My journey as intern at Ornio

EgzonaVllasaliu
Posted on September 8, 2020

My name is Egzona, I just wanted to share with you my jurney as an intern at Ornio as Full-stack developer from June - August of 2020.
I’m a 3rd-year Computer Engineer student from the University of Prishtina, Database and Artificial Intelligence branch.
This was my second internship, first one as Web developer that I completed, so I had a bit of experience with one other company, and I really had a good idea about what I did and did not like about being an intern!
I want to mention and thank everyone at ICK & partners for making this internship happen. After winning a scholarship and finishing successfully Coding Dojo bootcamp they gave me this opportunity, for which I will always be thankful.
First Two Weeks (First phase)
When I learned that I was going to be the only intern, I was excited to have the chance to shape the program and give feedback on what could be done better, and what to do more of.
That being said, the onboarding process was by far the smoothest and most efficient of any internship I’ve done. I spent the first day meeting other employees. In these meetings, they each went on a deep dive of their section to give me a real understanding of how everything works and how it all works together. This gave me a ton of insight into the organisation and its products.
First two weeks I had to watch some tutorials to get to know better the technology that the company was using. This was my first phase as intern.
What I Actually Worked On (Phase two)
After finishing the first phase, I had to work on an intern project and complete it by the end of the term. Beforehand I mentioned that I was interested in Full-stack development.
The team, in dialog with me decided that it will be a good challenge for me to create an app that helps with task estimation while doing Sprint planning.
Ornio uses Scrum and in Scrum methodology story points are used to estimate each task. Points follows the Fibonacci numbers when task are being estimated and therefore we named the project for just that, "FIBONACCI" :)
The stack
On Front-End we used a JavaScript framework called React.js with TypeScript, while for the Back-End we used Hasura (an extremely lightweight, high performance product that gives instant realtime GraphQL APIs on a Postgres database) additionally to that we needed some more advance functionality and for that we used Node.js with Express.js and TypeScript as well. JWT was used for authentication.
Live reloading of votes was accomplished using GraphQL subscription, which uses WebSockets under the hood.
This was a really cool project to work on because it allowed me to work with lots of different tools and technologies in additional to the above mentioned such as Sass, Docker, Kubernetes and more.
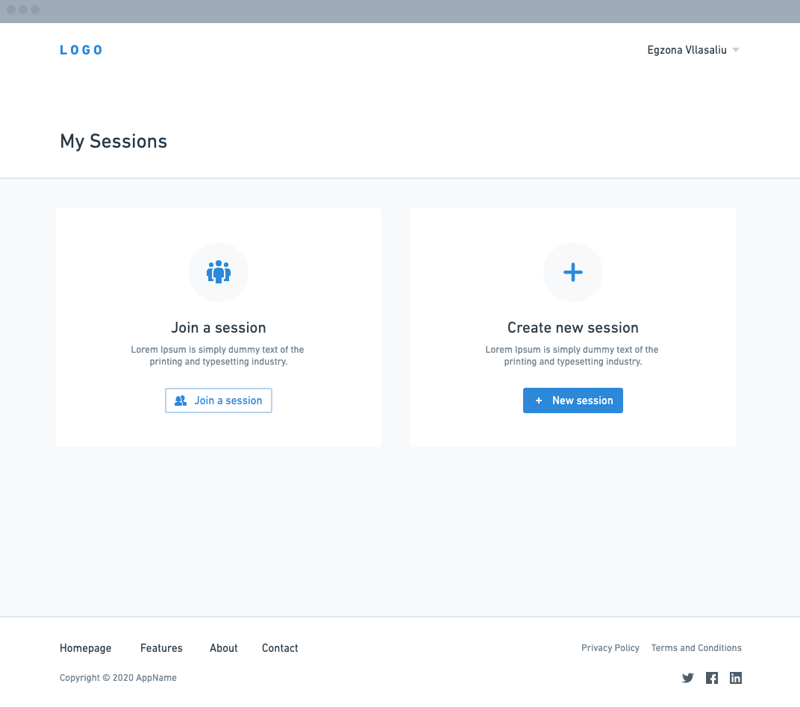
The functionality of the app
To fully use our application the users must be authenticated. Authenticated users can:
- Create and join sessions
- See their own sessions (sprint plannings), edit and delete them.
- Manage their personal informations.
- Can invite other teammates to a session (sprint planning) by sending them the session id/link.
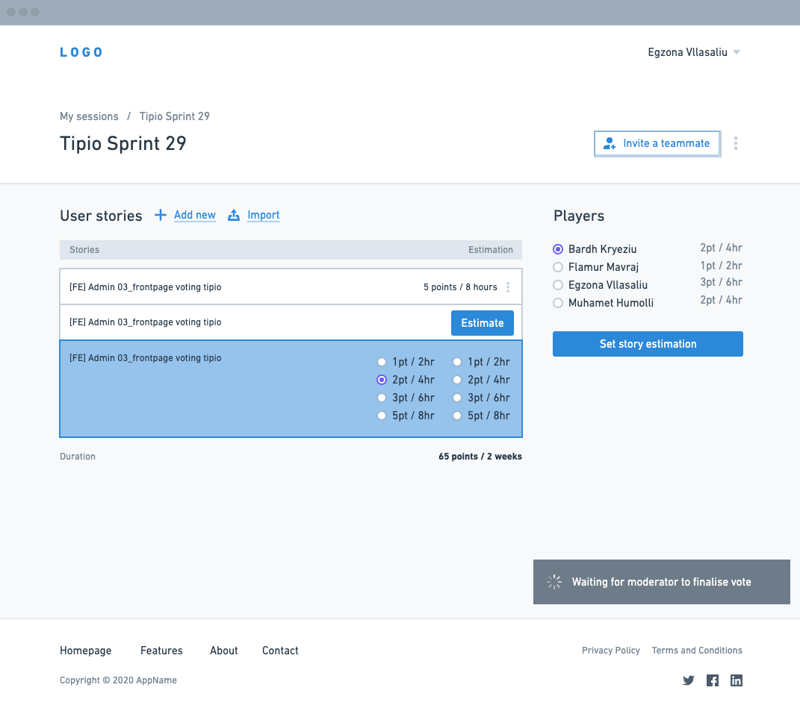
- Within a session (sprint planning), creator (the moderator) can manage (create/edit/delete) stories and initiate voting so other teammates / players can estimate them. When all the players have voted on a story the votes are displayed and one of them selected as estimation for a story (task).
Unauthenticated users can:
- Join a session
- Invite a teammate
- Vote on ongoing sessions (sprint plannings).
The entire process of working on this project was interesting and much different from my previous projects. I was responsible for the project from start to finish. Being a part of the entire lifecycle was an eye-opening experience to how the team/company operates, and it allowed me to learn who to go to and when to ask for help to get things done quickly and efficiently.
The Experience
When I got added to the Ornio Events calendar, I was surprised. There were multiple, interesting events every week which, as an intern, I definitely took advantage of.
We had an event called “Competence Development”, where we used to learn new things everyday and then we had the chance to share our perspective of learning things with each other.
Every day we had “Daily touch base event” where we used to inform each other what we have done during that day. Another cool event was “Social event” where we used to create quizzes using Kahoot!, and then “compete” with each other who will get more answers right.
We also used Slack as communication tool with teammates, where we could chat and share resources that we found interesting, we also had a channel called team daily standup where we had to share with the team what we did yesterday and what we will be doing during that day, which I think was the best part because we had to start the day by planning it and then work toward things we said we will accomplish.
I was included in everything the team did, so when people ask about my internship experience at Ornio, I tell them that I pretty much forgot that I was an intern.
The End and Future
I learned a lot at Ornio about efficient web development processes, good code design and standards, all of which will be very helpful in my future career.
I really enjoyed being part of the intern program at Ornio, and I’m looking forward to starting a full-time job as web developer soon!
UPDATE:
This article was write before I finished the internship, at the end of the internship Ornio offered me a position as Junior Full-stack developer and I accepted :)

Posted on September 8, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.