NPC Generator Version 2.0

Dominic Barajas
Posted on September 30, 2021

Dungeons and Dragons is my favorite thing to do with friends. DMing has been my main focus lately with my friends as a lot of them are new to the game. I am also working on my people management skill in the world where their choices can be so impossible to predict. I am always using my coding prowess to make that easier.
I built a fits draft of this application when going into my bootcamp for my javascript portion of the curriculum. I built a generator that would allow for users to create three encounters worth of NPCs for quick battles.
This version I wanted to Flesh out the characters more. I wanted to give myself and my users a nearly complete package from the one click button.
const npcToAdd = {
firstName: firstName,
lastName: lastName,
title: title,
race: race,
sex: sex,
alignment: alignment,
health: health,
armor: armor,
melee: melee,
ranged: ranged,
str: str,
dex: dex,
con: con,
int: int,
wis: wis,
cha: cha,
npcClass: npcClass,
trait: trait,
background: background,
quirk1: quirk1,
quirk2: quirk2,
notablePhysicalFeature: physicalTrait
}
this.props.addNpc(npcToAdd)
}
This is my current new list of attributes that I am using for version 2.0
Right now I am at MVP. It works well enough and looks OOOkay. However it doesn’t have the aesthetic that I want or full functionality.
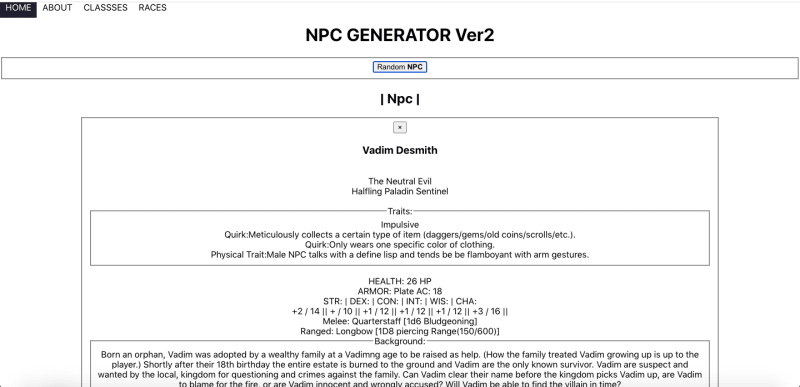
The current logic I have coded builds a full character albeit missing spells and certain fighting techniques. But they are completely usable for a game. when you need a quick NPC for your party to run into. I also provided some amazing storytelling hooks to really let the DM bring them to life. See example below.

This is the current state with some basic aesthetics to center the NPC card and have a few links to explain NPC races and classes. I used it in the last session I played and it really streamlined the gameplay and was perfect for persisting a solid character for my notes for the next session.
The best part of this version is that I have built into the handleClick function that builds the character for the user the logic that builds a character based on the rules of the game. If the character generated is a dwarf they get the +2 bonus to their constitution on top of the stats generated by the random stat function. based on their class they get access to a specific array of titles for that class. see the charisma portion of code below.
const randomChaFunction = () => {
const chaArray = [1, 2, 3]
if (randomRace === "Dwarf") {
return chaArray[Math.floor(Math.random() * chaArray.length)]
} else if (randomRace === "Dragonborn") {
return chaArray[Math.floor(Math.random() * chaArray.length) + 1]
} else if (randomRace === "Elf") {
return chaArray[Math.floor(Math.random() * chaArray.length)]
} else if (randomRace === "Gnome") {
return chaArray[Math.floor(Math.random() * chaArray.length)]
} else if (randomRace === "Half-Elf") {
return chaArray[Math.floor(Math.random() * chaArray.length) + 1]
} else if (randomRace === "Halfling") {
return chaArray[Math.floor(Math.random() * chaArray.length)]
} else if (randomRace === "Human") {
return chaArray[Math.floor(Math.random() * chaArray.length) + 1]
} else if (randomRace === "Tiefling") {
return chaArray[Math.floor(Math.random() * chaArray.length) + 2]
} else if (randomRace === "Goliath") {
return chaArray[Math.floor(Math.random() * chaArray.length)]
} else if (randomRace === "Firbolg") {
return chaArray[Math.floor(Math.random() * chaArray.length)]
} else if (randomRace === "Goblin") {
return chaArray[Math.floor(Math.random() * chaArray.length)]
} else if (randomRace === "Orc") {
return chaArray[Math.floor(Math.random() * chaArray.length)]
} else if (randomRace === "Tabaxi") {
return chaArray[Math.floor(Math.random() * chaArray.length) + 1]
} else if (randomRace === "Warfoged") {
return chaArray[Math.floor(Math.random() * chaArray.length)]
} else if (randomRace === "half-Orc") {
return chaArray[Math.floor(Math.random() * chaArray.length)]
}
}
That's the current set up at the moment. The final product will be even more extensive. and I will be working on that. I want the class make sense with the stats generated. whatever the highest stat is the class will generate off of that. For example if Strength is the highest it will create a fighter or barbarian. also based on the class it will give them access to two or three spells of class features.
My plan for that is to place the "Classes" in a separate model with its own features and that model will belong to an NPC and "Classes" will have many NPCs. due to that word being a reserved ruby words I will call it DndClasses for simplicity.
please feel free to check out the current repo. I am hoping to get more work on it done when I get my computer back as I am currently working on a very old Mac Book Air. Which is a struggle haha. I always am up for any advice or tips on making this more robust of the logic more streamlined.

Posted on September 30, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
