Storybook : Conceitos Fundamentais e Criação de Sua Primeira Story

Rayza Oliveira
Posted on January 22, 2024

O Storybook é recomendado para projetos com perspectivas de crescimento e que possuam uma variedade de componentes, bem como para projetos maduros com muitos componentes. Ele oferece uma solução para que a UI possa ser executada de forma isolada em "stories", evitando a necessidade de rodar toda a aplicação, onde a UI está conectada à lógica e ao contexto de negócios.
Cada "story" permite demonstrar variações específicas de um componente para verificar sua aparência e comportamento. Isso elimina a necessidade de navegar pela página e modificar a UI até encontrar o estado desejado.
Benefícios
- Isolamento do componente da página
- Capacidade de testar as UIs de forma independente
- Geração de documentação, facilitando a localização e reutilização de padrões de UI pela equipe
Instalação do Storybook
npx create-storybook@latest init
Tour pelo Storybook
Caso tenha ignorado o assistente de introdução, você pode executá-lo novamente adicionando o parâmetro de consulta ?path=/onboarding à URL da sua instância do Storybook, contanto que as histórias de exemplo ainda estejam disponíveis.
Executando as Stories
npm run storybook
Sobre as Stories
Uma "story" captura o estado renderizado de um componente de UI. Os desenvolvedores escrevem múltiplas stories por componente para descrever todos os estados "interessantes" que um componente pode apresentar.
Componente Button
Nomeando o arquivo de story. Exemplo: Button.stories.ts
import type { Meta, StoryObj } from '@storybook/react';
import { Button, ButtonProps } from './Button';
const meta: Meta<ButtonProps> = {
component: Button,
title: 'Button',
};
export default meta;
export const Primary: StoryObj<ButtonProps> = {
args: {
primary: true,
label: 'Button',
size: 'medium'
},
argTypes: {
size: {
options: ['small', 'medium', 'large'],
control: { type: 'radio' },
},
},
};
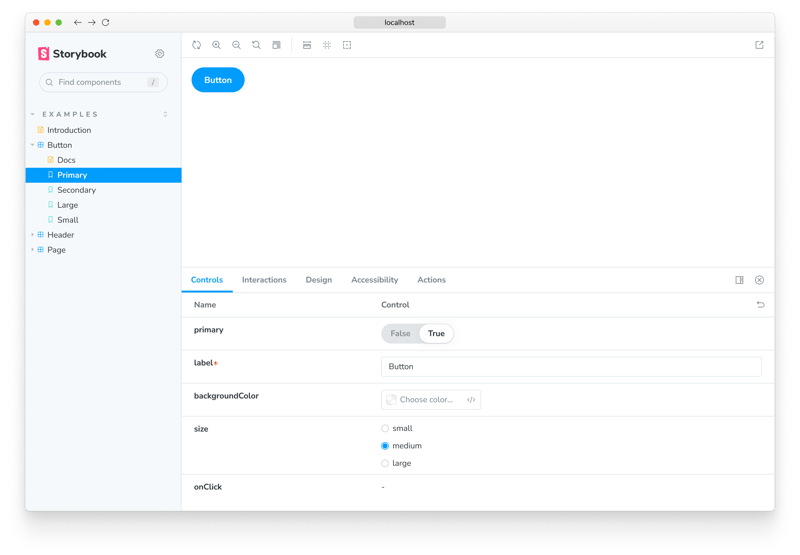
Na barra lateral do Storybook, é possível visualizar o componente Button renderizado.
Args
Args define os argumentos para o componente Button, permitindo a alteração e criação dinâmica de variantes do componente.
Para mais detalhes sobre os args, acesse: Documentação sobre Args
Controles
Os controles oferecem uma ferramenta para interagir dinamicamente com os argumentos dos componentes, sem necessidade de alterações no código.
Para mais detalhes sobre os controles, acesse: Documentação sobre Controles
Conclusão
Ao finalizar nosso passeio pelo universo do Storybook, é evidente como esta ferramenta se torna indispensável para iniciantes e desenvolvedores front-end que buscam aprimorar a criação e o gerenciamento de interfaces de usuário (UIs). Com sua capacidade de isolar componentes e permitir uma visualização e teste independentes, o Storybook não apenas simplifica o processo de desenvolvimento, mas também promove uma maior organização e eficiência.
Para quem está começando, o Storybook oferece uma curva de aprendizado suave e uma documentação rica, facilitando a integração dessa ferramenta em projetos de qualquer escala. Ao dominar suas funcionalidades básicas, como a criação de stories e a utilização de controles e args, os desenvolvedores abrem portas para um desenvolvimento mais ágil e uma colaboração mais efetiva dentro das equipes.
Lembramos que o Storybook é mais do que uma ferramenta; é uma metodologia que incentiva melhores práticas de desenvolvimento, como a reutilização de código e a criação de componentes mais robustos e testáveis. Com o Storybook, iniciantes podem rapidamente se tornar proficientes na arte de construir e gerenciar UIs complexas, fazendo dele uma escolha excelente para qualquer desenvolvedor front-end aspirante a elevar a qualidade e eficiência de seu trabalho.

Posted on January 22, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.