
Francesco Leardini
Posted on June 23, 2019

This is the first of a series of articles about PWAs. We will start from the basics and then gradually move deeper into technical features and real case scenarios.
My goal is to provide, at each step, enough information without overwhelming you with too many details all at once.
Let's start our journey...
Progressive Web Applications (PWAs) have become very popular in recent years and with good reason as they can not only improve performance, but also be accessible when the user is offline.
Accessing a web app without service workers...
...and with service workers:
A big difference, isn't it?
As a minimum, we can provide branded offline pages with the company logo and colors, or also include some static information like phone numbers or email addresses. Some companies go a step further, providing an offline game in case the user loses connectivity.
The attention of the user remains locked on the game until the connectivity is restored and the requested content is automatically delivered. This is a clever approach allowing to retain a potential customer, that would have abandoned the website otherwise.
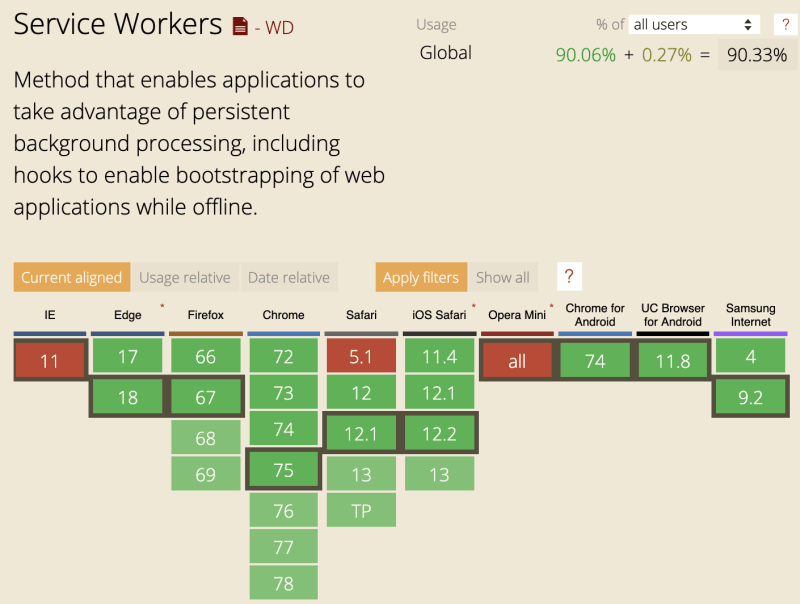
Browsers support
Nowadays almost all browsers support service workers:

IE11 is not invited to the party (in case you still work with it 😢).
A definition for PWA
A progressive web app is simply a web application that, thanks to modern web features, can provide a richer user experience, very similar to what a native app can deliver.
According to Google a PWA has the following features:
Progressive: If the user has an old browser (IE 11), the application will still work as a normal web app, without delivering any progressive function.
Works offline: With service workers we can decide which assets or data requests to cache and make available when the user is offline or on low quality networks.
Safe: Service workers can only be installed using a secure connection (HTTPS or localhost. We will discuss this in detail later).
Re-engage: Increases users re-engagement through web notifications, that work in the background, allowing to reach our users even if the application is closed.
Installable: Thanks to the web app manifest a PWA can be installed on the user's device home screen.
Responsive: Fits any device: desktop, mobile or tablet.
Inspiring resources
pwastats.com collects several successful stories of companies from different fields that benefit from the adoption of PWAs for their business.
At the website pwa.rocks you can see many examples of PWAs.
Lastly you should also visit the hnpwa.com page. It lists a demo implementation of the Hacker News website implemented with various front-end frameworks and showing a comparison of the response time with a slow network connection.
Some of the results are really impressive and fully witnessing the potential of PWAs.
If you want to receive further article updates, follow me on:

PWA or Native App...that's the question
We saw how PWAs aim to deliver the same experience as native apps. However, there are functionalities we cannot still achieve, such as interacting with a phone's contacts list* or sending an sms. On the other hand, many features are available nowadays which were unimaginable just a couple of years ago.
*(This is partially true, as Google is implementing a very new -at the time of writing- API, still in test phase, called Contact Picker API, providing the users a way to share contacts from their contact list with ease.)
Did you know that we can make a device shake with the Vibration API?
We can pulse the vibration hardware once by specifying a single value:
window.navigator.vibrate(100);
It is also possible to provide an array of integers. They will be interpreted alternately as the number of milliseconds the device should vibrate and the number of milliseconds it should pause:
window.navigator.vibrate([100, 50, 100]);
The method above will make the device vibrate for 100ms, then pause for 50ms, then vibrate again for another 100ms.
If no vibration hardware exists, then nothing will happen. This is a progressive approach that will work only on capable devices and will be silently ignored on others without crashes or performance deterioration.

This feature is currently not available for all browsers, though. This time also Safari and Edge have also not being invited to the party.
On the site whatwebcando.today you can verify all the Web APIs currently available with the browser you are currently using to access the page (you can check the support state for each API by clicking on it).
Let's analyse some other differences:
No waiting time for app review
No need to go through the validation process of Apple or Play stores; once our PWA is deployed, it is immediately available to the public.
Easy versions management
We deliver only one version. The users will automatically receive the latest version without being bothered with update requests.
Developing costs
If we have frontend developers working on our corporate website, with little extra effort they can also create also a PWA. This is not the case for mobile development, where we would need additional resources, because typically we need at least two mobile teams: one for iOS and one for Android (omitting Windows mobiles).
Shareable links
By definition, every page of a PWA has to be dynamically linkable. This is very important - especially for social media - as we can easily share our app pages without our recipients needing to have the same application installed on their side.
Offline usage
Regarding offline usage, perhaps the two alternate solutions are evenly matched. Service workers alone only allow the caching of GET requests, not POST or PUT requests, as these would change the server state. Many native apps only function with a stable internet connection, although some allow offline usage. In one of our future links, we will explore how it is possible to overcome this weakness and allow to caching also POST/PUT requests.
Limited access to hardware
We just saw before that modern APIs are allowing more and more interaction with the hardware of the device, but several functions are still missing and browsers support is limited. Therefore native apps are still the winners in this context.
Availability on stores
Native apps were until recently still in the lead, but thanks to TWA (Trusted Web Activities), it is now possible to make our PWAs available in the Play Store. So, another step closer to native apps 😂
When to develop a PWA rather than a native app?
Progressive Web App:
- The app must be available on market quickly
- Limited budget available
- Several updates planned after go live
- Cross platform compatibility a requirement
Native app:
- Speed and responsiveness key factors
- Use of a specific hardware device's features required
- The app must be integrated with other 3rd party applications
Conclusion
I hope I was able to give you an overview of the features that come with PWAs. It is really possible to improve the user experience, proving much richer and advance features to our audience. We can also drastically optimise the performance of our web apps, reducing their response time and also making them capable to display data when the user is offline.
Stay tuned for the next articles, where we will dig deeper in all the PWAs possibilities!
At the moment the topics I plan to describe have the following structure:
- In step 2 we will learn how to install a PWA on a user's device and the different options available to instruct the browser how to render our application.

How to install a PWA on a user's device
Francesco Leardini ・ Jun 23 '19
-
Step 3 will describe 🔥
service workers🔥, different caching strategies and in which case we should use them.

Service workers and caching strategies explained
Francesco Leardini ・ Jun 30 '19
- Step 4 will describe the tools available today to for creating PWAs. Some are independent from any JS frameworks, but we will also see how we can create a fully working PWA from scratch with Angular.

Create Progressive Web Apps with Angular and other free tools!
Francesco Leardini ・ Jul 7 '19
-
Step 5 we already briefly mentioned how service workers can only cache
GETrequests. In this post we will bring our PWA to the next level, allowing our application to enjoy full CRUD operations 💪.
- Step 6 will teach us how to re-engage our target users using push notifications.

Posted on June 23, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.





