Step by step guide to setting up Firebase Dynamic Links.

Shubham Choudhary
Posted on June 26, 2020
This post covers each step needed to set up firebase dynamic links. As it was really confusing for me to set up and especially making platform-specific changes to codebase. Firstly I will cover Firebase dynamic link installation-related instructions then will move to Platform(ios/android) specific changes.
Put on your 🎧 headphones, turn up the music and just follow each step. 😅
Installation
Firebase Dynamic module requires that the @react-native-firebase/app module is already setup and installed.
yarn add @react-native-firebase/app
Install the dynamic-links module
yarn add @react-native-firebase/dynamic-links
If you're developing your app:
cd ios/ && pod install
Firebase Setup
- Go to dynamic links section of your firebase console and configure a new domain for your app. Example-
https://rnfbtestapplication.page.link - Create a dynamic link with your domain. Example-
https://rnfbtestapplication.page.link/invite/132
Android Setup
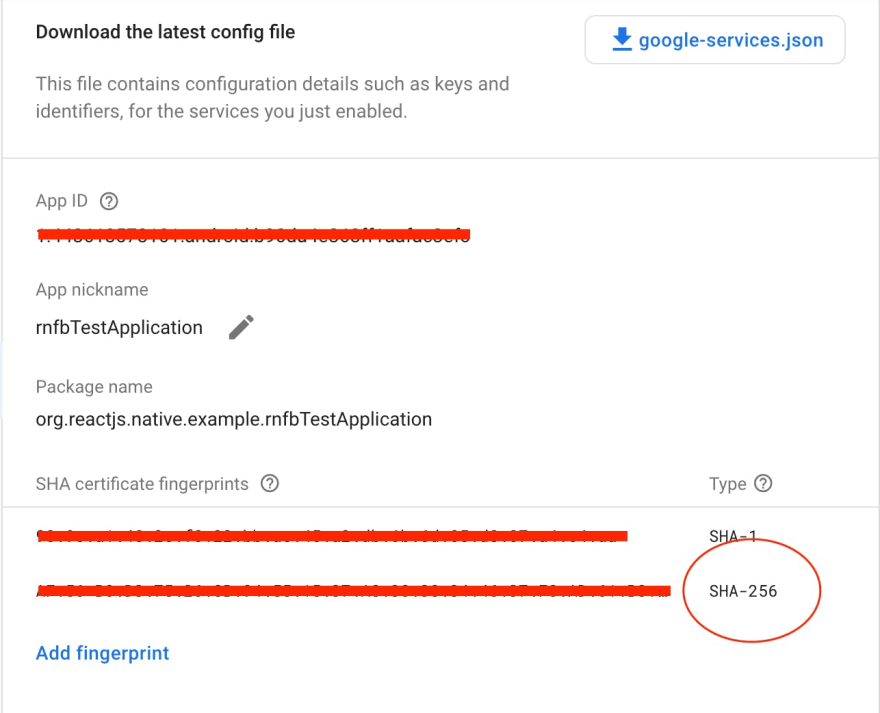
- Create a SHA-256 fingerprint using these instructions for your app, and add to your app in your Firebase console.

2. Download google-services.json and put it inside your project in ./android/app folder.
3. Test the domain you created in your Firebase console. Go to the following location in your browser [your-domain]/.well-known/assetlinks.json.
Example- https://rnfbtestapplication.page.link/.well-known/assetlinks.json.
The response will have a target object containing a package_name which ought to have your app's package name. Please do not proceed until you see this, it may take a while to register.
4. Receiving Links: add a new intent filter to the activity that handles deep links for your app. In your project's AndroidManifest.xml add following intent-filter
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="rnfbtestapplication.page.link" android:scheme="http"/>
<data android:host="rnfbtestapplication.page.link" android:scheme="https"/>
</intent-filter>
IOS Setup
To setup Dynamic Links on iOS, it is a prerequisite that you have an Apple developer account setup.
- Add an
App Store ID&Team IDto your app in your Firebase console. If you do not have an App Store ID yet, you can put any number in here for now. YourTeam IDcan be found in your Apple developer console.

2. Test the domain you created in your Firebase console, just like you did for android in step 3. Go to the following location in your browser [your domain]/apple-app-site-association, Example- https://rnfbtestapplication.page.link/apple-app-site-association. The response will have a details array property containing an object that has the property appID. That will be your app's app ID (It may take some time for your domain to register). Please ensure it is registered before proceeding.
3. Once you're sure your domain is registered, you need to head over to your Apple developer console and create a provisioning profile for your app. Please ensure you've enabled the Associated Domain capability which you should check before proceeding.

4. Receiving Link:
- Open your project in Xcode and open your app under the
TARGETSheader. Click theSigning & Capabilitiestab. You will need to ensure your Team is registered, and your Provisioning Profile field is completed. Add the domain you created in your Firebase console to theAssociated Domainsand prefix withapplinks:
Example: applinks:rnfbtestapplication.page.link
- Click the
Info tab, and add aURL Typeto your project. Add your bundle id toURL SCHEMESand writeBundleIDinidentifierfield.
- In
AppDelegate.mfile inapplication:continueUserActivity:restorationHandler: method, handle links received as Universal Links when the app is already installed.
- (BOOL)application:(UIApplication *)application
continueUserActivity:(nonnull NSUserActivity *)userActivity
restorationHandler:
#if defined(__IPHONE_12_0) && (__IPHONE_OS_VERSION_MAX_ALLOWED >= __IPHONE_12_0)
(nonnull void (^)(NSArray<id<UIUserActivityRestoring>> *_Nullable))restorationHandler {
#else
(nonnull void (^)(NSArray *_Nullable))restorationHandler {
#endif // __IPHONE_12_0
BOOL handled = [[FIRDynamicLinks dynamicLinks] handleUniversalLink:userActivity.webpageURL
completion:^(FIRDynamicLink * _Nullable dynamicLink,
NSError * _Nullable error) {
// ...
}];
return handled;
}
This is it for native changes required for ios and android. Now we will be using firebase dynamic links api to create dynamic links and adding listeners to receive and handle those links.
Create a Link
import dynamicLinks from '@react-native-firebase/dynamic-links';
async function buildLink() {
const link = await dynamicLinks().buildLink({
link: 'https://invertase.io',
// domainUriPrefix is created in your Firebase console
domainUriPrefix: 'https://xyz.page.link',
// optional set up which updates Firebase analytics campaign
// "banner". This also needs setting up before hand
analytics: {
campaign: 'banner',
},
});
return link;
}
Listening for Dynamic Links
// firebase dynamic linking listener
useEffect(() => {
dynamicLinks()
.getInitialLink()
.then((link) => {
handleDynamicLink(link);
});
const linkingListener = dynamicLinks().onLink(handleDynamicLink);
return () => {
linkingListener();
};
}, []);
function handleDynamicLink(link) {
console.log(link);
}

Posted on June 26, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.

