Six months with GitHub Copilot

Richard Li
Posted on February 5, 2024
I’ve been coding with GitHub Copilot over the past six months, and I’ve steadily seen it improve my productivity. Because the Copilot UX is seamlessly integrated into my IDE, I didn't think initially there was much to using Copilot. But after six months of steady usage, I've found that my way of using Copilot has evolved and improved over time.
TL;DR: Copilot really improves productivity -- especially if you invest in adapting your workflow.
Background
I’m a 2x founder, and with my current startup, I’m doing all the programming. As such, I have to be a generalist programmer. On any given day, I could be working on the web UI, some backend business logic, machine learning, or writing documentation.
I’m building a cloud application that builds predictive models from large data sets. I’ve worked to make the stack as boring as possible, but there's a lot of different technologies that need to be used.
- Python. The ecosystem of data and machine learning frameworks built on Python made this an obvious choice.
- Flask. Simple, minimalist web framework.
- SQL. State needs to be stored in a relational database.
- Pandas. While Polars and DuckDB get a lot of attention, the reality is that most research and documentation start with Pandas.
- HTML & CSS. Hard to avoid these two if you have a web application.
- Bootstrap. I have minimal front end skills, so I picked Bootstrap because it has professional-looking components that are easy for me to use.
- JavaScript. I use small amounts of JavaScript to improve the UX. In particular, ML jobs can take tens of minutes or longer to run, so having a UI that can poll and update status is helpful.
- PyTorch and numerous ML libraries.
Thus, my “simple” application uses five languages (Python, SQL, JavaScript, HTML, CSS) and four major frameworks (Pandas, Bootstrap, PyTorch, Flask) that I interact with on a daily basis.
My workflow
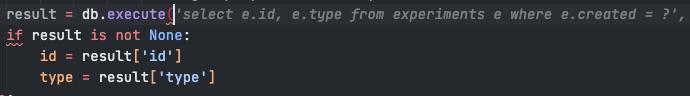
I’m using VSCode with the Copilot plug-in. Initially, when I tried Copilot, I used it as a smarter auto-complete. I would write code, and Copilot would sometimes suggest code. I would read the code suggestion and if it made sense, I would accept it. This was super helpful for writing tedious boilerplate code, for example:
While I appreciated the reduction in tedium, this felt like an incremental improvement in productivity. Then, I discovered the Copilot chat. Over time, I've found that using this has created a step function increase in productivity.
After experimentation, my workflow today is something like this:
- Figure out requirements. For example, a number of users asked for native support for downloading data directly from BigQuery.
- Design the solution. Draw a UI mockup on my whiteboard, look at the code, and figure out how I want to add this functionality to the code in a maintainable way. If I know that the problem I’m trying to tackle is something others have run into, I ask Copilot. This is a fairly iterative approach where I might write out some pseudo-code that helps me formulate my thoughts.
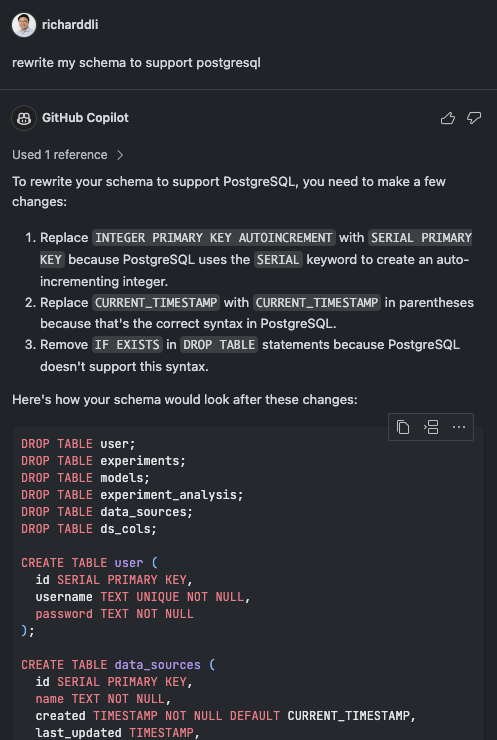
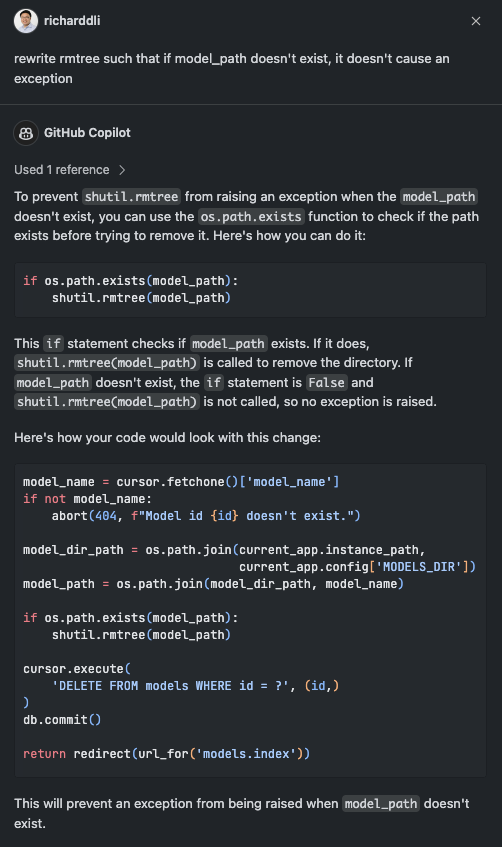
- Implementation. This is where the Copilot chat is really great. I now know that I need to create a function call that does X. I go to the relevant bit of code, and type into the chat “create a function that does X”. And Copilot cranks out a function that does X!
- Review & test. I read the code to make sure I understand it, adding comments and fixes as I go along.
I’ve found that the real value of Copilot is not the auto-complete any more. Instead, its Copilot's ability to prototype entire functions based on my design that is a time saver.
Copilot represents conventional wisdom
For me, Copilot represents the conventional wisdom of how to tackle a specific programming problem. If I'm tackling a programming problem and I have a sense that someone must have run into this problem before, I turn to Copilot.
Before Copilot, I relied on Google to give me the conventional wisdom. Today, many of the top results on Google are commercial websites that are optimized for ranking and not user experience. Copilot gives me contextual results without the spam!
Using Copilot chat
The most important thing to realize with Copilot chat is that it takes two inputs: your code and whatever you type into the chat box. Make sure your cursor is in a relevant part of the code before you ask your question.
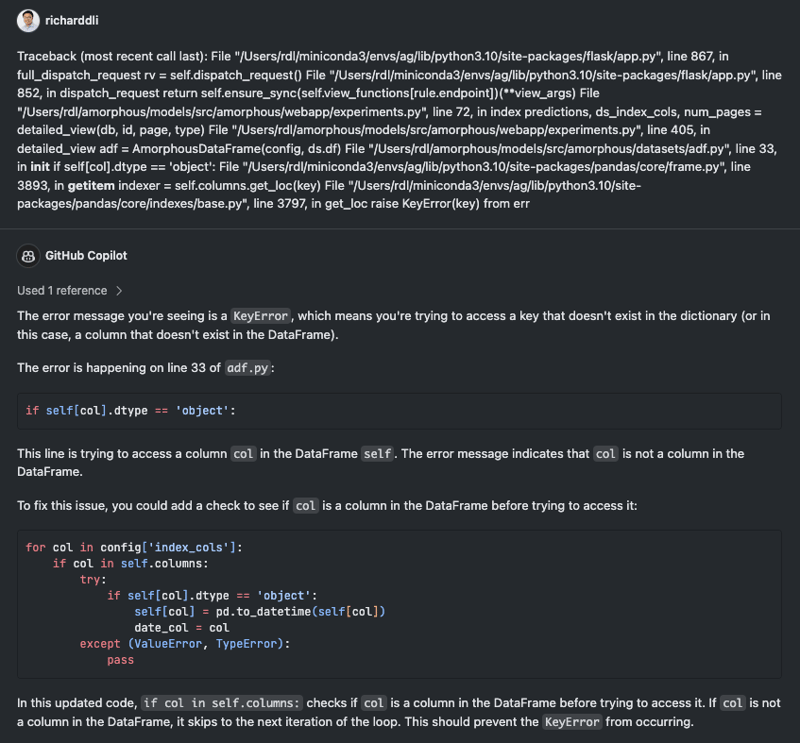
Here's an example where Copilot shines. The stack trace tells me where the error occurs, so I open the file and place my cursor on the line. I then paste in the error message. This is what Copilot tells me:
Limitations
While Copilot does represent conventional wisdom, you don't always want to follow conventional wisdom. In my personal experience, Copilot is heavily biased to using SQLAlchemy in Python (which I don't really use), and JQuery for all UI styling (even though I use Bootstrap). The other limitation I've encountered is that I can only supply one piece of context with my question, which is the code at hand. In reality, a web application has three pieces of context: the database schema, the HTML template, and the actual business logic. I'm sure this is something that will be addressed in the future, though.
Using Copilot for programming
Here's what I would tell my six-month-ago self about programming with Copilot:
- Think of Copilot as conventional wisdom, and use it in these situations.
- Use the chat and place your cursor on the code you want it to comment on.
- Once you design a feature, write it out in pseudo-code, and then prompt Copilot to flesh out the implementation.
I've found that Copilot gives me more time to spend on requirements & design, which is where I should be spending my time.
One thing that hasn't changed for me is the feeling of satisfaction when the code works. Whether I write it or Copilot or not, I get the same feeling of accomplishment.
Recommended.
This article was originally published on on my blog.

Posted on February 5, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.