How to deploy a Filament app

Mike Barlow
Posted on March 5, 2024

For this guide we're assuming you already have PHP, Composer and GIT installed on your computer and that you're familiar with terminal commands.
Create your application
First we are going to create a brand new Laravel application. I have a "sites" folder in my user directory where I keep all my projects. If you already have a folder like this, navigate to it in your terminal, if not you can use the following command to create your own sites folder and navigate into it.
mkdir ~/sites && cd ~/sites
Next, we're going to use the "create-project" command from composer to create a new Laravel application in a folder called "filament-app". Use the command below to create the application and navigate into the folder.
composer create-project laravel/laravel filament-app && cd filament-app
This command simply, downloads the "laravel/laravel" repository from packagist and runs a composer install on it to install all the framework dependencies. It does this in a folder called "filament-app" and then it changes our terminal directory to the new application.
Once finished, that is the base Laravel application installed and we can start to install Filament. If you have a local server running that allows you to run applications you can visit that project locally and you should see the default Laravel application homepage that looks something like this.
Next we'll start to install filament. We'll do this via composer again. Use the following command to add filament to your composer file and install it and it's dependencies.
composer require filament/filament:"^3.2" -W
Once finished we can create your first panel. Panels are the top most containers within Filament. Panels then include pages, forms, tables, actions, widgets and more that let you build feature rich admin areas.
Run the following command to start an interative flow that will ask you for the ID of the panel.
php artisan filament:install --panels
It should be prefilled with "admin". Leave this as is, and press enter. The command will now create and attempt to configure your first panel and will provide some information on the status. It should look something like this in your terminal.
You will also be asked to give their repository a star on Github. Don't be shy, show them some love ❤️.
Save to GitHub
Next we're going to save the code to Github. If you haven't already, sign up for a github account or login if you already have one.
Before proceeding, if you haven't already we recommend you add your SSH key to your Github account.
In the top right corner, click the plus icon to open up the drop down menu and click new repository.
Give your repository a name and then be sure to select whether the repository should be public or private. For this guide I've called it "filament-app" but you should give it a more descriptive name.
Upon creation you'll be given some instructions on how to add code to the repository. Within the Quick Setup section, ensure the SSH option is selected and copy your repository URL. It should look something like ours below but with your username and repository name.
Head back to your terminal window and make sure you are within your project root folder and run the following commands.
# This creates the git setup on your machine.
git init
# Remember to swap out the repository URL in this command
# This command links the keyword "origin" to your repository URL
git remote add origin git@github.com:serverauth-com/filament-app.git
# This adds all the files to "staging" meaning they are ready to be committed
git add --all .
# This creates a git commit with a commit message of "Initial Commit"
# You can change the commit message if you wish to be more descriptive in your commit
git commit -m "Initial Commit"
# This command pushes all new commits to the repository and branch specified
# Note the use of "origin" here, this is how git knows the repository URL to push the code to
# and "main" is simply the branch name. "main" has become a defacto standard for the default branch
git push origin main
Once completed, your code should all be in your repository on Github. If you head back to your browser and refresh the repository screen that had the quick setup section you should now see all the files and folders that make up the Laravel application we have created so far.
Provision server
For the purpose of this guide we'll assume you already have a server configured with ServerAuth. If you want a guide on creating a server, you can check out our guides on how to set up a server with DigitalOcean or how to set up a server with Hetzner.
With your server set up within your ServerAuth account we need to install a few different services if you haven't already got them enabled.
Sites
First we need to enable "Sites". This will install and configure Nginx and PHP on your server. Once your server is setup, click to manage the server within the ServerAuth platform and head to Sites in the left menu.
You will be presented with an info box and a button to "Install Nginx". This button will also install PHP at the same time. Click the button to start the installation and you will be shown an "in progress" screen. You can navigate away from this page while this is installing and you can move onto the next service.
Databases
Next, head to the Databases section from the left menu. You will be presented with the options to install MySQL and also Redis. We're going to need MySQL to store data for our Filament application so go ahead and click to Install MySQL.
Redis is an optional service, you can use Redis to help manage things like caches and user sessions so it can be useful depending on your needs with the application. If you think you are going to need it, go ahead and click the "Install Redis" button too.
As with the Sites section, you will see "in progress" screens for MySQL and Redis.
Next we need to create a database and database user, once MySQL has finished installing and the page has refreshed, you should see an empty table and a "Create Database" button. Click that to bring up the create database modal, fill out the form but ensure you leave the "Allow remote access" checkbox unchecked. Remember to make a note of the data you enter as this will be needed later.
Daemons
Like Redis, Daemons are an optional service. A Daemon is essentially a task that can run in the background without interaction from a user and depending on the configuration it can be set up to always keep it running.
Laravel comes with the ability to run queues and other background jobs that can benefit from being run as Daemons. If you are going to be making use of these then head to the Daemons section. Once there you can "Install Supervisor", which is almost a de-facto standard for running Daemons on Linux.
Create site and deploy
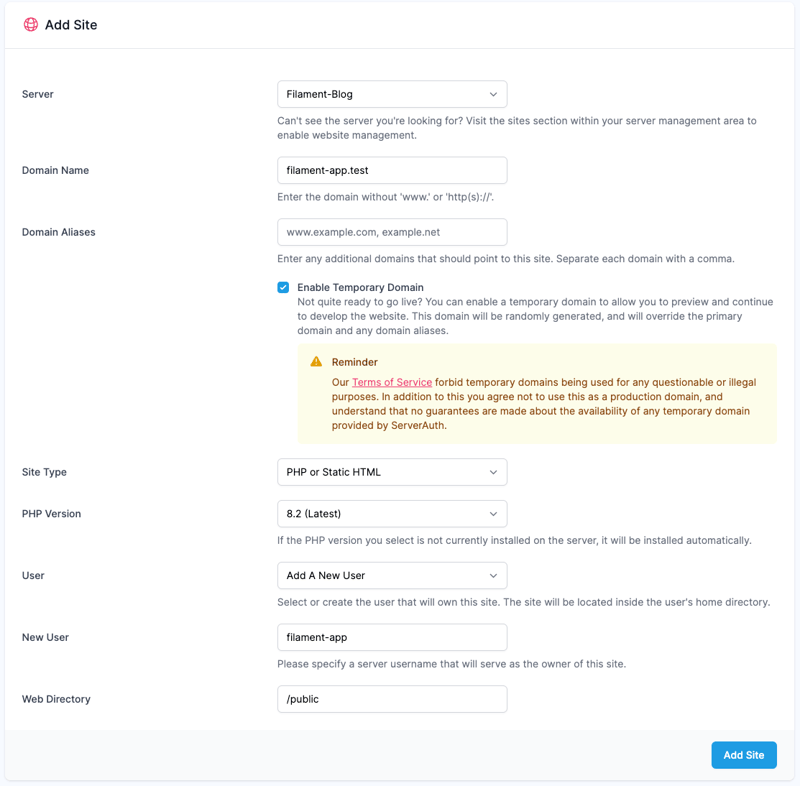
Head back to the "Sites" section once it has finished installing and you should see the option to "Add Site", click this button and you will be taken to the form to create a new site. Fill out the form with your details, ensuring you select the latest version of PHP when doing so. We also recommend you make use of website isolation and create a brand new user for your website to run under. This just adds an extra layer of security to your setup. For this guide, we've created a new user called "filament-app".
ServerAuth also provides the ability to create a temporary domain if your website is not yet ready to go live. Check the "Enable Temporary Domain" option and our system will create a subdomain within one of our development domains for you to use while your application is in development.
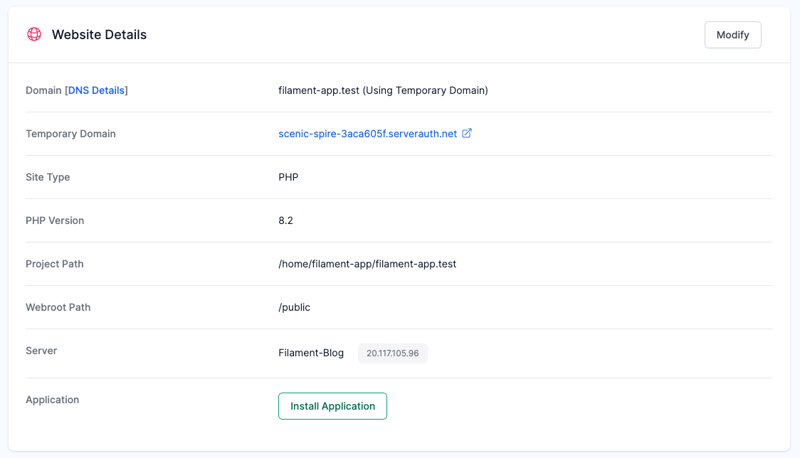
Click add site and our system will begin creating and configuring the Nginx records on your server. While this is happening, you will be taken to the Site Overview page where you will see the details you entered along with your temporary domain if enabled. Avoid visting your temporary domain until the site has finished installing. See below for a screenshot of the Site Overview page.
Once your site has finished install, click the Install Application button towards the bottom of the Website Details section, alternatively click "Application" in the left menu. If you haven't already, connect your Github account to ServerAuth and then return to this page. You should then see an option to select your connected Github profile.
Select your Github profile and populate the text box with your repository, we'll then try to find your repository and retrieve the list of branches in your repository. As per this guide, we only have one which is our "main" branch.
Some extra options will appear once you've selected your branch, check the option for composer install and then click install.
Configure SSH access
While your application is being installed, we'll need to setup your SSH access to the server so we can configure Laravels .env file.
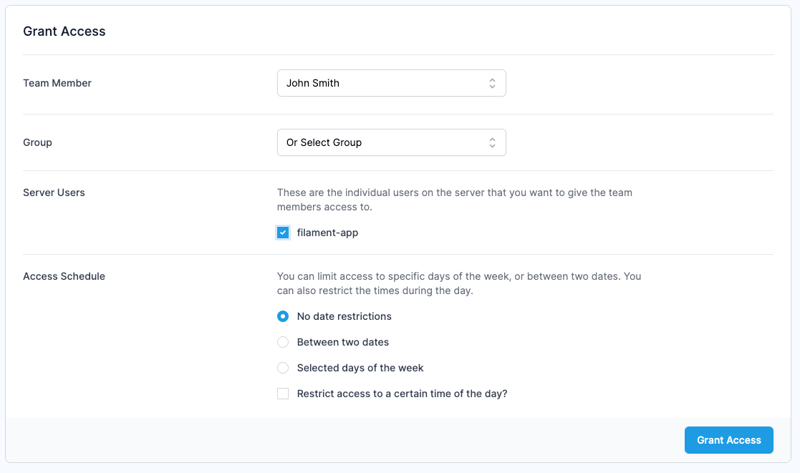
Head back to Manage Server via the left menu and then click Server Access. On this page will be a "Grant Access" section. Select yourself from the Team Member drop down and then check the server user you defined when installing the site, ours was "filament-app". We don't need to set any date restrictions so leave that as is.
Save that form then head to "SSH Keys" in the top menu and add your SSH key to your account. Once saved, please allow a few minutes for our systems to sync your SSH Key with any servers you have been given access to.
Run database migrations
Once your site has finished installing and your SSH access has been synced, it's time to log on to your server and update the application .env file! Open up your terminal window and run the following command, swapping out the user and server IP address for your details. You can find your servers IP address on the Server Overview page.
ssh user@ip-address
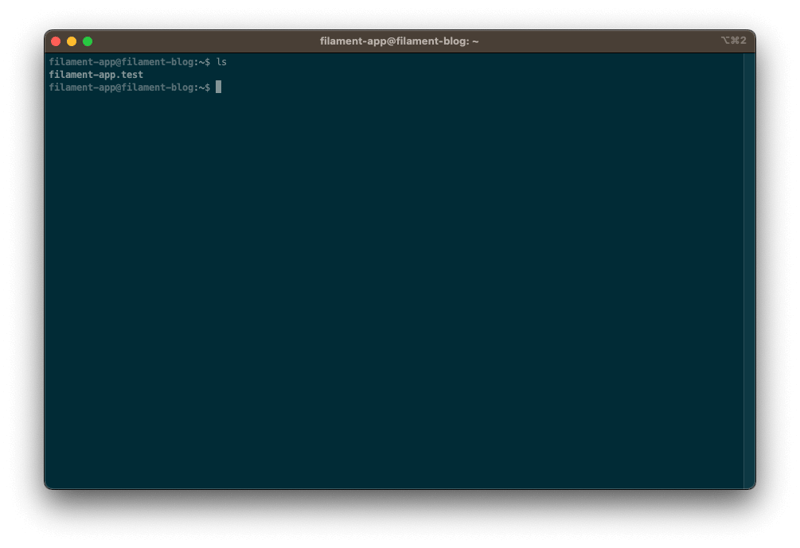
If it's the first time, you may be asked to check the fingerprint and the server you are connecting to. Reply "yes" when asked. Because we have logged in to the server as the user running your application, we will be taken automatically to that users home directory where the site should be. You can run ls in your terminal to check list the files and folders available. I entered "filament-app.test" as the domain for the site when creating it so we can see that folder shown below on the server.
Change into that directory with the cd command, as shown below. Remember to swap out the domain name for the one you entered.
cd filament-app.test
We now need to create the .env file. Laravel ships with an example .env file so we can copy that one with the cp command.
cp .env.example .env
Next we want to open that new .env file for editing. For this guide, I'm using nano but use which ever editor you are more comfortable with.
nano .env
Within the .env file, find the block of attributes for the database details and enter the database name, database username and database password you entered when creating the database in an earlier part of this guide. The connection, port and host can be left as the default values.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE="filament_app"
DB_USERNAME="filament_db_user"
DB_PASSWORD="my_super-secure_DB_p4s5w0Rd!"
Save the details and close the file editor, now we are ready to run the laravel migrations and create our first user. Run the follow command to run the database migrations and create the needed database tables.
php artisan migrate
Now run the following command to create the first admin filament user.
php artisan make:filament-user
You will be asked to enter a name, email address and password for the user. Once done press enter to save and create your user.
Test!
Will that, we should now be able to visit your site. Head to your domain (or temprary domain) and add /admin to the end. Our temporary domain was "scenic-spire-3aca605f.serverauth.net" so we have gone to https://scenic-spire-3aca605f.serverauth.net/admin
You should be presented with a login screen, entered the email and password that you just entered to create the filament user. If everything has been successful, you will be logged in and should see a dashboard similar to this.
You can now begin developing your application using Filament!
Enable push to deploy
When developing, it will be handy to have code automatically pushed to your server. If you head back to the ServerAuth platform and click Sites in the top menu, click manage on your filament app to be taken to the Site Overview page.
From here, you can trigger a manual deployment but this isn't great as it would mean having to visit ServerAuth everytime you pushed a commit, instead, we can enable "Auto Deployment". ServerAuth will create a Webhook on your repository that will receive a request everytime you push a commit to your repository. If it's the correct branch that has been pushed, our system will automatically trigger a deployment!
To enable it, click Application in the left menu while on the Site overview page. In the main content area you should see a toggle option to turn it on.
Now every time you push code to your repository, our systems will automatically deploy it for you!
Happy building!

Posted on March 5, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.