Part1 : Webcomponents benefits!

Mahmoud Shaker
Posted on March 25, 2020
1.What are the problems?
2.What are the solutions?
3.What is Webcomponent technology?
4.Webcomponents Simple Example
5.Webcomponents Features
6.Who are using webcomponents?
7.Frameworks
8.Refrences
1.What are the problems?
- Time to Market
- Quality of products.
- UX consistency.
- The same FE components need to be implemented with different technologies/frameworks.
- Control over HTML/CSS/JS for all FE components.
- Develop/test components and release a separated version with a low system impact.
- QC time.
- Organize, Centralize, Unify FE components.
2.What is the solution?
The short answer is: WEBCOMPONENTS
3.What is Webcomponent technology?
Web Components are a set of features that provide a standard component model for the Web allowing for encapsulation and interoperability of individual HTML elements. - Wikipedia
4.Webcomponents Simple Example
Scripts.js
// Create a class for the element
class MyComponent extends HTMLElement {
constructor() {
// Always call super first in constructor
super();
// Create a shadow root
const shadow = this.attachShadow({mode: 'open'});
// Create spans
const wrapper = document.createElement('span');
wrapper.setAttribute('class', 'wrapper');
const info = document.createElement('span');
info.setAttribute('class', 'info');
// Take attribute content and put it inside the info span
const text = this.getAttribute('data-text');
info.textContent = text;
shadow.appendChild(wrapper);
wrapper.appendChild(info);
}
}
customElements.define('my-component', MyComponent);
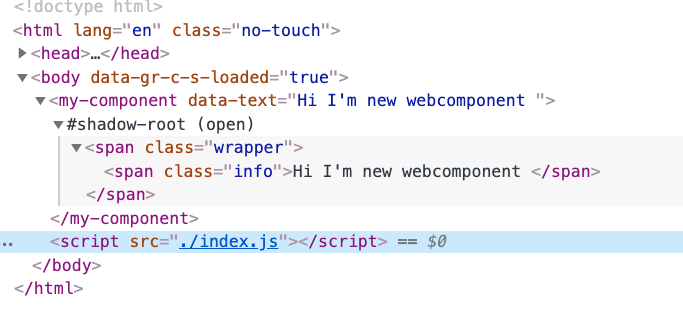
index.html
<my-component data-text="Hi I'm new webcomponent"></my-component>
<script src="./index.js"></script>
Preview
5.Webcomponents Features
HTML template: <template> Tag
- HTML web standard.
- Hide the content from the client.
- Use the same tag over and over with different data rendered in the same HTML structure.
ShadowDOM / ShadyDom:
ShadowDOM : Capsulate Styles and javascript Like <iframe> .
ShadyDOM : Uncapsulate the component with limitation.
https://github.com/webcomponents/polyfills/tree/master/packages/shadydom
Custom Elements:
<my-html-tag> Create your own HTML standard tag .
6.Who are using webcomponents?
Google : https://amp.dev/documentation/components/?format=websites
SalesForce : https://developer.salesforce.com/docs/component-library/bundle/lightning:accordion/example
IONIC : https://stenciljs.com/
7.Frameworks
LitElement by google
stenciljs by IONIC
Hybrids
8.Refrences
https://www.webcomponents.org/
https://html.spec.whatwg.org/multipage/scripting.html#the-template-element

Posted on March 25, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.