sonu sharma
Posted on October 25, 2023

Hanko Memes
- It is an AI-based fun project which lets anyone create memes.
- This project is part of a hackathon to create any functioning app that can be hosted online with Hanko auth integrated.
- In this project OpenAI chat completion model generates a caption given a topic and audience.
- Once the caption is generated user can use a meme template to add the generated caption thus producing a sharable meme.
- Technologies: NextJs, Hanko Authentication, Supabase, ui.shadcn , Deployed on Netlify and Vercel
Working Application : https://hanko-memes.vercel.app
Run the project
Just clone [hanko-memes](https://github.com/sonu0702/ repo
Install all packages
yarn install
.env file , generate your hanko api url
copy content of .env.example into .env
Run the server
npm run dev
The application connects with the backend server deployed on Netlify.
You can find the code in hanko-memes-be
If you want to check out just the frontend integration of
Hanko Authentication just check my frontend repo hanko-memes
For the frontend integration of the Hanko Authentication, I used hanko-nextjs-starter. It is very helpful and I would recommend this since it will give a clear picture of the authentication flow. The other which developers have is Hanko documentation.
So Hanko is a hands-down winner in enhancing experience user authentication and security.
This is my first time using a biometric authentication integration into a web application and Hanko made it very simple.
Application using Hanko
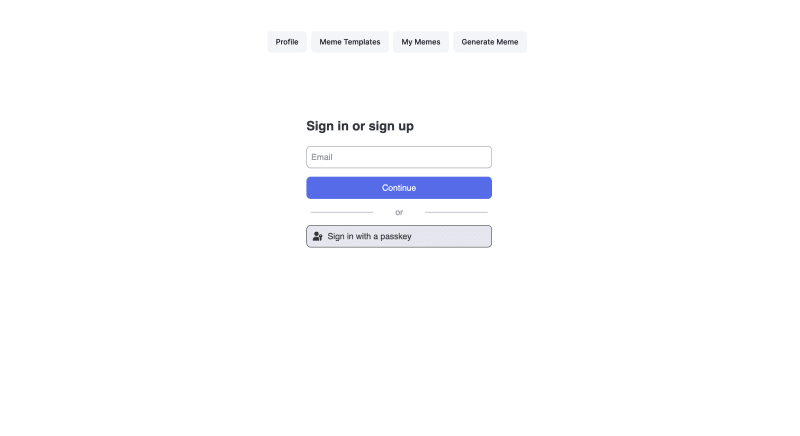
Login
This is the interface of login for users, they can login in using email or passkey, which will open an interface to use the finger biometric of your device,
in my case laptop.
Meme template, MyMemes and Generate meme are other features which I have added.
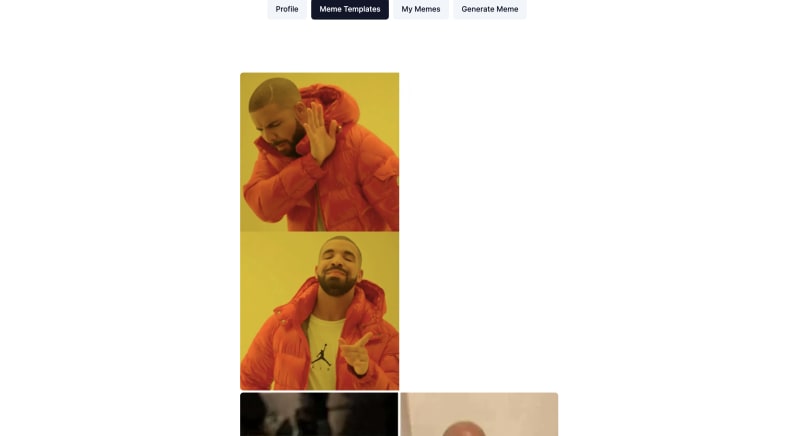
Meme Templates
Meme Template page lists all the meme templates which a user can use to write captions and personalise the meme.
Once you click on any of the Memes you will be redirected to the Meme Generator page.
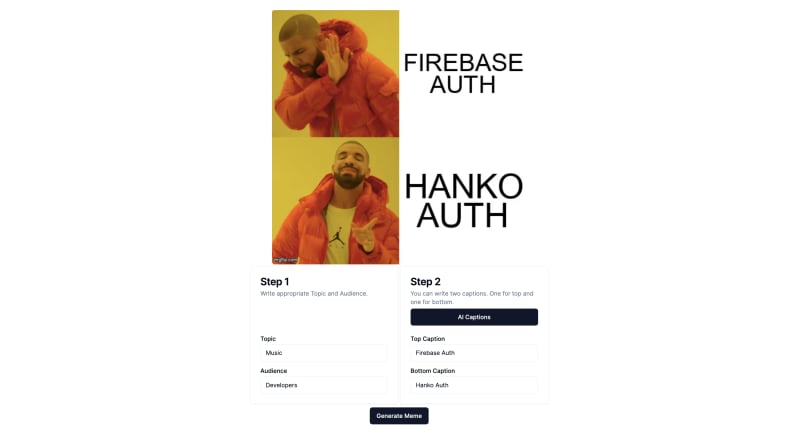
Meme Generator
This is the most interesting feature actually. You just have to fill in Topic and Audience as shown in the screenshot and click on AI Captions, AI will generate captions for you.
or you can just type in top and bottom captions and then click on Generate Meme to create a shareable meme.
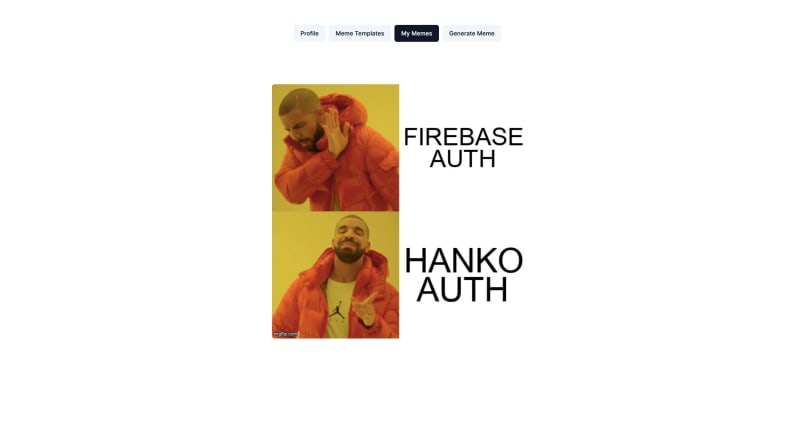
My Memes
Since you are logged into the application, the application stores the memes generated by you to be visible only to you.
Backend Integration of Hanko Auth
I have my backend code in hanko-memes-be. The most significant peace of code which I want to briefly touch upon is how to handle / very Hanko Auth Token.
Let me paste the code here
const jwt = require('jsonwebtoken');
const jwksClient = require('jwks-rsa');
authenticatedUserId: async (event) => {
if (
event.headers.authorization &&
event.headers.authorization.split(" ")[0] === "Bearer"
) {
let token = event.headers.authorization.split(" ")[1];
let client = jwksClient({ jwksUri: `${process.env.HANKO_API_URL}/.well-known/jwks.json` })
let signkey = await client.getSigningKey()
let publicKey = signkey.getPublicKey();
let verified = jwt.verify(token, publicKey, {})
return verified.sub;
} else {
throw new Error(`Invalid user`)
}
}
It is as simple as it looks. Hanko has followed JWT token standards for user authentication.
I have used standard jsonwebtoken and jwks-rsa libraries. These libraries helped me get the public key using that I have verifed the JWT token to extract userId.
By participating in hanko hackathon hackathon I got to explore Hanko Authentication an awesome authentication library, OpenAI to generate meme captions and Next.Js 13.

Posted on October 25, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.