Rob OLeary
Posted on May 13, 2024

A new SVG feature landed in Chrome 124 (April 2024). The keywords context-fill and context-stroke are now available when specifying the fill and stroke properties. The contextual bit is that the stroke or fill color is derived from a related element. The benefit is that you are not responsible for keeping colors in sync for related elements by changing values in 2 different places.
These values are only applicable to elements within a marker element, or to a sub-tree that is instantiated with a use element. This may sound a bit abstract, so let's look at an example to show you what that really means.
For example, say we are using arrowed lines in a diagram. Usually, we want the arrow to be the same color as the accompanying line.
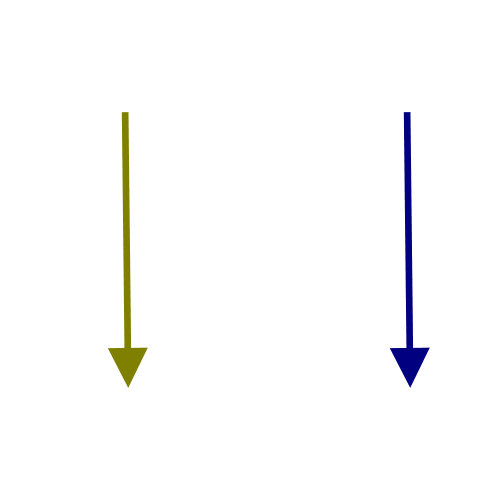
path elements), each has different value for the stroke property. Each has an arrow marker to make it into an arrowed line. The color of the arrow marker is taken from the line by using fill="context-stroke" in the defintion of the marker.We define a marker as below, it contains a path that has a trianglar shape and we give it fill="context-stroke". Then we can create a path for each line and add the arrow marker through the marker-end property. Whatever stroke we assign to this path will change the color of the marker also. You can see 2 instances of this below that use different strokes, the first is navy and the second is olive.
<svg width="150" height="150">
<defs>
<marker id="arrow" viewBox="0 0 10 10" refX="5" refY="5" markerWidth="6" markerHeight="6" orient="auto-start-reverse">
<path d="M0 0l10 5-10 5z" fill="context-stroke"/>
</marker>
</defs>
<rect width="100%" height="100%" fill="#fff"/>
<path d="M122.14 33.64l.855 76.73" fill="none"
marker-end="url(#arrow)" stroke="navy" stroke-width="2"/>
<path d="M37.545 33.64l.855 76.73" fill="none"
marker-end="url(#arrow)" stroke="olive" stroke-width="2"/>
</svg>
For diagramming on the web, this simplifies theming and playing with colour palettes. It is a valuable addition.
I created the initial version of the example in Inkscape v1.3.2. It produces markup that uses context-stroke. Vector graphics editors tend to be on the leading edge when it comes to adoption of SVG markup. It is the browsers that lag more often.
The curious bit of this for me is that this feature is part of the SVG 2 specification that appeared to be abandoned. Is this a sign of renewal of interest in the spec? Can we expect more SVG features?
I hope so. SVG could do with more love.
Written by Rob O'Leary
Subscribe to web feed for the latest articles.
© Rob OLeary 2024

Posted on May 13, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.