Projects Coming to Life 🌈 Inside of VS Code - Marquee's Project Mode

Sebastian Tiedtke
Posted on July 14, 2022

Onboarding is constant 🌪
It really isn't ever "done". Once you have become comfortable contributing to a repo, it is mind-boggling how little it takes to completely forget about workflows and prerequisites after switching back to it from another project. It's also much easier said than done to keep up with changes others introduced, that, often unintentionally, pull out the rug under your past-time productive dev environment.
💡 If you haven't yet, go ahead and give Marquee a spin
This and the desire for better DX is what motivated us (at Stateful) to introduce relevant onboarding information readily into Marquee - the high-density information homescreen for VS Code. As of Marquee v3.2.0 the beta UX of 🚀 Project Mode is available to you.
Select 🚀 Project Mode from the modes dropdown
Customize your ⚙️ project dashboard
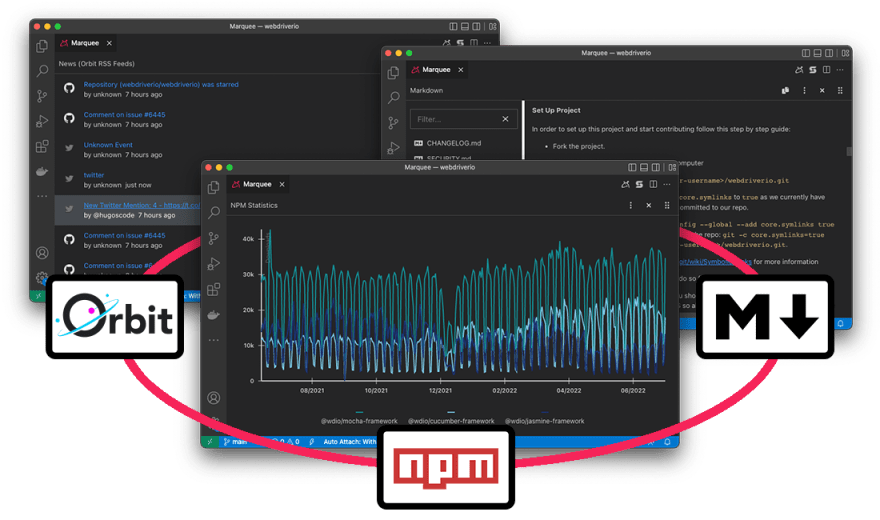
Right out the gate, we have a few handy widgets available in beta:
- Todos to quickly reload context
- A markdown widget to surface important project docs
- Insights about download numbers in case it's published to NPM
- Add RSS feeds to pull in arbitrary feeds: eg Twitter, Orbit, anything Zapier connects to
- And, of course, a Recent Projects widget to navigate your projects
Curate your repo’s dashboard for your team’s benefit by checking in relevant VS Code settings into your version control system. Install Marquee and give it a shot.
Project Mode 💥 has just gotten started
Anything in particular you would like to see on this dashboard? Please tell us on GitHub or Discord. Questions, bug reports, or suggestions are always welcome.
Learn how Stateful's Christian Bromann uses Project Mode to keep up with his open source projects

Posted on July 14, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.