode, you may be prompted to do so. Sign in using your Postman credentials.
Configure Postman Settings (Optional)
Go to the Settings in VSCode (Ctrl +, or Cmd +,), search for "Postman", and explore the extension settings. Configure any preferences according to your requirements.
Congratulations! You have successfully installed the Postman extension on Visual Studio Code. You can now seamlessly integrate Postman's powerful API testing and development features directly into your VSCode environment.
FAQs
Q: Do I need a Postman account to use the extension?
A: Yes, a Postman account is required to sign in and fully utilize the Postman extension features.
Q: Can I use the Postman extension without installing the Postman desktop app?
A: Yes, the Postman extension for VSCode is designed to work independently of the desktop app. However, having both installed offers a more comprehensive API development environment.
Q: How do I update the Postman extension?
A: VSCode will automatically handle extension updates. If there are new updates available, VSCode will prompt you to install them.

Posted on February 26, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.