First Look At Gridsome? Vue.JS On Steroids!

Pulkit Singh
Posted on November 13, 2021

What is Gridsome?
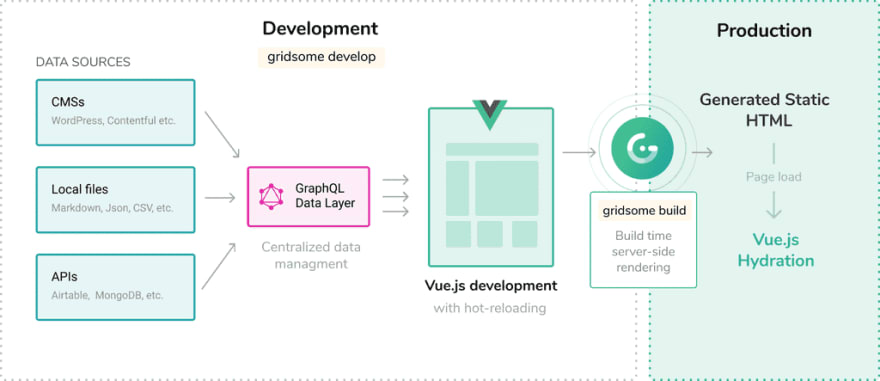
Gridsome is a Static-Site-Generator for Vue.JS, which is heavily inspired by Gatsby and Nuxt.JS. Websites made with Gridsome are fast by default as they are Vue powered SPA's, and data layer is handled by GraphQL, which is a great and very easy tool to collect data almost from anywhere like WordPress, Any API's, .md files, or even Google Spreadsheet and turn them into static sites.
Gridsome is a Vue.js powered Jamstack framework for building static generated websites & apps that are fast by default 🚀.
- Gridsome Developers
Why Gridsome?
Vue.js for frontend- The simplest & most approachable frontend framework.
Data sourcing- Use any Headless CMSs, APIs or Markdown-files for data.
Local development with hot-reloading- See code changes in real-time.
File-based page routing- AnyName.vuefile insrc/pagesis a static route.
Dynamic routing- Any[param].vuefile insrc/pagesis a dynamic route.
Static file generation- Deploy securely to any CDN or static web host.
GraphQL data layer- Simpler data management with a centralized data layer.
Automatic Code Splitting- Builds ultra performance into every page.
Plugin ecosystem- Find a plugin for any job.
How to install
- Install Gridsome CLI tool Using YARN: yarn global add @gridsome/cli Using NPM: npm install --global @gridsome/cli
- Create a Gridsome project gridsome create my-gridsome-site to create a new project cd my-gridsome-site to move into project directory gridsome develop to start local dev server at http://localhost:8080 Happy coding 🎉🙌
- Next steps Create .vue components in the src/pages directory to create page routes. Use gridsome build to generate static files in a /dist folder Read more at Gridsome Official Document
Gridsome builds ultra performance into every page automatically. You get code splitting, asset optimization, progressive images, and link prefetching out of the box. With Gridsome you get almost perfect page speed scores by default.
Conclusion
Gridsome is built for the Jamstack workflow - a new way to build websites that gives you better performance, higher security, cheaper hosting, and a better developer experience. Generate prerendered (static) pages at build time for SEO-purpose and add powerful dynamic functionality with APIs and Vue.js.

Posted on November 13, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

August 17, 2024