Enhanced Debugging w/ Ray

Patrick Organ
Posted on February 12, 2021

Ray is a beautiful, lightweight desktop app that helps you debug your code. It makes debugging even complex applications painless.
Ray supports PHP, Ruby, JavaScript & TypeScript, NodeJS and Bash applications. There are libraries for several frameworks, including Laravel, Wordpress, Vue, and others.
Many of the libraries are first-party packages and are of the quality that Spatie's packages are known for.
After installing one of the libraries to send information to Ray, you can use the ray function to quickly dump stuff. Any data that you pass to ray will be displayed.
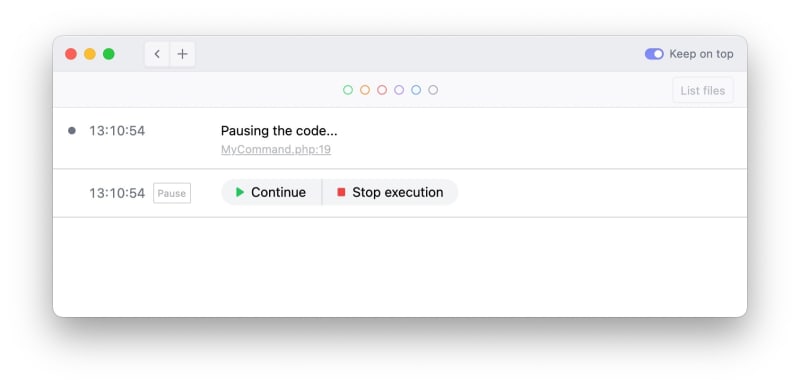
Ray supports advanced features too, such as pausing code execution:
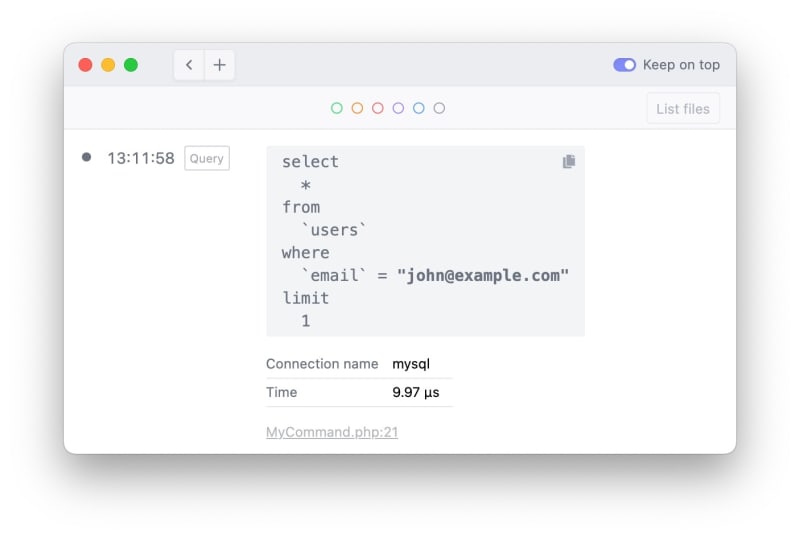
It's Laravel support is arguably the best of the many frameworks supported. There are advanced debugging features for Laravel, such as automatically displaying database queries:
ray()->showQueries();
// this query will be displayed.
User::firstWhere('email', 'john@example.com');
ray()->stopShowingQueries();
// this query won't be displayed.
User::firstWhere('email', 'jane@example.com');
There is also a package for debugging VueJS code with the vue-ray package:

When working with Vue components, changes to any data variables can be tracked and displayed in real time using the track(name) method.
<script>
export default {
props: ['title'],
data() {
return {
one: 100,
two: 22,
};
},
created() {
this.$ray().track('one');
},
mounted() {
setInterval( () => { this.one += 3; }, 4000);
}
}
</script>
Packages are also available for #javascript or #typescript apps, including NodeJS or Electron apps with the node-ray package.
If you want to use Ray on any webpage, just use the standalone bundle via CDN:
<script src="https://cdn.jsdelivr.net/npm/axios@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/node-ray@latest/dist/standalone.js"></script>
<script>
window.ray = Ray.ray;
document.addEventListener('DOMContentLoaded', event => {
ray('document finished loading!');
});
</script>
I'm now using Ray for debugging most of the applications that I work on, and it's made development easier - I spend less time debugging and more time writing code.
Ray is an app worth checking out if you write a lot of code. There's a free demo available, too.

Posted on February 12, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.