Exploring Crypto, Blockchain, NFT and Metaverse: A Personal Project Journey

Rafael Levi Costa
Posted on June 6, 2023
Introduction: 💡 "Technology is best when it brings people together." - Matt Mullenweg
In this article, we will embark on a personal project journey aimed at deepening our understanding of cryptocurrencies, blockchain technology, and the metaverse. The goal was to gain insights into the underlying technological foundations of these emerging concepts. To accomplish this, we built a web-based administrative panel using ReactJS with the Material-UI CSS framework. On the backend, we developed a RESTful API using Node.js and AdonisJS. This web application enables users to register their cryptocurrencies, integrating with MetaMask and the Binance API. Let's explore the key aspects and technologies involved in this project.
Web-based Administrative Panel: 🌐 "The web as I envisaged it, we have not seen it yet. The future is still so much bigger than the past." - Tim Berners-Lee
The web-based administrative panel serves as the central hub for managing cryptocurrencies. Developed using ReactJS and the Material-UI framework, it provides a user-friendly interface for users to register and interact with their digital assets. This panel integrates with MetaMask, a popular cryptocurrency wallet, and the Binance API to fetch transaction data and enable seamless transfers within the system.
Example code snippet (ReactJS - Frontend):
import React, { useState, useEffect } from 'react';
import axios from 'axios';
const AdminPanel = () => {
const [transactions, setTransactions] = useState([]);
useEffect(() => {
const fetchTransactions = async () => {
const response = await axios.get('/api/transactions');
setTransactions(response.data);
};
fetchTransactions();
}, []);
return (
<div>
<h1>Admin Panel</h1>
{/* Display and manipulate transaction data */}
</div>
);
};
export default AdminPanel;
RESTful API and Blockchain Integration: ⛓️ "Blockchain is the tech. Bitcoin is merely the first mainstream manifestation of its potential." - Marc Kenigsberg
To delve deeper into the mechanics of cryptocurrencies, we developed a RESTful API using Node.js and the AdonisJS framework. This API enables users to register and manage their digital wallets, facilitating seamless integration with blockchain technology. By leveraging MetaMask and the Binance API, users can view and execute transactions across multiple wallets.
Example code snippet (Node.js - Backend):
const express = require('express');
const app = express();
app.get('/api/transactions', (req, res) => {
// Retrieve and return transaction data
});
app.post('/api/transactions', (req, res) => {
// Handle transaction requests
});
app.listen(3000, () => {
console.log('API server running on port 3000');
});
Building Smart Contracts with Solidity: 💎 "The first step in crafting the life you want is to get rid of everything you don't." - Joshua Becker
To gain a deeper understanding of blockchain technology, we explored Solidity, a programming language for creating smart contracts on the Ethereum blockchain. By crafting our own transaction contracts, we gained insights into the intricacies of transaction logic and record-keeping on the blockchain.
Example code snippet (Solidity - Smart Contract):
// Smart contract code for transaction management
contract Transaction {
// Contract functions and variables
}
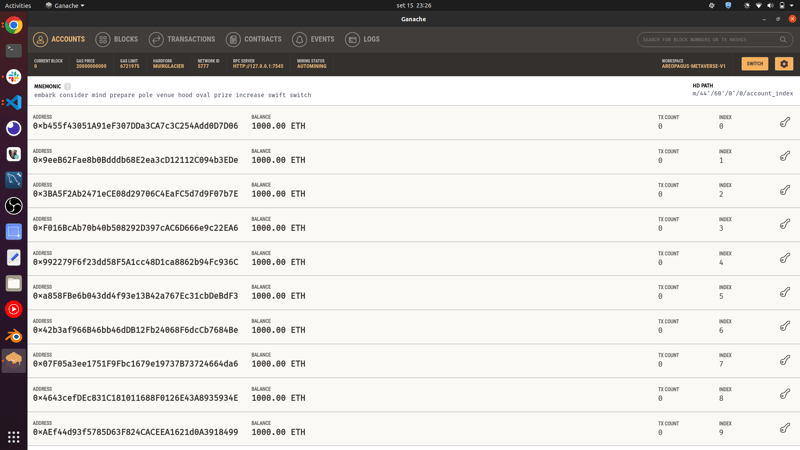
Using Ganache Framework and fake-ether:
Designing an NFT Management Interface within the Web Dashboard: 🖼️ "NFTs are bringing digital scarcity to the world, unlocking new possibilities for creators." - Mike Winkelmann (Beeple)
In addition to the existing features of the web-based administrative panel, we extended its capabilities to include an interface for visualizing and uploading Non-Fungible Tokens (NFTs) associated with Binance wallets. NFTs have gained immense popularity in the digital art and collectibles space, enabling the tokenization of unique assets on the blockchain.
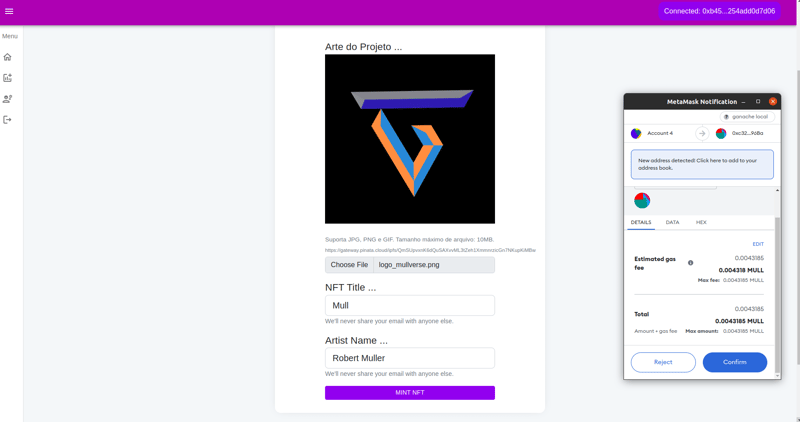
The NFT management interface within the web dashboard allows users to seamlessly view their NFT collections and perform actions such as uploading, minting, and transferring NFTs. Leveraging the Binance API and the power of blockchain technology, users can monitor their NFT holdings and engage in the vibrant world of digital art and collectibles.
Example code snippet (ReactJS - NFT Management Interface):
import React, { useState, useEffect } from 'react';
import axios from 'axios';
const NFTInterface = () => {
const [nfts, setNFTs] = useState([]);
useEffect(() => {
const fetchNFTs = async () => {
const response = await axios.get('/api/nfts');
setNFTs(response.data);
};
fetchNFTs();
}, []);
return (
<div>
<h2>NFT Management Interface</h2>
{/* Display and interact with NFT data */}
</div>
);
};
export default NFTInterface;
The NFT management interface leverages the Binance API to fetch and display NFT metadata, including image previews, descriptions, and ownership details. Users can upload their NFTs by providing the necessary metadata and minting them on the blockchain. The interface also facilitates seamless transfers of NFTs between wallets, enabling users to participate in the dynamic NFT marketplace.
By integrating NFT management capabilities within the web dashboard, we embrace the transformative potential of digital assets and empower users to engage in the rapidly evolving world of blockchain-based art and collectibles.
NFT screen:
Exploring the Metaverse with Unity: 🌌 "The potential of virtual reality and augmented reality is vast and exciting." - Palmer Luckey
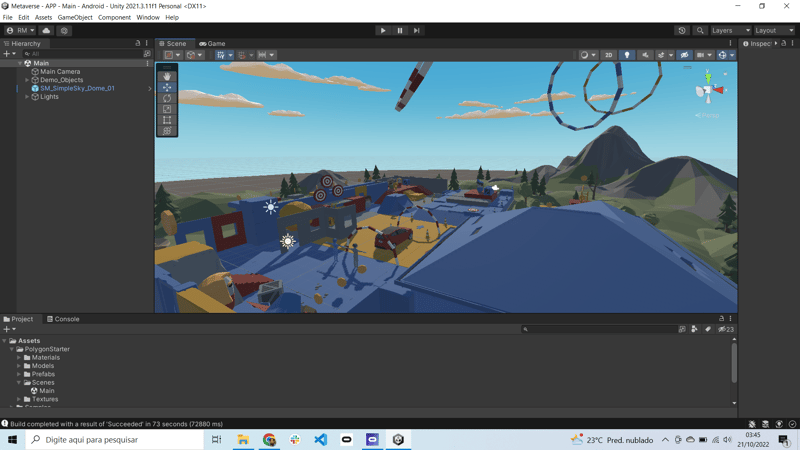
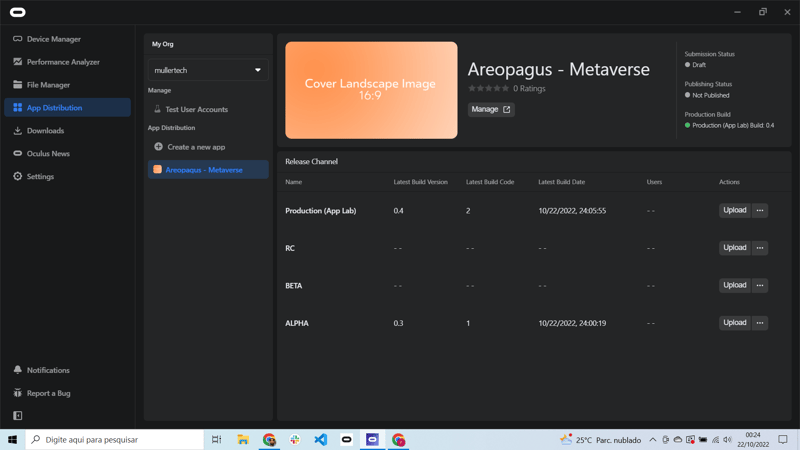
To expand our project into the realm of the metaverse, we harnessed the power of Unity, a popular game development engine. By developing a graphical interface using Unity, we created an immersive app for users to interact with our system within the metaverse. This app was published in the Meta store, offering users a unique and engaging experience.
Example code snippet (C# - Unity):
using UnityEngine;
public class MetaverseUI : MonoBehaviour {
// UI elements and interactions within the metaverse
}
Building unity app:
Meta app:
Using meta oculus app:
Cloud Infrastructure and CI/CD: ☁️ "Cloud computing is empowering, as anyone with a credit card can now have access to unlimited computing power." - Eric Schmidt
For hosting and deploying our web application, we utilized various AWS resources, including ECS for container orchestration, RDS for MySQL database management, S3 for file storage, and Route 53 for DNS management. Additionally, we implemented a comprehensive CI/CD pipeline using GitLab, allowing seamless deployment of containerized applications.
Conclusion: 🌟 "The best way to predict the future is to create it." - Peter Drucker
Embarking on a personal project to explore cryptocurrencies, blockchain, and the metaverse has provided invaluable insights into these cutting-edge technologies. Through the development of a web-based administrative panel, blockchain integration, smart contract creation, and metaverse app deployment, we experienced the power and potential of these emerging fields. By combining the right technologies and frameworks, we can shape the future and drive innovation in this exciting domain.
We invite you to share your thoughts and experiences with cryptocurrencies, blockchain, and the metaverse in the comments section below. Let's continue the conversation and embrace the possibilities that lie ahead!

Posted on June 6, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.