Shrihari Haridass
Posted on January 24, 2024

Today, we will explore the AWS CodeBuild service, which is the next phase after CodeCommit. AWS CodeBuild is a fully managed continuous integration service that compiles source code, runs tests, and produces software packages ready for deployment. You don't need to provision, manage, and scale your own build servers. I hope you have read the previous blog about the CodeCommit service.
So, let's get started
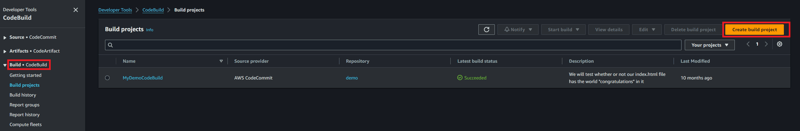
-1-. Now, let's build our code. To do that, go to CodeBuild and click on 'Create build project.'
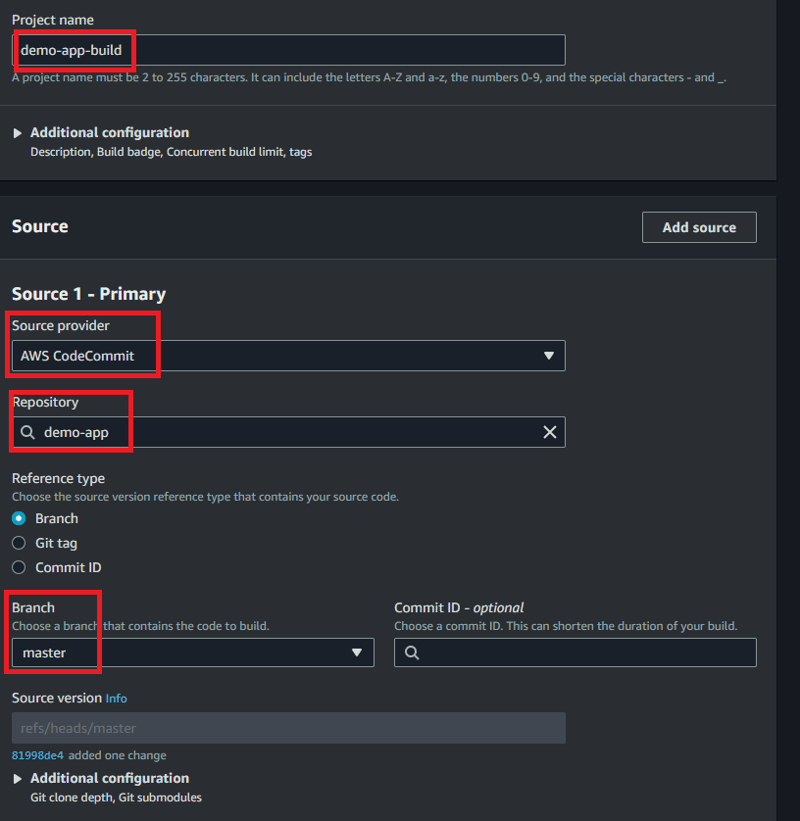
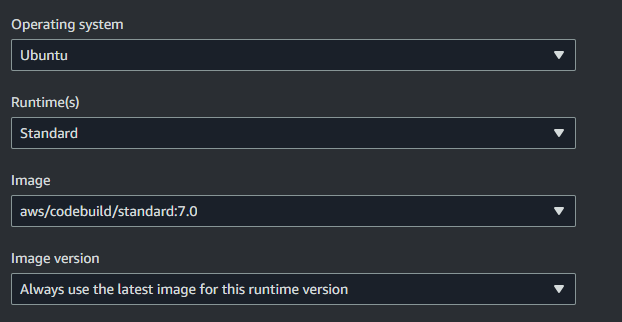
-2-. In the project configuration settings, provide the 'Project Name,' then select the source provider as 'AWS CodeCommit.' After that, choose the 'Branch.' Next, select the OS as 'Ubuntu,' runtime as 'Standard,' and use the latest image.
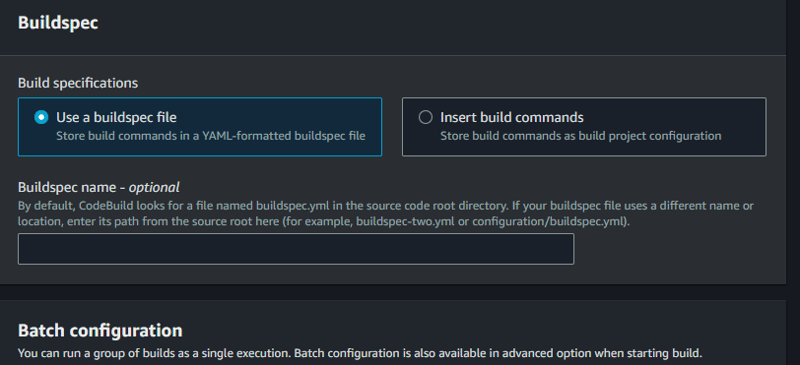
-3-. Now, we need to create a 'Service Role.' Essentially, it requires access to other services. For instance, for building, it needs access to the code repository to fetch code, and the same applies to other services. If you observe, it creates a role automatically for you. After that, you will see the 'Buildspec' file option, which is important as it is the 'Configuration' file that we need to create.
-4-. To create the file, let's go to VS Code, create a file named 'buildspec.yml,' save it, and push it to the master branch.
version: 0.2
phases:
install:
commands:
- echo Installing NGINX
- sudo apt-get update
- sudo apt-get install nginx -y
build:
commands:
- echo Build started on `date`
- cp index.html /var/www/html/
post_build:
commands:
- echo configuring NGINX
artifacts:
files:
- '**/*'
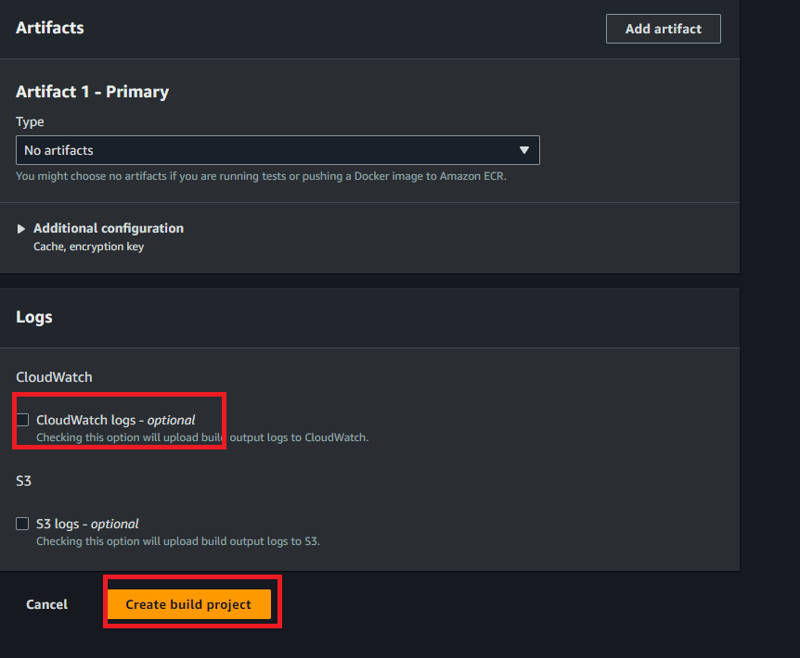
-5-. If you save the file as 'buildspec.yml,' you don't need to provide the file name; it will be fetched automatically from that branch. After that, click on 'Create build project.'
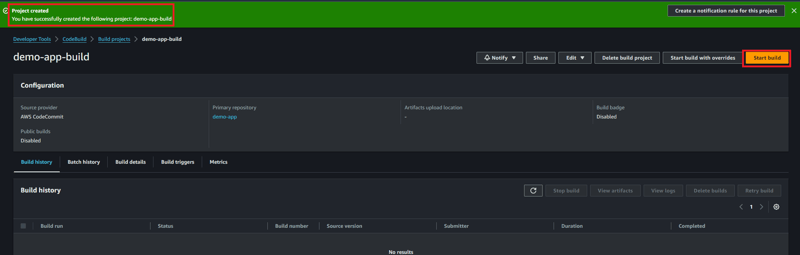
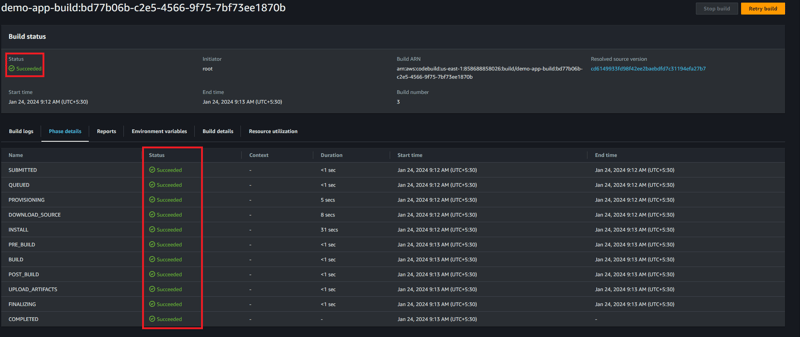
-6-. Next, click on the 'Start Build' button to initiate your CodeBuild. You can observe that our build is successful.
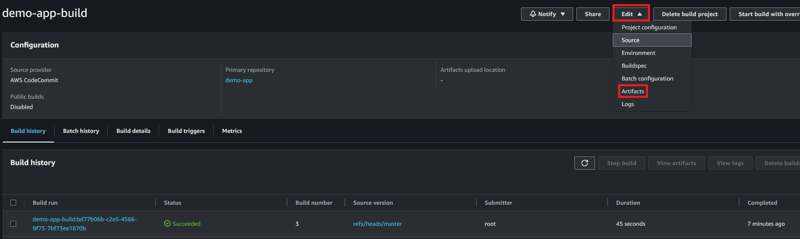
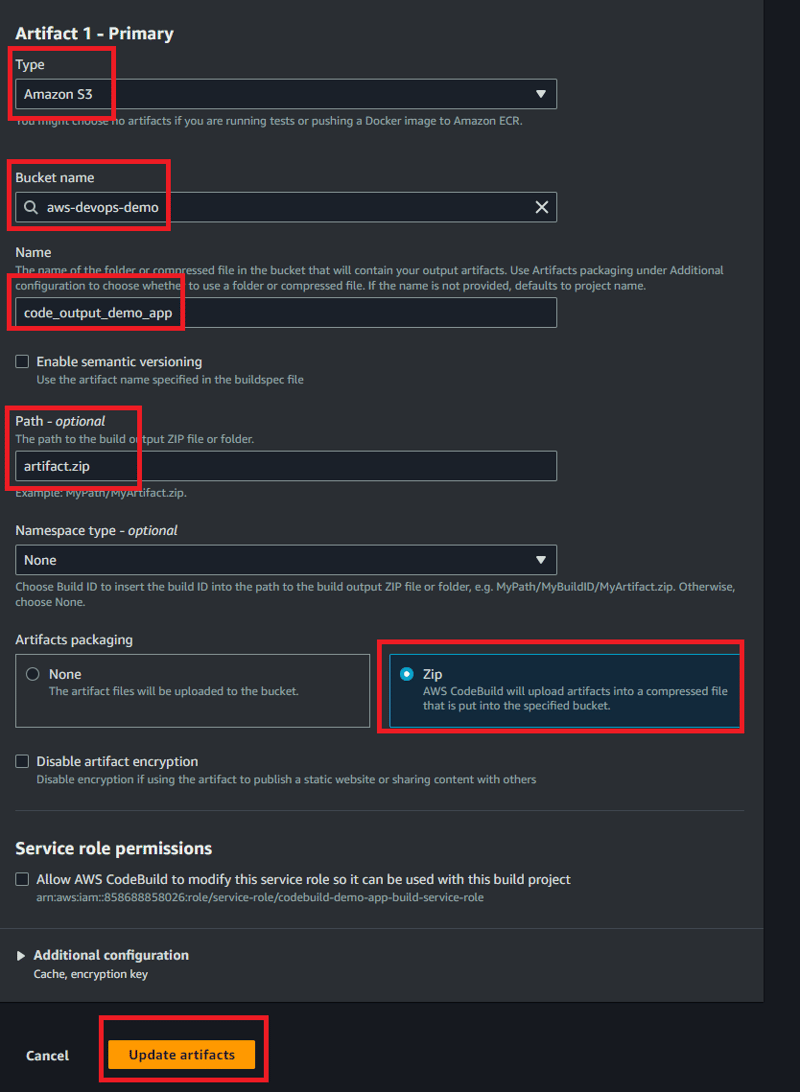
-7-. If you want to store the 'Artifacts,' you can edit the configuration and set the location to 'S3'.
-8-. Choose 'S3' as the option. If you already have a bucket, you can provide its name; otherwise, create one in S3. Within that bucket, create another folder where we will store our artifacts in '.zip' format. also choose Artifacts packaging as "ZIP" Copy that location and paste it, then click on 'Update artifacts.' This way, when we build next time, our artifacts will be stored in S3.
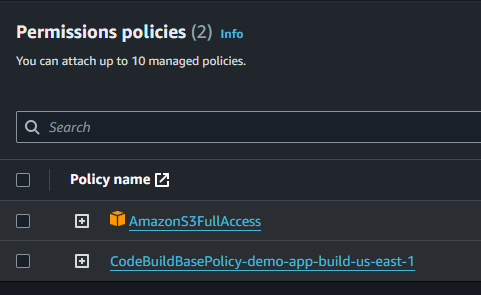
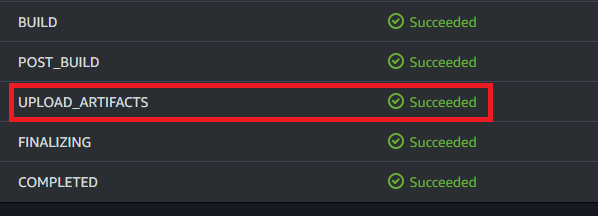
-9-. You can run the build again to check if your build is stored in S3. Before starting the build, go to IAM → roles, find our build role, and add the 'Access S3' permission. This step is necessary to upload the artifacts; otherwise, you will encounter an 'access denied' error. Here, I've attached that role, and our build is successful.
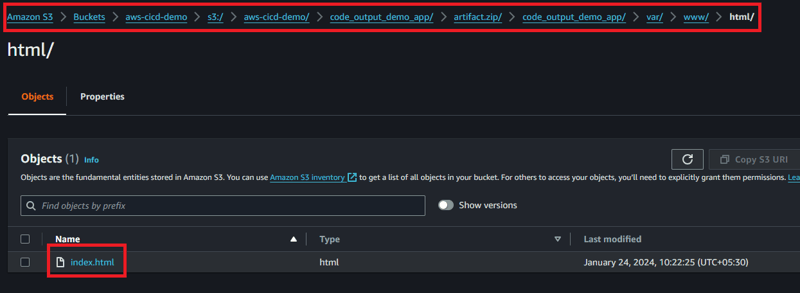
-10-. Now, go to the S3 location to check if the artifacts are uploaded. By mistake, I pasted the wrong location path, so that's why the path is long.
So, this is how we can build our code using the CodeBuild service. This series is designed for those who are starting with AWS DevOps or are new to AWS DevOps. That's why I am covering the basic pipeline steps. Once this series concludes, we will create a real scenario pipeline. At that time, we can skip the basic steps. I hope you enjoyed today's part.

Posted on January 24, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.