Sharoz Ijaz
Posted on January 18, 2021
So a couple of days ago I was searching online about Tailwind CSS, if you don’t know about Tailwind CSS, it is a CSS framework design to give developers more flexibility over their CSS class and tools. It let you style your website or app more easily as bootstrap does.
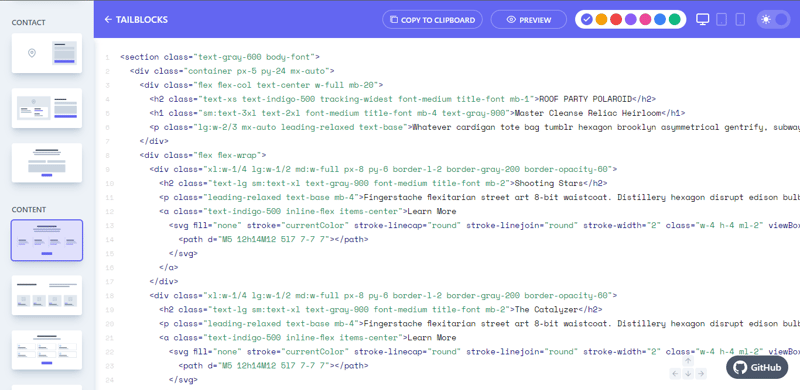
Again while searching online I found a website called tailblock which contains pre-build CSS blocks like navigation bar here section etc.
You can copy the code from it and can easily customize it or you can simply copy and paste it to vs code and run it. It will give you a super boost and can be helpful in many cases like your client need a website but he is on a tight budget and also didn’t need a fancy website but just a simple page where he can tell what he does, in that case, you can use this trick.
Here is how you can build a website in just 5 Minutes.
Go to tailwindcss.com/docs/installation and scroll to “ Using tailwind via CDN’ or just copy the code below.
''' '''
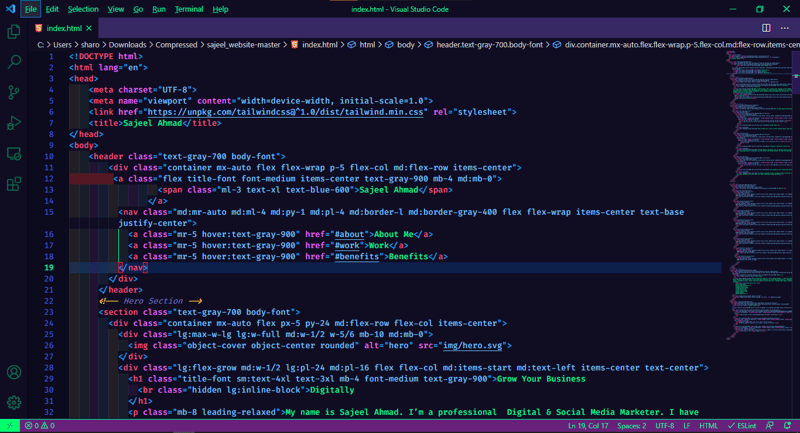
Past the code to your HTML Document.
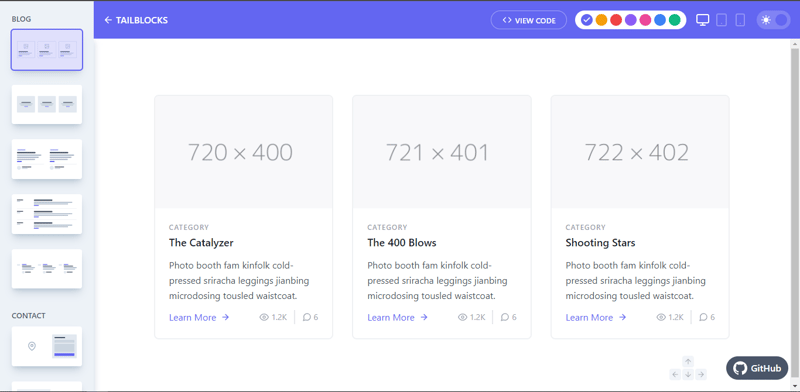
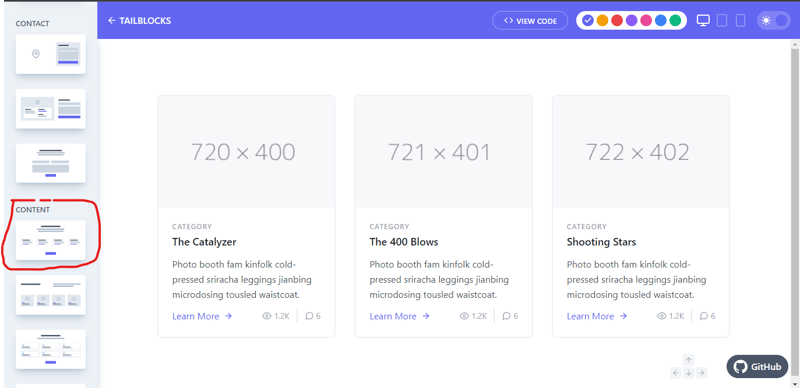
Now go to tailblock.cc
Find what you want on your website
Click on View Code
Copy it and past it in your code editor,
Tadaa!! Your website is ready to go here is what I build using it for a client.
Link
Support Me on Patreon.com

Posted on January 18, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.