Specsful: Please, Provide the Developer with the Clear Task

olegkolt
Posted on January 24, 2020

"What do they want from me!" – the voice of despair so frequently heard from each developer. "When will they give me a normal specification?!!", - this is what I asked myself every day. And finally I decided to put an end to this problem. I would like to introduce my startup project named Specsful and its product - a tool for a detailed specification of mobile and web applications.
Providing detailed task description is a key point that allows mobile and web developers to quickly and efficiently create an application. Without having such specification, developers will spend a good deal of time constantly updating details, distract each other from working process, or simply they will create an application just the way they understood. Moreover this specification is also convenient for estimating development time.
It is a huge problem for a developer to correlate the elements on the screen layout with the data that the server API sends and receives. Improper use of server model fields is a constant cause of errors that are detected, including after the release of an application.
To date, there are several well-known specification tools. For example, API is described using Swagger. For a description of user interface the Zeplin or Figma are used. Those are really good specialized tools, but they solve only the minor portion of tasks.
In contrast to these tools, Specsful functionality is focused on the logic of the application. This technical task for the developer allows to understand how many screens should be in the application, what is going on these screens and how it is going on.
I will show how the detailed specification of the application should look, considering the Specsful functionality. Layouts or screenshots of the application are required to start work.
Application Screens
The screen is the main component of the specification and the entire work is built up in Specsful around the description of the screens. In order to more accurately evaluate the development time it is highly important for developers to understand how many screens there are in an application or feature.
Screen Status
Any screen always has a default state. Other states are needed, for example, to show that on the screen you need to display during the progress of receiving data from the Internet or any lengthy processing.
Each state also contains a brief description with links. It’s convenient to add other sources of specification to the links. For example, Zeplin UI specification. If the application has many screens, Zeplin takes a lot of time to find the right one, therefore a link to a specific page can solve this problem.
Screen Fragments
Fragments is a part of the screen that can be used on one or more screens (not to be confused with Android fragments). For example, a fragment may be one entry in the list.
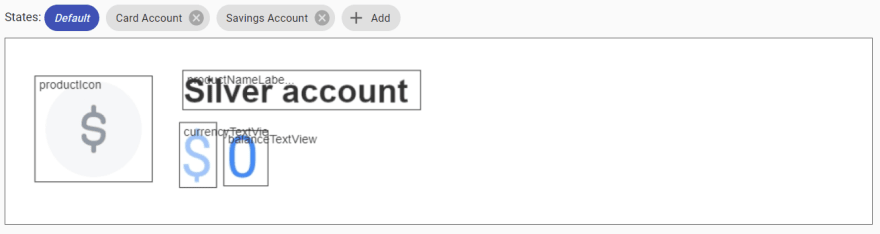
Fragments can also have states. Here is an example with a different display depending on the data on one screen.
In this illustration, the fragment corresponds to an element of the list of accounts. A card can be attached to the account, this is the "With card" state. If this is a savings account, then state "Savings" is used for it.
Data Sources
Description of data sources in conjunction with the elements on the screen layout is a very important element of the specification. Developers spend a lot of time figuring out the question "Where to get the data on the screen from?"
The data source is attached to the text on the screen, which allows by clicking on the text, to easily understand from which source it should be taken.
The data source may be:
- model of data transferred from another part of the application
- internet API
- static text placed internally into the application
Data Model
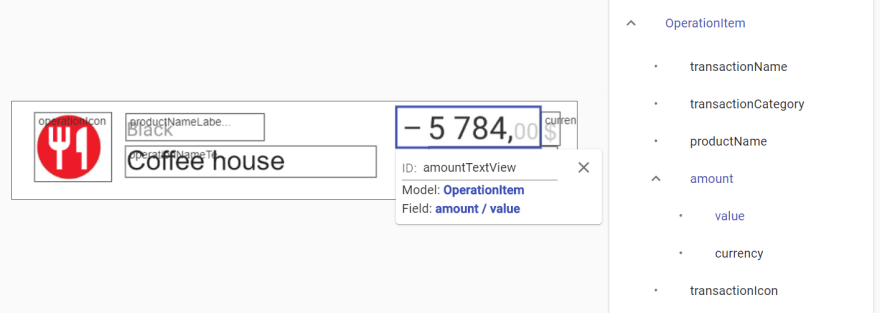
The data appearing on the screen can come from other parts of the application. In this case, you first need to add the data model to the screen (by reading the structure from JSON or entering it through the model constructor), and then bind the model field to the text on the screen.
The screenshot shows a text field with the amount of operation attached to the field with the address amount / value of the OperationItem model.
All data models in Specsful contain description and links section, which allows you to describe the logic of working with them, as well as associate them with additional documentation.
Internet API
Items on the screen can be associated with data models that come from the server or are sent to the server. To do this, Specsful stores network requests. Requests can be associated with an unlimited number of models. Models can be GET parameters, request body or response body. Requests also contain a section with a description and links, which is convenient for linking them with additional documentation (for example, Swagger).
To reflect in the specification that data on the screen comes from an API access point, a network request need to be attached to the screen and those data models that the screen works with. Field binding works identically with all models that have been already attached to the screen.
Static Text
If you work in multiple countries and create an application in several languages, it will be convenient for you to upload versions of texts in user native languages into Specsful.
The project settings indicate the possible languages (localizations) into which the application is translated. Each localization requires a key. Localizations are attached to the screen by key.
Layout ID
Layout IDs are needed if your project uses automated acceptance tests. Based on these identifiers, the testing team will be able to write automatic tests that will find, verify and enter field values. If you do not have autotests, you can disable the use of layout IDs in the project settings.
To try Specsful in action, go to specsful.io, create a project and upload your data! I sincerely hope this tool should be useful to you. Share your experience and leave feedback to us.

Posted on January 24, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.