Rome - A JavaScript toolchain

Rajika Imal
Posted on May 10, 2020

Rome is a JavaScript toolchain which aims to unify many concepts in one space. If you start with developing a project with JavaScript (server-side/web), there will be many aspects and concepts to address. Few of them are compiling, bundling, linting, formatting and testing. To establish every aspect of the mentioned requirements different libraries, and frameworks should be used.
For compiling or transpiling to be exact, Babel is used. Webpack, Backpack bundle JavaScript. Webpack can bundle JavaScript in both server-side and web. eslint plays a major role in the linter space. Prettier is a wonderful tool for formatting many file types. By default it has some opinionated formatting rules, but it's configurable. Jest and Mocha are two testing frameworks for JavaScript.
Rome aims to unify all tooling requirements needed in JavaScript development under one toolchain. The idea is similar to Go and Rust ecosystems. When developing Go or Rust, the eco system itself provides tooling options for compiling, testing, and formatting. Go has testing package for unit testing, and gofmt for formatting with opinionated rules. Similarly Rust provides libtest and rustfmt. Although Rome might not be able to make it's tools the standard for JavaScript eco system, it tries to solve the cost of developer experience in terms of the effort put on to finding the right combination of tools for projects.
Install
At the time of writing, Rome is not available via npm.
$ git clone https://github.com/facebookexperimental/rome
$ cd rome; ./scripts/build-release dist //build project
$ npm install -g ./dist/
Usage
To use in an existing project cd to project and run, init command.
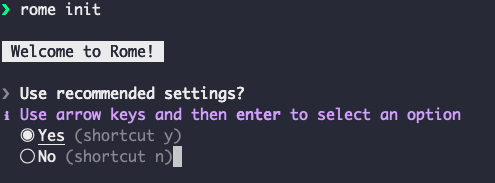
$ rome init
This will create rome.json which contains the configurations for Rome such as enabling or disabling certain tools.
{
"name": "my-awesome-project",
"version": "^0.0.52",
"lint": {
"enabled": true
},
"format": {
"enabled": true
}
}
Run rome --help to list available commands and global flags.
Linting
To run the linter use,
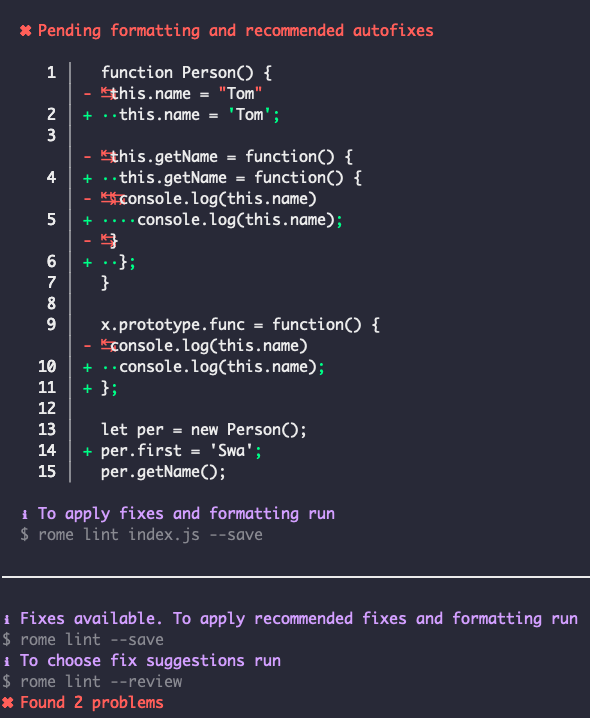
$ rome lint [files]
Linter will produce an output with the problems in the code and relevant fixes.
Compiling
To compile use,
$ rome compile file.js
To bundle use,
$ rome bundle file.js bundle.js
Format
To format run,
$ rome format file.js
This will produce a formatted output.
Testing
Rome has it's own test runner. To run tests,
$ rome test
This will find files with .test.* pattern and run tests. At the time of writing, test runner API is not fully documented in the website. Though the implementation can be found here.
Even though it's nice to have an eco system where there can be choices to make when it comes to different aspects, following the concepts of other mature environments like Go can be a positive sign too. After all we have the option of selecting a unified toolchain vs choosing our own tooling options for JavaScript projects.

Posted on May 10, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.