Functional Programming in Javascript

Shubham_Baghel
Posted on July 20, 2020
When you start your career as developer you need to be crystal clear about the OOP and Functional programming language Paradigm.
As name suggeted Object oriented programming means it actually deals with "Objects" and when we hear word functional programming is sounds like there is something with "Functions".Let's talk about OOP first and then move to what is functional programming?
OOP
Object Oriented Programming based on the concept of objects, which contains data and procedures. It is a based on the concept of "objects", which can contain data, in the form of different fields or in the form of procedures so your everything is revolves around Objects.A feature of objects is an object's procedures that can access and often modify the data fields of the object with which they are associated.It mostly to a type of software design in which programmers define the data type of a data structure, and also the types of functions that can be applied to the data structure.Significant object-oriented languages include C++, Java, PHP, C#, Python, Ruby, Swift etc.
In addition, Developers can create relationships between one objects. If you are new to object-oriented programming languages, you will need to know a few basics before you can get below are some concept you should know better to understand object-oriented programming:
1.Abstraction
2.Class and Objects
3.Encapsulation
4.Inheritance
5.Polymorphism
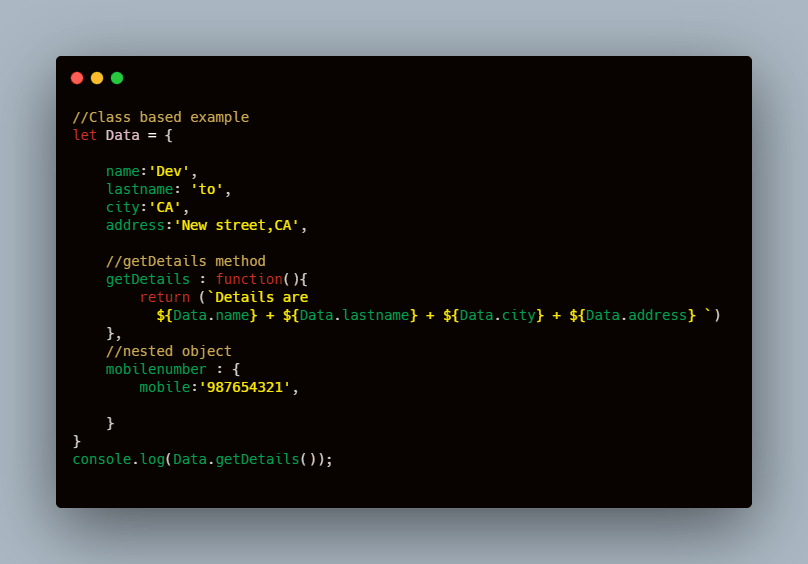
Ex. class example in Javascript

Functional Programming
Functional programming is a programming paradigm in which we try to bind everything in pure mathematical functions style.It is a declarative type of programming style.It evolved from lambda calculus, a mathematical system built around function abstraction and generalization. As a result, a lot of functional programming languages look very mathematical.
It is a programming paradigm, a style of building the structure and elements of computer programs, that treats computation as the evaluation of mathematical functions and avoids changing-state and mutable data.Popular programming languages that support functional programming techniques are JavaScript, Python, Ruby and many others.Below are some concepts of Functional Programming, by using in the code examples JavaScript.
1.Pure Functions
2.Immutability
3.Avoid usage OF for loop
4.HIGHER ORDER FUNCTIONS
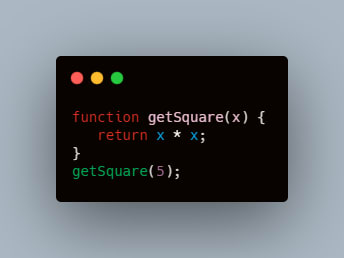
1.Pure functions
Pure functions always returns the same result if the same arguments are passed in it.
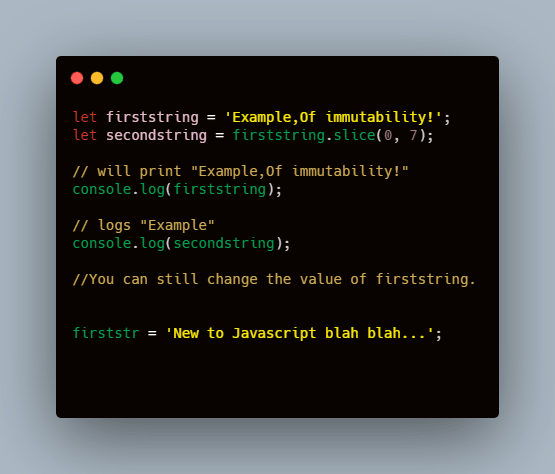
2.Immutability
Immutable object i.e unchangeable object is an object whose state cannot be modified after it is created in JavaScript, things that are immutable don’t change in value when you use them, and things that are mutable do.
a.Example with string
b.example with Objext.assign
This is why the const is so widely used in JavaScript which will enforce immutability on variables.
3.Avoid Looping
JavaScript provides ways to get over loops use. If want to minimize the looping structure in any javascript program then write functional code we can use using different functions which are listed below:
1.map function
2.reduce
3.filter
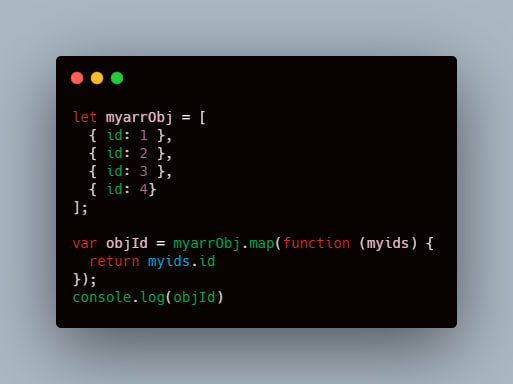
1.map function
The map function is useful for converting elements of our array to required format as we can mapping so you can use the map function to do so.
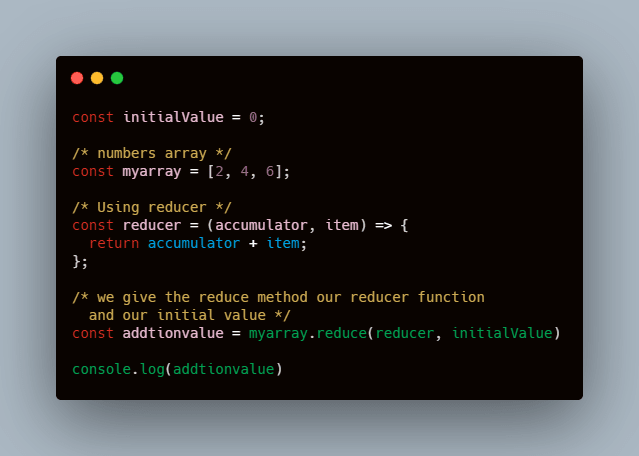
2.The reduce()
This method return the provided array to a single value.The reduce method executes a provided function for each value of the array. The accumulator is the value that we end with and the reducer is what action we will perform in order to get to one value.The return value of the function is stored in an accumulator.
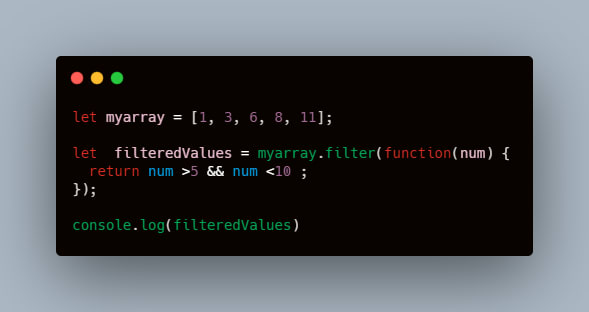
3.filter()
filter() creates a new array with elements that satisfy a given condtion from an existing array.The argument is a reference to the current element in the array as filter() checks it against the condition. This is useful for accessing properties, in the case of objects.If the current item passes the condition, it gets sent to the new array.

4.High order function
Higher-Order function is a function that receives a function as an argument or returns the function as output.
Let’s say we have an array and we want to create a new array which contains triple of each value of the firstarray.

Posted on July 20, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.