8 Google extensions for coding in 2024

Omar Waleed Zenhom
Posted on March 13, 2024

 Discover a new level of coding convenience! 🔍
Discover a new level of coding convenience! 🔍
These 8 Google browser extensions are tailor-made for front-end developers, simplifying tasks like media query adjustments, CSS inspection, and font and color identification. Boost your workflow and bid farewell to manual tweaks with these handy tools! 👌 👨💻 👨💻
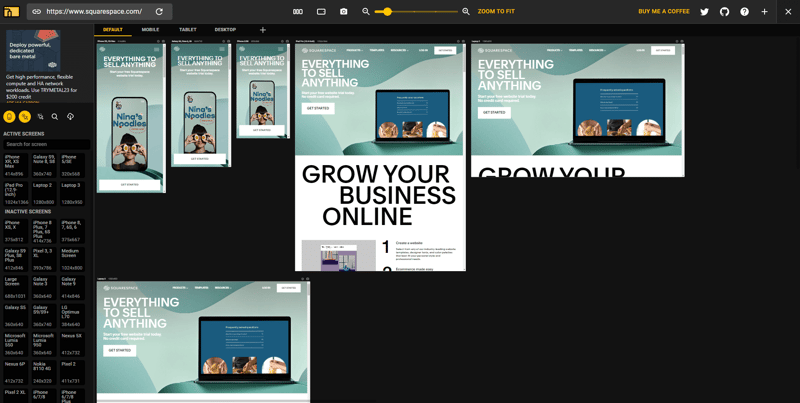
1. Responsive Viewer:
This tool is invaluable for fine-tuning media queries. It helps display your website across all screen sizes seamlessly. It opens phone, tablet, and computer screens in the same Google Chrome tab, allowing you to work without the tedious manual browser adjustments.
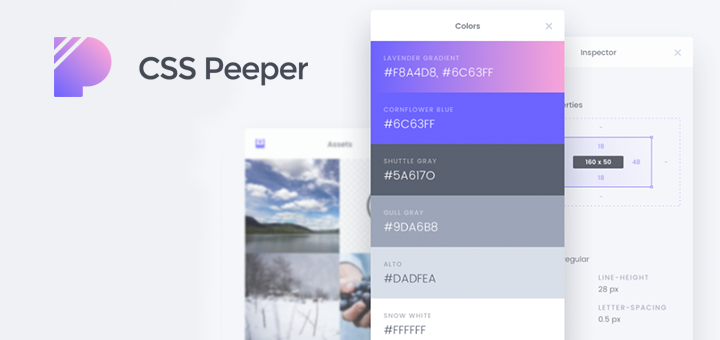
2. CSS Peeper:
This tool is exceptionally cool. Simply visit the desired website and activate the tool in your browser. It provides all images, colors, code, spaces, and numbers used on the website. Additionally, clicking on any text reveals its font size, name, and color, making it incredibly useful.
3. What Font:
This tool identifies the fonts used on webpages.
4. ColorZilla:

Easily identify all the colors on a webpage.
5. Wappalyzer:

This tool shows all the frameworks used to build a website, such as React, Angular, or Bootstrap, upon visiting. It also identifies if the website is built with WordPress, providing extensive information about the site.
6. React Developer Tools:
Essential for front-end developers with knowledge of React.
7. Guidde:
This tool eliminates the need to search for screen recording programs. It enables easy screen recording and editing.
8. Gimli Tailwind:
Tailwind users will find this tool helpful for easy and comfortable website adjustments.
So, if you found this post helpful, give it a like and share it with your pals. 🥰🥰
Thank you for reading!
P.S:
You can follow me:
LinkedIn
My Portfolio:
Omar-Zenhom

Posted on March 13, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.