Why Use React Native for Your Mobile App?

Adam Przewoźny
Posted on March 27, 2022
Originally written by Jakub Grajcar and Bartek Klukaczewski
What are your plans to capitalize on the growing mobile market?
According to statista.com, by the year 2020 mobile apps are set to generate $188.9 billion USD in global revenues via app stores and in-app advertising. That’s a huge opportunity for business.
It’s high time to start utilizing the mobile market. But users have already seen dozens of apps on their smartphones. What can you show them that’s impressive, works great and seamlessly integrates with their mobile OS?
One solution at your disposal is React Native.
This article will tell you what React Native is and why (or why not) you should consider it for your mobile project.
To dig deeper into the subject of React Native, I spoke with Bartosz Kazuła, one of our JavaScript developers. Before he joined STX Next, Bartosz was already a big fan of React Native, and used it to create features for a text-based browser game. Now, he’s using his expertise to solve the business problems of our clients.
What is React Native?
React Native is a framework that allows you to build native mobile apps using JavaScript. Normally, you’d need to program your mobile app using Java (for Android) and Swift/Obj-C (for iOS). React Native removes that requirement, leading to fully functional apps on both platforms in much less time and using just one coding language.
Is React Native an entirely new invention? Not exactly. The framework was developed only a few years ago, by a social media company you may have heard of…
Facebook is the company behind both ReactJS and React Native. In fact, Facebook first created React to build the social platform we all love to hate. After further development, Facebook released ReactJS for the web as open source.
But Facebook was still struggling with their mobile app. They needed to maintain two codebases: one for iOS, one for Android. Features implemented in Swift on iOS had to be implemented separately in Java on Android, leading to work duplication and asymmetrical apps.
React Native neatly solves that problem.
Coming on the heels of ReactJS, the purpose of React Native was to facilitate the creation of mobile apps. It’s simple: if you can code an app once in JavaScript and deploy it both to Android and iOS, your life gets a lot easier.
If you’ve ever used the official Facebook app on Android or iOS, you’ve seen React Native in action. (Same goes for the mobile Airbnb app.)
How popular is React Native in terms of market share?
React Native is rising in popularity as a convenient solution to build cross-platform mobile apps with less strain on your budget.
How popular is it, exactly?
Take a look at React Native’s market share:

The stats are especially telling when you consider the top apps in the App Store and Google Play Store right now. Among the top 500 apps in the US, 14.85% of installed apps are built with React Native.
In fact, in the category of top US apps, React Native is the third most popular framework, right after Kotlin and Android Architecture Components.
Why use React Native?
For a long time, React Native was considered to be commercially unviable. It wasn’t developed or supported enough to produce “native-like” apps.
But the times have changed. React Native is gaining popularity, gaining community support, and gaining more market share. It’s getting easier and easier to write brilliant apps using React Native—and the world is taking notice.
Tried and trusted
Facebook built React Native first and foremost to create a fantastic mobile app for their own social portal. More likely than not, you’ve used it on your phone by way of the Facebook mobile app. Does it feel like a native app? Sure it does.
But since React Native has gone open-source, more companies have decided to bet on it and create their mobile apps this way. Here are just a few examples.
Popular React Native apps
- Skype
- Tesla
- Walmart
- Discord
- Bloomberg
Putting your app in such company isn’t the worst idea in the world.
One codebase for two platforms
With React Native, you create one codebase that works on both Android and iOS. And it doesn’t just “work”—it compiles to native Java and Swift code. Specifically, React Native creates a bridge between web UI components and their native Java/Swift counterparts.
Think about the implications for your software project. No need for two development teams for two platforms. No need to synchronize features and layouts. You simply develop faster and can get more out of your budget.
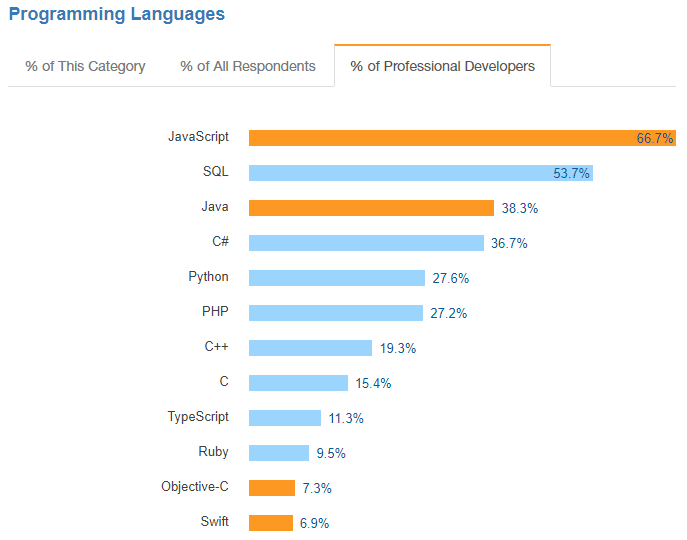
Use the language you already know
You need less specialized knowledge to create React Native apps. Chances are you already have someone on your team that can program in JavaScript, possibly even in ReactJS specifically. JS developers are simply easier to find compared to developers with skills in Java or Swift.
 Stack Overflow 2017 Developer Survey
Stack Overflow 2017 Developer Survey
Even if your frontend developer has never used React Native, with some self-education they can get up to speed very quickly, especially if they’ve used React already. All you need is a little time googling to find out which web components correspond with which mobile components—and you’re set.
Growing all the time
React Native is under active development. Both Facebook and the massive community around React Native are constantly working on improvements for the framework. If you can’t solve a problem right now because React Native doesn’t have the solution, in a few months the situation might be different.
For example, Bartosz was recently faced with the task of implementing a “speedometer” component for one of his projects. His initial idea was to create such a component by himself. But first, he decided to check if someone from the community had the same need in the past. Lo and behold, he found an open license speedometer ready to use, saving him time.
Even Microsoft took notice of React Native, prompting them to create their own fork: React Native for Windows. Their solution allows developers to more easily create apps for Windows 10, Windows 10 Mobile, and Xbox One.
Save even more time with a web app
If you have a ReactJS web app, fragments of the frontend code (such as business logic) can be shared between mobile and web, facilitating development even more.
What’s an example of a React Native app?
Bloomberg, the business and financial news provider, decided to use React Native to create its new consumer app after initial testing and prototyping.
Previously, Bloomberg engineers had to develop iOS and Android versions separately, without being able to share the code they created. Switching to React Native saved them time as they could unify their development capabilities and each developer could focus on one feature at a time. As a result, the team managed to create the new app in five months—about half the usual development time.
Using React Native also allowed the company to add a number of new, interactive features to the app, such as the ability to swipe a headline to share or bookmark an article. Users can also access live TV and on-demand event feeds.
The app allows users to customize it extensively, including personalizing content according to their interests and location, and monitoring their own personal portfolios.
The React Native design automates code refreshes and, instead of recompiling, it reloads the app instantly.
According to a senior software engineer at Bloomberg who worked on the transition, “React Native is the best out there,” and the company would be using it again in other mobile apps.

What should you watch out for when using React Native?
As with any solution, React Native has its drawbacks. What should you be wary of?
React Native is not 100% native...
Despite what Facebook might try to tell you, React Native apps are not equivalent to true native apps written entirely in Swift/Obj-C or Java.
Let’s take the native Gmail as an example. The Gmail app includes a worker that checks your inbox. Your Gmail account is synced with the whole mobile system, not just the app. Gmail also knows that if you’re on mobile data, not WiFi, it should sync less often.
With React Native you’re not integrated so closely with the system—at least not out of the box. Your account will be stored in the app, not the system. It’s also harder to take into account WiFi versus mobile data. For some apps, this will not be a problem; for others, it might be game-changing.
...but you can make it as native as you need
When you choose to use React Native, you don’t have to use it exclusively. You can still use React for most of the app, and native for the crucial pieces that need to integrate 100% with the native system.
One of our prospective clients recently argued against React Native, saying it’s still not the same as a true native app. Our counterargument was simple: it doesn’t have to be the same. With a little additional work, you can make it “as native as you need” by adding some Java/Swift code for specific cases and features.
If you use React Native, you have to use React
This might be obvious, but it still needs to be said as a disclaimer. When you opt for React Native, you will have to use ReactJS to create your app. React has competitors for a reason; it’s not always the best choice.
Fortunately, there are some competing solutions that fulfill a similar purpose to React Native without locking you down. One such competitor is Ionic. Their community isn’t as active, nor is it growing so quickly. But Ionic has one advantage: you can use different JS frameworks with it, including Angular, Vue.js and even React if you need some parts of it.
Badly written JavaScript or heavy calculations could hurt your performance
(Thanks to Adrian Warkocz for contributing a comment on Facebook that prompted this section.)
Using JavaScript in itself is a solution that has its drawbacks. For example, if the JavaScript code in your React Native app is poorly written, you will feel the difference more strongly than if your app was a pure native one.
However, this is a slight drawback that you won't feel if you have skilled React Native developers on your side.
Tim Mensch described the tradeoff very well in one of his Quora answers:
“Badly written JavaScript is slightly more likely to be slow than badly written native code. So if your developers are borderline, then you might be slightly better off spending nearly twice as much to develop two native apps. I prefer to hire strong developers, though.”
—Tim Mensch on Quora
JavaScript may also slow down performance if your app is very calculation-heavy. This is not a very common case for most mobile apps, but still a scenario you should consider.
Is React Native good for your project?
You’ve now discovered some of the benefits of React Native, but you’re still not sure if you should use it in your project? Here’s what it can help you achieve:
Save time and money
If you need to develop an app for both iOS and Android, React Native is the best tool out there. It can reduce the codebase by about 95%, saving you time and money. On top of that, React Native has a number of open-source libraries of pre-built components which can help you further speed up the development process.
Create great mobile apps
React Native is great for mobile apps. It provides a slick, smooth and responsive user interface, while significantly reducing load time. It’s also much faster and cheaper to build apps in React Native as opposed to building native ones, without the need to compromise on quality and functionality.
Use existing skills
Since React Native is based on JavaScript, your developers will not need long to get to grips with it. Having said this, it’s an open-source and community-driven framework, so if they ever need support, it’s widely available online.
Add third-party plugins
React Native also allows you to easily incorporate third-party plug-ins and APIs, including maps and payment systems.
Final thoughts
So what should you know about React Native? Here are the key takeaways:
- If you’re using the Facebook or Airbnb mobile app, you’re using React Native without even knowing it.
- React Native apps are easy to write, saving time for developers and cutting costs for project managers.
- React Native apps lower your development and maintenance costs, because you don’t have to deal with two separate codebases for iOS and Android.
- Since React Native is just a wrapper for native components, there’s nothing stopping you from adding native Java or Swift code where you need it.
- At the end of the day, you’re still coding in JavaScript. There’s no need to learn Swift/Java, or to add developers with such skills to your roster.
- React Native is growing fast with no signs of stopping.
These are just some of the many benefits React Native can deliver.
If you’d like to find out how this framework compares to Ionic or Flutter, you’ll find these pieces useful:
- React Native vs. Ionic: A Comparison of Pros and Cons
- React Native vs. Flutter: A Comparison of Pros and Cons
Sources
https://www.statista.com/statistics/269025/worldwide-mobile-app-revenue-forecast/
https://facebook.github.io/react-native/
http://facebook.github.io/react-native/showcase.html
https://medium.com/react-native-development/a-brief-history-of-react-native-aae11f4ca39
https://github.com/Microsoft/react-native-windows
https://www.quora.com/Will-an-app-written-entirely-in-React-Native-be-much-slower-than-a-Native-App-What-are-the-differences

Posted on March 27, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.

