Creating PWA Using Angular 7 - Step-by-Step Guide

Ronak Patel
Posted on May 8, 2019
For quite a sometime now, Progressive Web App (PWA) has been the most discussed topic in the tech arena as it has witnessed a huge interest in Front-End world. People are exploring its potentials for the businesses and people at large are now developing applications using the PWA concepts.
There are plenty of reasons behind why investors show interest in PWA application than the native one. The popularity is significantly getting high, and Microsoft is promoting the concept and even has allowed developers to create PWA supported apps for Windows Store.
In this article, we'll focus on both -users' aspects and technical aspects and help you discover how effective and easy it is when you create PWA using Angular. As Angular v7 is the newest version, so we have named it, though the same concept (a little difference can't be ruled out) can be applied to v5 and v6 as well.
How PWA Came into Being?
Frances Berriman and Alex Russell -the designer and the engineer at tech giant Google came up the innovation in 2015. Users can take benefits of new feature which gets support from a modern web browser, service workers and web app manifests. Initially, it could get as much attention as it should have been, but after a couple of years, it became one of the main topics to debate. In the next paragraphs, we'll discuss why PWAs are so crucial for your business.
Why Progressive Web Apps?
Before we discuss the points why PWA, we need to see some of the exciting states regarding the usage of Smartphones and how people interact with native apps.
As the Smartphone users are growing by leaps and bounds, their expectations from the service provider are also increasing. At times, you are left clueless, wondering what expectations your users have.
That's where the challenge for service provider begins...
According to the survey, users generally don't download the apps which they don't use frequently. If you observe a more deeply, it comes out that apart from pre-installed applications (that are provided by the service providers), users have very limited (10 apps) space to download third-party apps. Even the more surprising fact is that space is captured by the top 10 most popular apps including WhatsApp, Tinder, Facebook, Skype, YouTube, Google Chrome, Gmail, Instagram, Spotify, Snapchat, etc.
In such a complicated situation where thousands of apps (many of them are actually attractive) are there on different platforms and finding a place for your applications in users' smartphones' screen is a herculean task.
The Problem with Native App
All those using smartphones, utilize them for multiple tasks, but when it comes to downloading an app, they think over specific issues. For example;
- If the app worth downloading
- If there is ample space in the device
- If there is a better option than downloading the app
Besides, you may realize that the user even doesn't use most of the apps that are installed in their device. These are some of the reasons why investors are exploring the potentials of PWA and implementing it in their websites.
So, What is PWA After All?
PWAs are the web application, having a set of capabilities that provide an app-like user experience. They pretty much similar to web apps, though they are deployed and accessed through a web server via URL, resulting in saving ample save data and space in the drive. In the next paragraph, we'll talk about the features and PWA and what benefits you reap using PWA will be followed by.
Features of PWA
The concept PWA revolves around the following things;
1. Progressive
PWA should work and compatible with all browsers such as Chrome, Safari, Firefox, and all devices.
2. Responsive
It should be responsive so that it may fit all screens, irrelevant to the devices (such as mobile, tab, fab) it is being used.
3. Connectivity Independent
It should provide rich user-experience even on low-quality networks (such as 2G, 3G, 4G, etc.) and work offline in case there is no stable connection.
4. App-Like Experience
Though it is not a native app at all, it should provide an app-like experience and users should add PWA from the browsers, itself.
5. Fresh
It should automatically be updated utilizing service worker, so users don't need to update it more frequently.
6. Safe
It should be served via HTTP so that users would feel secure using it as they find in the native apps.
7. Discoverable
Utilizing W3C manifests, the PWA should be discoverable by the search engine and get identified as an 'application.'
8. Push Notifications
It should engage users sending them to push notification, containing updates and reminders.
9. Installable
Users should be allowed to install the website as an application, and if possible they should be prompted with the pop-up suggesting 'Add to Homescreen.'
10. Linkable
It should be shared, and users or receiver should not require to install it.
Benefits of PWA
Seeing the increasing popularity of Progressive Web Applications, it is evident that it will affect the native app to the great extent. However, I cannot bet on that, though things will be totally different after sometime and it will be seen as great factor in terms of business. It has plenty of benefits which will help companies to reap benefits in the long run.
Cost Effective
Compare to a native app, PWA is very cost effective and you — For an app publisher, the most significant advantage is the cost saving in terms of app development and maintenance. Because it is assumed that making a website is a lot more quickly than making an Android App.
Cross Platform
PWA is universal, and the application made utilizing any technology, framework or library can be run across all platforms. It gives freedom to developers to create a single application for cross-vary-platforms instead of developing separate versions of the app for different platforms.
To know more visit article "PWA – Progressive Web Apps: Everything You Need to Know"
Setup Process of Angular PWA
To know how to develop PWA application using Angular, you need to create a front-end web application that will use JSON API. Now, you need to utilize the Angular HttpClient module to send HTTP requests to generated JSON API from JS GitHub repository. The API is essential here to fetch data from a website for PWA application. Now, using Material Design from Angular Material Package, you need to build PWA-friendly UI.
Step-by-Step Guide to Setup the Project Using Angular v7
Technology to be Used;
- Angular CLI v7
- Node.js 8.9+
- npm v5.4.2
To add Angular CLI, you need Node.js (preferably latest Recomended Version)
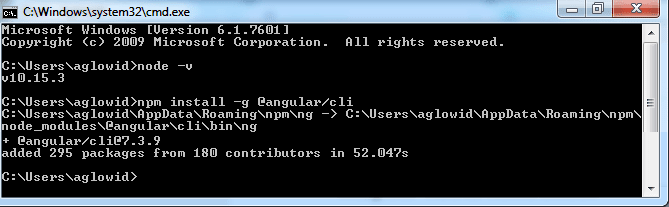
$ node -v
Add/Install Angular CLI using the following code
$ npm install -g @angular/cli
IMP Note: You might need to use sudo depending on the npm configuration
Now Generate Project Using the Following Command
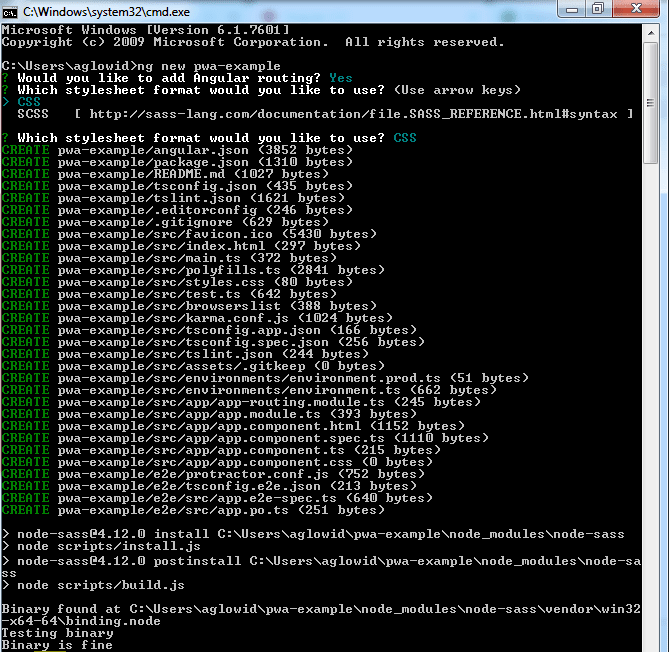
$ ng new pwa-example
Once you are done with these processes, the base file will be created automatically, and it look something like this;
Move into the new projected you have just created using the command as following
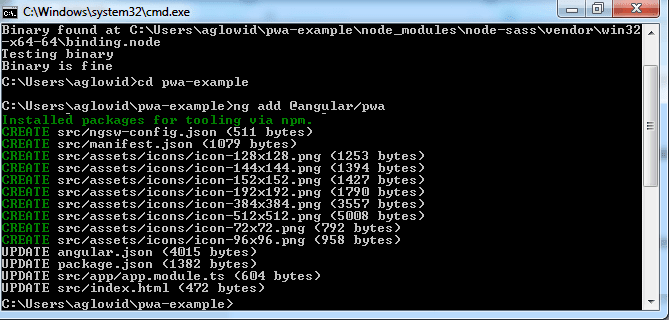
cd pwa-example
And add Angular PWA using the following code
$ ng add @angular/pwa
Using this code will import and register "@angular/service-worker" package. Further it will perform some other task like
"index.html" file will be updated and included with "manifest.json," & meta tag with theme colour attribute."
Include some PWA-compliant "icon assets."
Lunching Angular PWA Application
To launch PWA Application, you need "– ng serve" command, but here this will not be possible due to 'Service Worker.' You need to have a server to launch the application. Follow the command to install the server.
npm install -g http-server
Now, you need to register the service worker, and it will take place when you have a production-like environment. So, you need to use the specific command (given below) build an application as a production version.
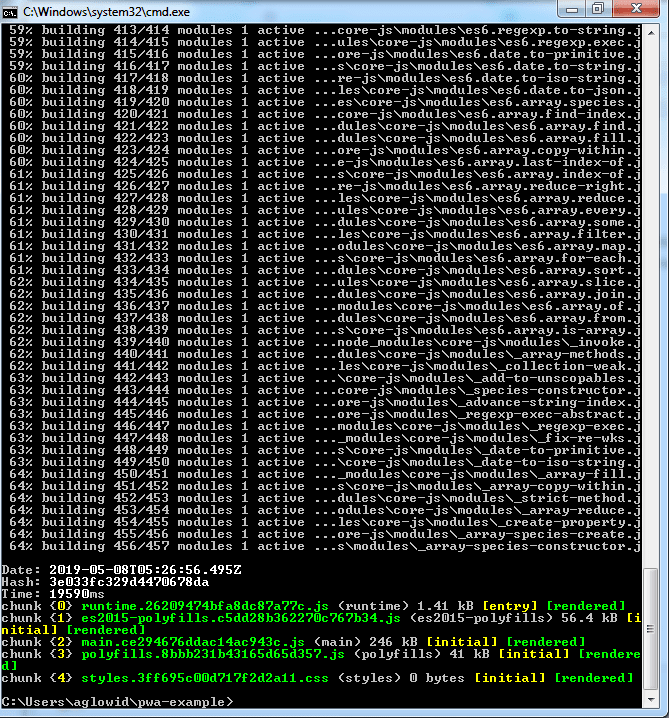
ng build --prod
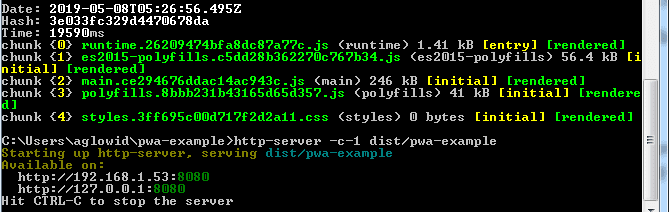
Next, you need to use,
http-server -c-1 dist\pwa-example</code>
Then you can enter the url address (such as http://localhost:8080) to check if your project has been registered correctly.
Note: You can also check if it works offline too.
Integrate "Add to Home Screen"
Once you are done with the checking process and ensuring the app works correctly, you need work on integrating functionality such as adding "Add to Home Screen."
To add the functionality, you need to follow the two steps as given below;
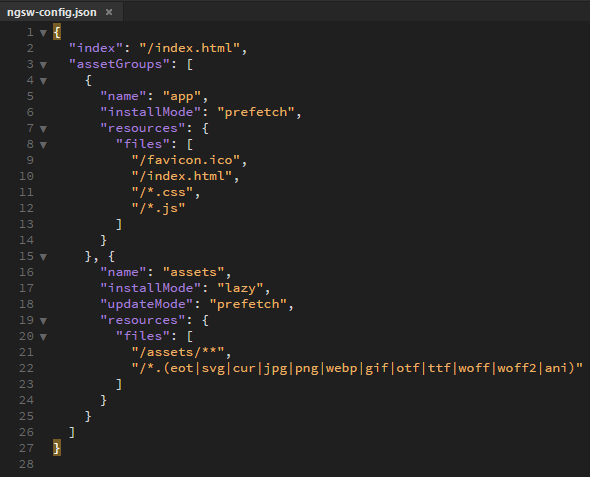
For that you need to check two files in the folder one is "ngsw-config.json" , "manifest.json"
There is a "ngsw-config.json" files that specifies which files and data URLs the Angular service worker should cache and how it should update the cached files and data. The file will include configurations mentioned in the below image.
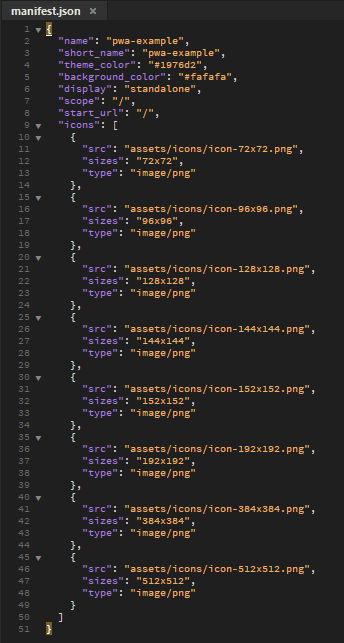
You need to add the "manifest.json" file to the project
Using the Web App Manifest, you can add basic and necessary information of the, and for configuration, you can take example of the image given above. As shown in the image, the manifest.json file will include properties like "name", "short_name", "theme_color", "background_color", "display", "scope", "start_url" and different sized "icons".
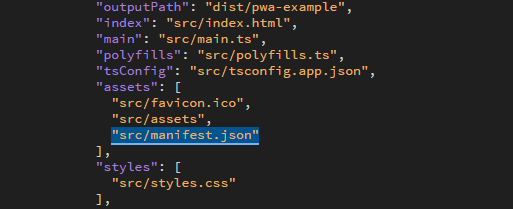
Now Add manifest.json File to angular.json and index.html
Here the manifest.json required to be added in angular.json that you can find in the assets section.
Take a look at the image below;
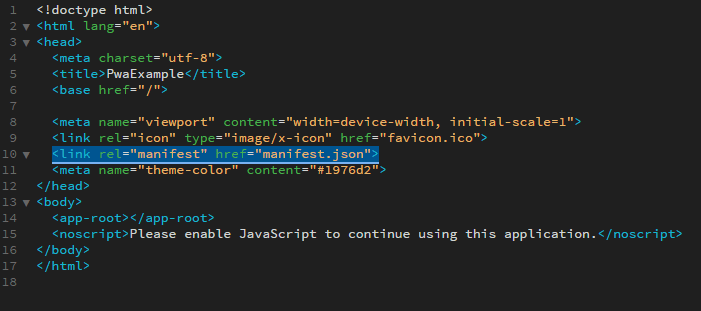
Now add a link to the created index.html file in the head section.
Note: The functionality will be useful with the application that is served HTTPS.
The result You got is as below
Well Done! You Developed PWA!
Now, as you have created your first PWA website, you need to test it using the 'lighthouse' from the Google tool.
Now let people get the benefits of PWA and help your business get a new height.
Conclusion
In this article, we tried to simplify the PWA development, and we hope that the tutorial worth for you. Also if you would like to build any app with Angular, then you can Hire Angular Developer at very cost effective rates. You can share your thoughts by commenting and let us know how better we come up within the next article. Happy reading!

Posted on May 8, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.