Pontakorn Paesaeng
Posted on July 25, 2021
Original Thai version: https://pontakorn.dev/blog/note-taking-app-with-react
I am during university vacation right now so I am kinda free. I have no idea what to do next and just stumble upon Zustand from a discussion about state management tools. So, I decided that I would try to it with React.
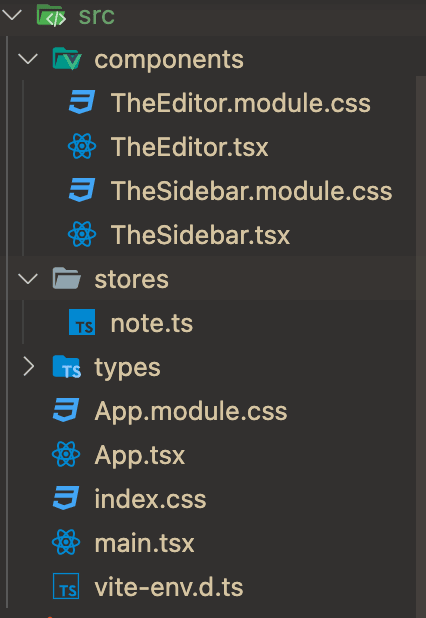
Structure of Starnote
React: Yeah, I use React to practice React. Actually, I wanted to try CSS-in-JS solution except there are too few components to even benefit from it.
CSS Module: Since there is no benefit using CSS-in-JS library. I tried using CSS Module instead. At least, I don't have to worry about cascading and naming much.
Vite: I use Vite for all projects including React, Vue, or even Svelte. It's easy to setup things and it's fast to reload.
Zustand: I found it from this thread. I am interested because it only uses React Hook and not wrapping components.
I use TypeScript for this project because it is easier to find bug and TypeScript has better autocomplete.
Starnote Development
It is a side project without plan to publish. The MVP version includes CRUD operations, Markdown support, syntax highlighting and saving to localStorage.
store/note.ts: This is where I put Zustand store and code working with localStorage. It might be large but I think it's too small to separate into different files.
TheSidebar and TheEditor: I only use one component so I prefix them with "The". They both connect with Zustand directly.
There is nothing interesting about development of Zustand enough to put on this blog. I want to write my own CSS so I didn't use WindiCSS or Tailwind. I use ReactMarkdown and ReactSyntaxHighlighter but not markdown editor. It's just a normal textarea.
Possible improvement
If anyone tried to use Starnote with mobile, they wil find that it is not responsive yet. If there is anything to improve, I would try this one first. So, I can fully put live demo online.
Also, I would like to implement online saving. Users would be able to edit their notes from anywhere. I don't focus on this part yet. If I get a chance to do, I might try either Firebase or Supabase to not having to write backend.

Posted on July 25, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.