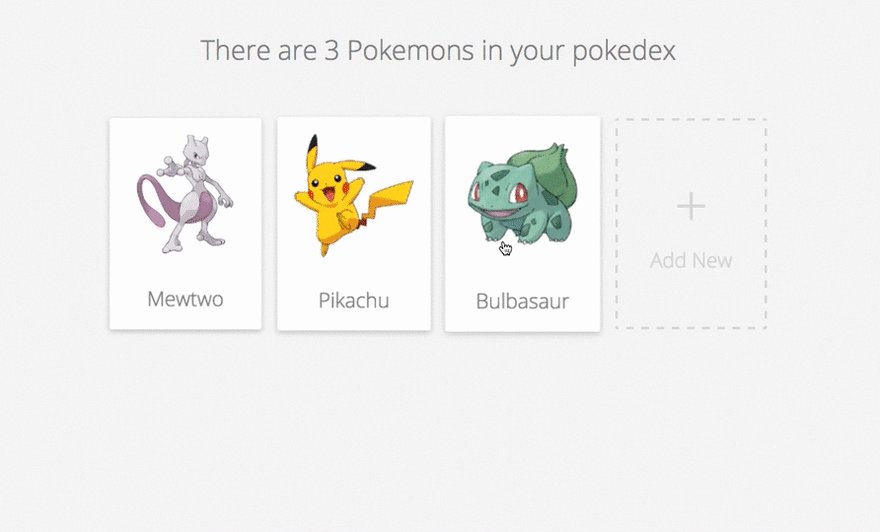
pokedex-react-native
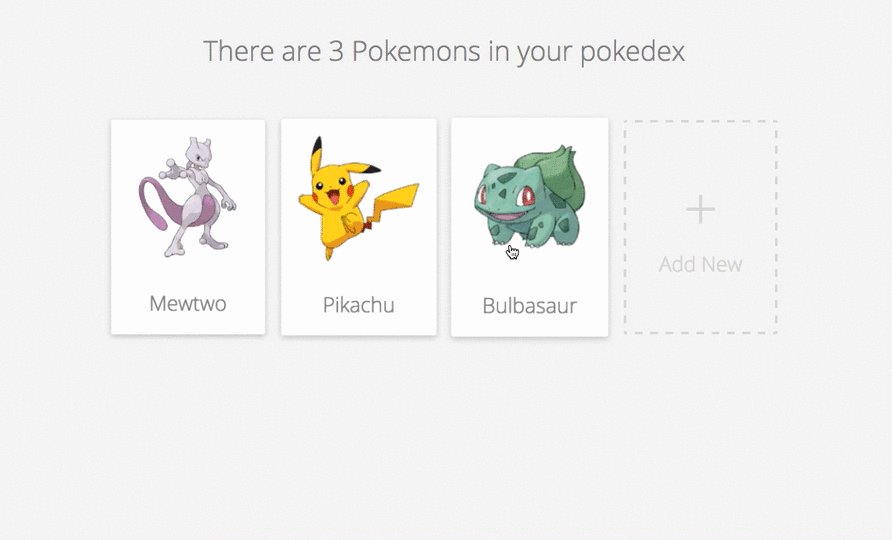
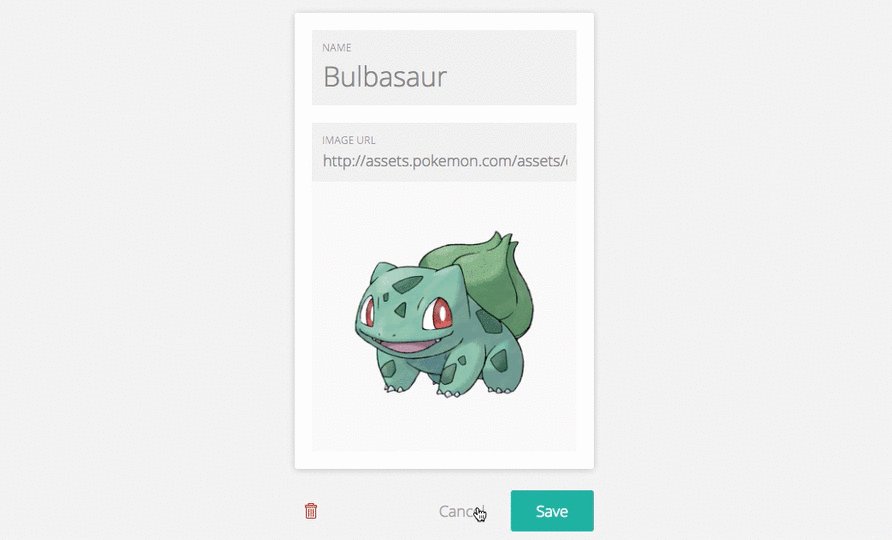
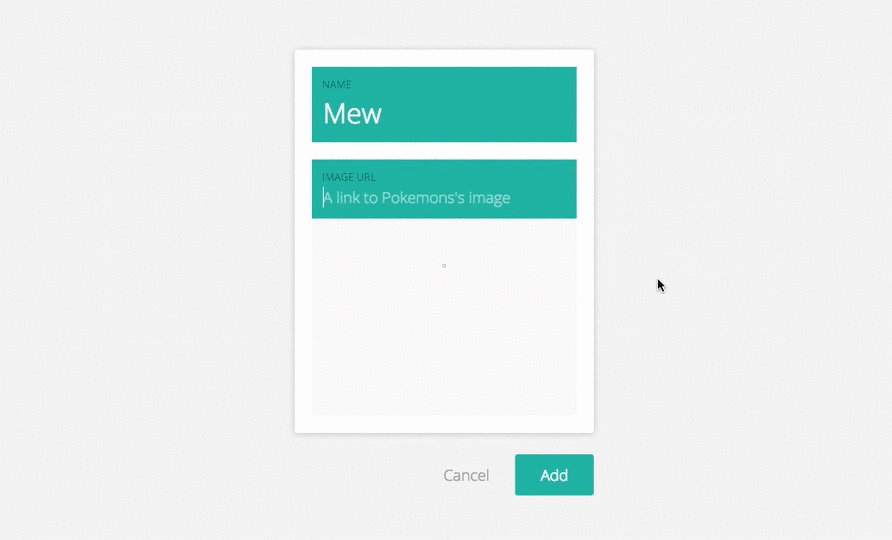
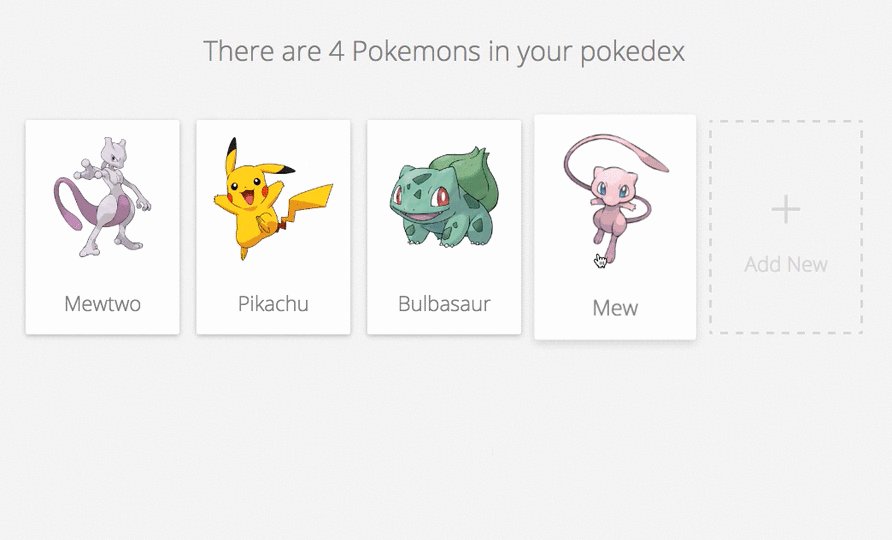
Pokedex React Native app based on CRNA & Expo using and teaching Apollo and GraphQL
Live Demo: http://demo.learnapollo.com

Getting started
If you haven't done it already, checkout the hands-on Learn Apollo tutorial.
git clone git@github.com:learnapollo/pokedex-react-native.git
cd pokedex-react-native
cd exercise-01
yarn
yarn start
Workflow
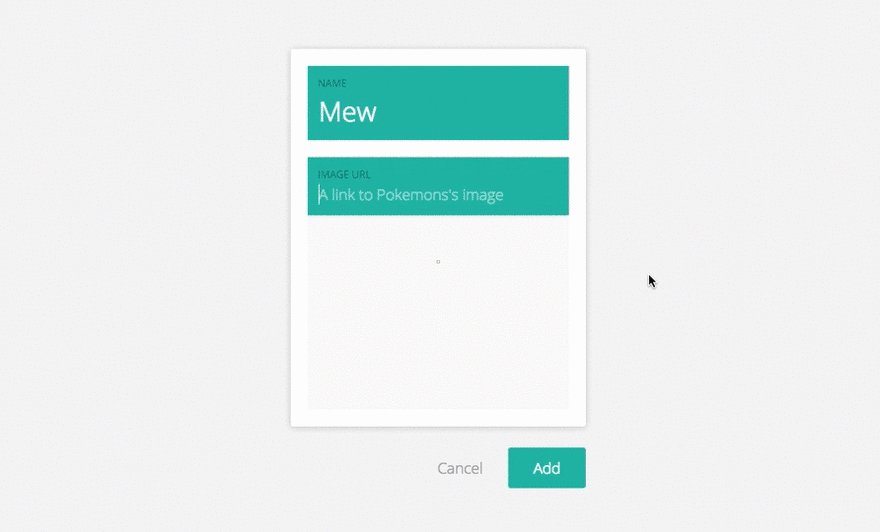
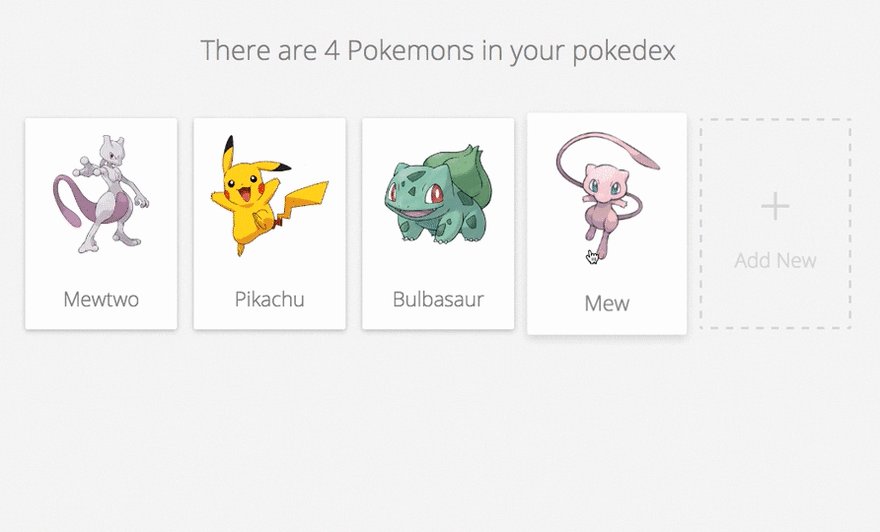
As you're following along the Learn Apollo tutorial, you will work on different coding excercises. Each exercise has a folder that you can use to start working and a solution folder where you can take a peek if the instructions given on Learn Apollo are not clear enough.
After you completed the step, you can compare your results to the official solution by looking into the respective folder. If you found a different solution than we're proposing, feel free to tell us about your solution. 💡
Help & Community 
Join our Slack community if you run into issues or have questions. We love talking to…