Create pull request of what I found

suhhee1011
Posted on October 31, 2021
This is my third blog post for Hactoberfest. As I mentioned in the last blog post, I worked on the issue what I found while I add a new replay feature on the match-three-game.
This issue was found when I test the new feature after I fix the code. I clicked on the start button to stop the game to replay before the timer is finished. However, it does not finish and a new timer starts. So, two-timer were take turns and displayed. It was funny the first time I meet that error.
After I created the issue, I left a comment with mention of the main project maintainer and ask her to assign me this issue to fix this bug. And I started to work on this issue.
As I already know-how set up to run this program, it was easy to set up the project to fix the bug. But I need to research a bit about how to solve the bug. And there were lots of ways to fix this issue. But I decided to create a new stop button make the button toggle with the existing start button, and sync all start, stop and restart buttons.
However, there was some problem even before I start to write the code. there was no stop button in the icon list... Hence, I just created a stop button using photoshop based on the existing start button. Because the two-button should be seems based on the same design.
This was the existing start button.

And this is the stop button that I created.

After that, I make the static start button to the toggle button with the stop button. And disable the start button while playing the game to prevent the start button clicked again and creating another new timer.
//In HTML file
<div id="startButton"></div>
<div id="stopButton"></div>
//In JS file - while playing
stopButton.style.display = "block";
startButton.style.display = "none";
replay_popup.style.display = "none";
//In JS file - when game finished
stopButton.style.display = "none";
startButton.style.display = "block";
replay_popup.style.display = "block";
After I checked that it works well, I tried to make the code more optimized. So, I created a displayButton function to synchronize all the buttons instead of putting the code everywhere it needs. So, I just pass clicked the button to change all the buttons.
//Switch display start and stop button
function displayButton(ClickedButton){
if (ClickedButton == "start") {
stopButton.style.display = "block";
startButton.style.display = "none";
replay_popup.style.display = "none";
} else {
stopButton.style.display = "none";
startButton.style.display = "block";
replay_popup.style.display = "block";
}
//To call the function
displayButton("start");
}
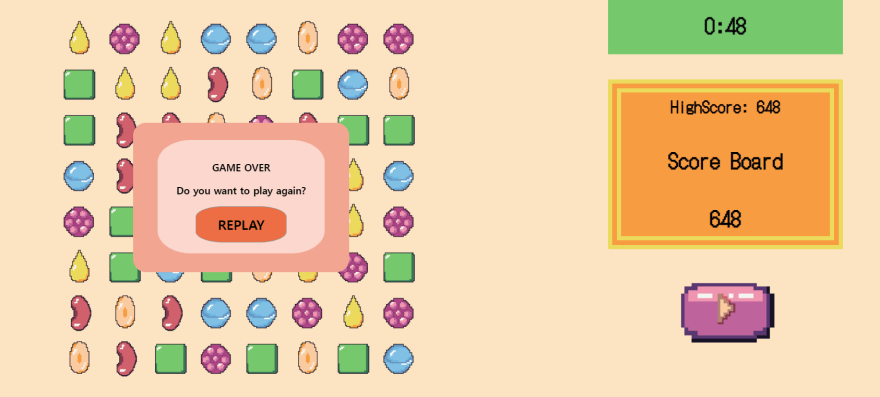
After I changed this bug, this is how the application runs.
When the start button is clicked to start the game. The start button changed to stop button

When the Stop button is clicked to stop the game. Stop button changed to start button and replay prompt is displayed.

When click the start button or replay button to restart the game. The timer is reset and the user can play the game again.

After I finished to fixing this bug and create
Pull Request, the main maintainer left a comment on my pull request that she likes it and it was a great job. It was great experience that she like my code that fixed the bug in the application.
After finishing this project, I feel except that I needed to create a new button, everything was going very smoothly. It was a very good experience that I leave an issue on a real open source project and fixed that bug myself. The solving issue in the open-source project become interesting to me.

Posted on October 31, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.