Rajat M
Posted on September 6, 2020

Chances are that you have already heard about REST APIs even before you stumbled upon this article. But maybe you never fully understood what that meant, or as to why it is used so frequently. The crux of the matter is that, it is just a set of constraints in API design.
But why would this be necessary? Can’t an API endpoint have any pattern a developer wishes to keep? After all, an API is just an interface for data transfer, it would work regardless of the pattern of the server requests, as long as it correctly matches the API design. Right?
In case you had this dialogue with yourself, you would be right. But you would also have to deal with the server security issues, portability issues, platform-compatibility issues and scalability issues among other things! So it is a wiser choice to choose RESTful design for your API. Apart from all these advantages, REST APIs can provide a sanity check for most developers since it makes it easier to collaborate.
I hope that I have managed to convince you that RESTful routing is essential, now let us see what the fuss is all about!
Let us first understand why it is called RESTful routing in the first place. Note that ‘RESTful routes’ and ‘REST API endpoints’ are used interchangeably when trying to describe the concept. Here REST is an acronym for Representational State Transfer. Before we can understand what this means, it’s important that you have some basic understanding of how clients and servers communicate.
The gist of the client-server architecture is that a browser (client) is able to send multiple requests to the server. Here, the server needs no information regarding the client itself, hence it also termed as a stateless transaction of data. This implies that the server will send a response corresponding to the current state of the client. RESTful design leverages this concept to simplify API design!
TL;DR - it is called RESTful design because the client initiates a change in its state through a server request sent using a representation of its current state.
To simplify it further, RESTful routes are a standard set of rules that are used to carry out the CRUD operations, by using a set of HTTP verbs to make server requests.
If you feel like you could use some more information regarding the client-server architecture, you can find it in the following article.
If the previous section seemed a tad bit confusing, it’s completely fine to ignore the unnecessary details, and just learn about the implementation alone, as long as you understand the steps involved in the actual API design.
In a REST API, there are just seven endpoints to perform any of the CRUD operations. They all use a HTTP verb to perform server requests based on the operation needed. An acronym that can help you remember all these routes, in the order that they need to be declared is INCSEUD (ink-say-ud).
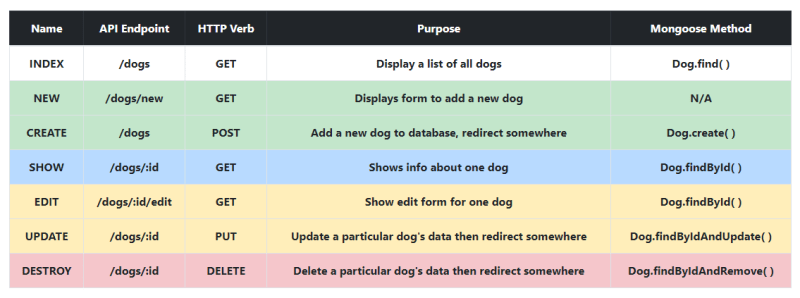
Consider an example wherein you are creating a CRUD application by using MongoDB to maintain a record of all the dogs you have (why not). Refer the table to take a look at the 7 RESTful routes.
Index: This is the API endpoint that will return all documents stored in a particular collection. In order to make use of this endpoint, you will need to make a GET request to the server.
New: This is an endpoint that is used to display a form, which is used to fill the data as per the Document Schema. Note that this route does not add new documents to the collection yet.
Create: This is the route that is meant to add a new document to the collection. You would need to make a POST request to send data to this API endpoint.
Show: This is the endpoint that returns a particular document in JSON format.
Edit: This will display a form to update a particular document. You can use the SHOW route to fetch a particular document’s data and use that to pre-populate the form fields. Note that this will not make any changes to the collection yet.
Update: This is used to update the document of a particular id, by making a PUT request to the server. This will not return the updated document, instead it is common to redirect a user to the SHOW page of the particular document.
Destroy: This will delete a particular document from the collection, by making a DELETE request to the server. After this process, it is common to redirect a user to the INDEX page.
In case you aren’t familiar with MongoDB or the Mongoose ODM, you can go through this article, which gives an introduction to the topic.
The best way to grasp the importance of these RESTful routes, is by building a CRUD application using them. To do that using Express.js and MongoDB, you can take a look at the following article.

How To Build Simple RESTful API With NodeJs, ExpressJs And MongoDb | by David Inyang-Etoh | Medium
David Inyang-Etoh ・ ・
 Medium
Medium
 Medium
Medium
In case you prefer a video tutorial to better understand the workflow involved in creating a REST API using Express and Mongo, you can check out this video from Traversy Media.
That’s it! You now know what a RESTful API means and what the 7 RESTful routes are. You also have a few resources to go ahead and build one yourself. It is a very important concept in full stack development, but all you need to build is a single CRUD application in order to learn it thoroughly!
Lastly, consider going through this article to take a look at some best practices for building a REST API of your own.

Posted on September 6, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.