priyanshu pardhi
Posted on July 15, 2022
Topics covered
- Calling a servlet from a html page
- Making a servlet ( a class which extends HttpServlet )
- Getting values from the html page using HttpServletRequest and HttpServletResponse
- Mapping servlet class
- doPost() method
Make a simple web-app with servlet
we are going to make an app which adds two numbers.
Prerequisite: Basic knowledge about Java.
- IDE (preferably Eclipse for Java EE Developers).
- Web Server (preferably Tomcat).
Step 0: Before making the project, let's configure tomcat server.
If you don't see server tab in the bottom panel.
- go to Window ( in the navigation bar ).
- click on show view
- click on server
Now you get server in the bottom panel, click to configure tomcat, (you need to download the tomcat core and source code and unzip the files) select the version and path.
If you want to check you can go to http:8080
Now server is configured.
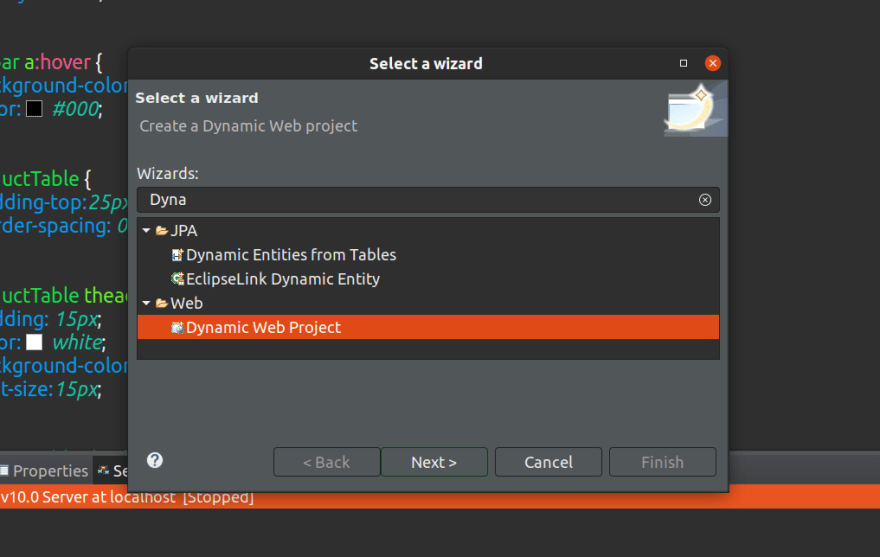
Step 1: Start Eclipse, Open a new "Dynamic Webapp" Project.
as shown below.
- Create a package com.app
Step 2: Create a HTML file where you will write the HTML code.
- Make a simple form with two input the first one is for 1st no. & 2nd for 2nd no and one submit button.
- In HTML form, inside the form tag define action attribute and assign the add path to it i.e
action="add”.
<form method="get" action="add">
Enter 1st no. <input type="text" name="num1"><br>
Enter 2nd no. <input type="text" name="num2"><br>
<button >Submit</button>
</form>
Step 3: Create a Servlet or a class which extends HttpServlet (import necessary packages)
- Define a service method which takes two parameters HttpServletRequest as req and HttpServletRespone as res.
- Now write the logic for addition of two numbers inside the method
int i = Integer.parseInt(req.getParameter("num1"));
int j = Integer.parseInt(req.getParameter("num2"));
int k = i+j;
//Print the out put
PrintWriter out = res.getWriter();
out.println(k);
But wait a minute, server doesn’t know which servlet to call so it will give an error.
Step 4: This can be resolved by mapping the HTML page with servlet, for that we will use “web.xml” or deployment descriptor file.
<servlet>
<servlet-name>My servlet</servlet-name>
<servlet-class>com.app.AppServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>My servlet</servlet-name>
<url-pattern>/add</url-pattern>
</servlet-mapping>
Now start the server and input two no and submit
and you got the answer 👍
But again there is one problem over here the data which we are sending is exposed in url, is there any method to hide that & why it is exposed?
It’s because the form default method is “get” we need to convert that to “post” i.e. method=”post”.
However you can change HTTP method parameter from browser inspect tool, so to solve the problem totally we need to change the method in servlet instead of using service method we will use doPost method for post method. This will solve the problem.
Source code: https://github.com/priyanshupardhi/ServletApp
🎉Hurray!🎉 you just created your first Web App using Servlet

Posted on July 15, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.