Polypane 6.1: Readability, Content Chaos and rewritten event sync engine

Kilian Valkhof
Posted on June 1, 2021

Polypane 6.1 adds two new debug tools and a much more performant, completely rewritten interaction syncing engine along with numerous smaller improvements and bug fixes.
What's Polypane? Polypane is a web browser for developers, designers and anyone that works on web projects. It shows sites in multiple fully synced panes and has tons of features that help with responsive design, accessibility and overall site quality.
Readability debug tool
The readability debug tool will calculate how difficult each sentence on your page is. Darker, redder sentences are harder to understand while lighter, greener sentences are easier to read.
We calculate this using the Automated Readability Index (ARI), which works well for most western, European languages. For pages in Arabic it uses the Automatic Arabic Readability Index (AARI). If you know of other languages that have a Readability Index algorithm, please let us know!
This is a really neat way to check which of your sentences might be a little on the complex sites and should be rewritten.
Content chaos debug tool
The Content chaos debug tool will randomly halve, double or triple the content of each text node on your page. This is a perfect way to test if your layout wont break when there is unexpected text content (such as much longer titles for things than were used in the design, or languages that take significant more or less space).
Rewritten interaction event sync engine
Polypane is the only browser that syncs all your user interactions out of the box: scrolling, clicking, keyboard input, form events, typing and hovers. Making this feature performant is a difficult problem, since you need the same thing to happen at the same time across all panes.
In 6.1 we have completely rewritten our syncing engine (bringing it up to the third engine we've built for this). We were able to take out an intermediate component that improves performance a lot and at the same time is able to more accurately sync interaction events across panes.
In particular, you'll notice a higher frame rate for scrolling and animations on hover are much smoother across panes.
About Browsersync
Starting in Polypane 6.1, we will automatically disable the built-in syncing when we detect Browsersync with ghostMode turned on.
Browsersync has always been slightly slower than Polypane's internal syncing, and what was essentially happening was that Browsersync was continuously resetting the scroll position after Polypane had updated it, leading to a very janky experience.
Polypane has been showing a warning but unfortunately not many people are aware of the option to turn off ghostMode, or even realise they have Browsersync running in their project in the first place. That's why we decided it was better to instead disable the scroll syncing in Polypane, even though it is more performant.
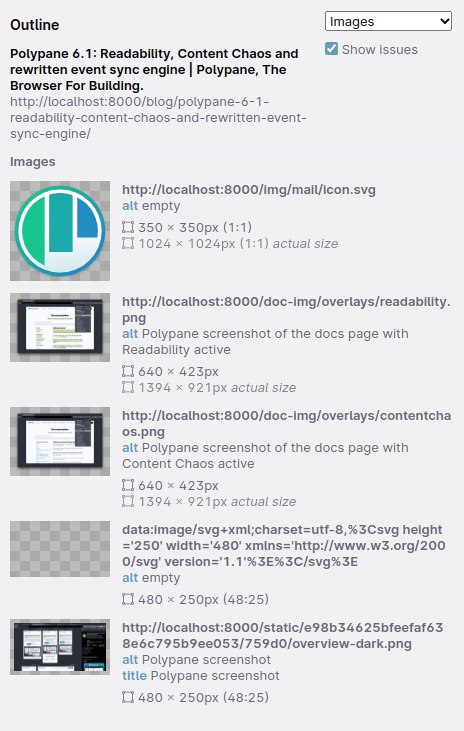
Images overview in outline panel
The online panel now gives you a list of all the images on a page along with their current source, alt text, title, shown dimensions, aspect ratio and actual dimensions when they differ from the shown dimensions.
When the alt text is missing we'll show a warning, and you can right-click any image to save it to disk.
Like the node tooltip, we'll only show the actual size when it differs from the shown dimensions, and we only show the aspect ratio if it's not the same as the pixel value.
Smaller improvements
Polypane inlines stylesheets to enable access to them from the elements panel. We've made this optional which can be
slightly faster, at the expense of not showing all the styles in the elements panel. Starting in 6.1 we also rewrite
inlined stylesheet so that linked resources (like background images) work correctly.
Polypane now includes the Angular DevTools in the selection of devtools extensions.
We updated our color handling throughout the application making it much more performant. This is most noticable when editing a color
in the Elements panel.
It's now no longer possible to navigate to a Facebook, Twitter or Instagram URL in Polypane. We did this as a productivity measure
because these sites have server security settings that make Electron applications (of which Polypane is one) crash. We could
disable the security settings for these sites but we would rather wait for Electron to be fixed, so we're keeping a close eye on that.
Logging in with Google was broken in Polypane 6 but it now works again.
Read through the full changelog to see the other improvements made.
Get Polypane 6.1
Polypane will automatically update on Mac and Windows. Linux users need to download the new version from
the download page and if you're on Mac and Windows but don't want to wait on the update popup, find
your download there as well.
Don't have Polypane yet? There is a free 14 day trial available. Get it here.
Full Changelog
New features
- New Readability debug tool
- New Content chaos testing debug tool (Thanks Rik!)
- New Interaction syncing engine rewritten to v3
- New Images overview in outline panel
- New Option to disable inlining stylesheets
- New Angular DevTools now available in the devtools extensions installer
Improvements
- Improved Pane load performance improvements
- Improved Remove jank when animating hover styles
- Improved Clicks are not synced when they create a new tab (when cmd or ctrl is pressed)
- Improved Support shorthand notation in combination with custom properties for hover syncing
- Improved Prevent Polypane from opening urls that are known to cause crashes
- Improved Inlined stylesheets no longer overwrite background images
- Improved Increase opacity for unfocused scrollbar (Thanks Sam!)
- Improved Form elements now use the Polypane accent color
- Improved Improve performance of color picker in elements panel
- Improved Upgrade Chromium version
- Improved Better color consistency for dark mode
- Improved Outline Link checking now ignores javascript, blob and data links
- Improved Polypane shows a warning when a site wants Location API access but there is no Google API key (Thanks Eric!)
- Improved Mode switcher shortcut is changed so cmd + m for minimize works (Thanks Charlie!)
- Improved Scroll syncing is now disabled when Browsersync with ghostMode is detected
** Fixes **
- Fix Log in with Google works again
- Fix Fix auto reloading not starting immediately
- Fix CSS injection in Live reload for Default mode (Thanks Winston!)
- Fix Disabling hover sync also blocked showing the target url on hover
- Fix Copy button for empty description was missing (Thanks Charlie!)
- Fix Alignment issues in the Outline panel on Mac
- Fix Editing text nodes in elements panel sometimes didn't work
- Fix Prevent tooltip overlay misalignment on some sites
- Fix Prevent duplicate inlining of stylesheets
- Fix Polypane console can now print 'null' messages
- Fix Escape HTML in attributes in overlay tooltip
- Fix Missing rel="noopener" warning was sometimes shown incorrectly
- Fix Replace panes button for custom workspaces now replaces panes again (Thanks Sam!)
- Fix Elements panel not always showing background image declarations
- Fix Show correct version number in getting started page

Posted on June 1, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.