Get Started with Raspberry Pi [ For js and python ]

Nirmal Thomas Mathew
Posted on January 30, 2021
![Get Started with Raspberry Pi [ For js and python ]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2F8077xwy7e34qhpz6r8fd.png)
Introduction
So how to get started. Raspberry Pi is a single board computer that you can use to do automation, smart systems, servers, and a lot more .So hop on to get started with some blinking led example.You need the following things now..
- Raspberry Pi 1/2/3/4 A,B,..
- SD card with NOOBS/ raspbian [ OS ]
- Breadboard (optional)
- Some LEDs
- Resistor of 200ohm
- Some wires to connect
- A 5v power supply with usb micro [ > 2A]
It is advisable to use a high power mobile charger if you are using Rpi 3 or above
Basic Info
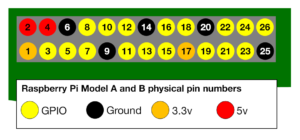
The raspberry pi is a single-board computer that you can definitely connect a mouse, keyboard and display with its on board connectors. But you can connect it to a ssh ( which I will talk about in another post) also. It has 26 or more GPIO pins (general pins for Input and Output ) to control external things using its signal. We can control the board using code written on it. The pi in the raspberry pi refers to the python language that it is initially intended to use with.But now there are libraries and packages for almost every language.
Get Started
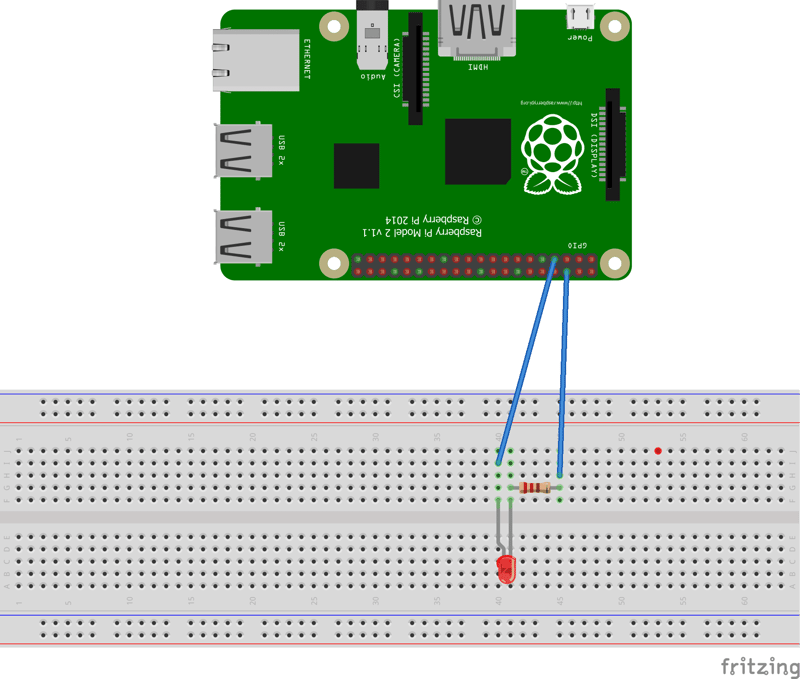
If you are not at all unaware or uncomfortable with breadboard don't use it. We can do this without it
- Turn off the board if it is on. And connect the 7th pin on the board to the breadboard.
- Connect the 6th pin of RPi to another slot of breadboard. 3.Connect the LED's longer pin to the first slot connected and the shorter to the wire last connected.
After this boot up the raspberry pi, I would recommend using a mouse, keyboard and display ( but SSH is fine )
Start Coding
Try creating a folder for your own.
For python
Install RPi and python if not installed ( it would be already installed ).
Code for blinking LED.
import RPi.GPIO as GPIO # Import Raspberry Pi GPIO library
from time import sleep # Import the sleep function from the time module
GPIO.setwarnings(False) # Ignore warning for now
GPIO.setmode(GPIO.BOARD) # Use physical pin numbering
GPIO.setup(8, GPIO.OUT, initial=GPIO.LOW) # Set pin 8 to be an output pin and set initial value to low (off)
while True: # Run forever
GPIO.output(7, GPIO.HIGH) # Turn on
sleep(1) # Sleep for 1 second
GPIO.output(7, GPIO.LOW) # Turn off
sleep(1) # Sleep for 1 second
GPIO.cleanup()
Save the file as main.py
Now open terminal ( use CTRL + ALT + T ) and type the command cd yourfoldername. Use your folder name instead of the placeholder in the command. After that type the command python main.py. See your LED blinking. If it is not, check your connections after shutting down.
For Javascript
Open terminal Using CTRL + ALT + T, and use the command cd yourfoldername in terminal. After that use the command nano main.js, a text editor will open up. Use CTRL + X and type Y is prompted. After that you will be back in terminal. Type the command npm init, it will prompt you to type name and other things. Just hit enter for everything, and after that use the command npm i onoff --save. Now type again nano main.js and use the following code.
var Gpio = require('onoff').Gpio; //include onoff to interact with the GPIO
var LED = new Gpio(4, 'out'); //use GPIO pin 4, and specify that it is output, the 4 here is the 7 in the physical pin
var blinkInterval = setInterval(blinkLED, 250); //run the blinkLED function every 250ms
function blinkLED() { //function to start blinking
if (LED.readSync() === 0) { //check the pin state, if the state is 0 (or off)
LED.writeSync(1); //set pin state to 1 (turn LED on)
} else {
LED.writeSync(0); //set pin state to 0 (turn LED off)
}
}
function endBlink() { //function to stop blinking
clearInterval(blinkInterval); // Stop blink intervals
LED.writeSync(0); // Turn LED off
LED.unexport(); // Unexport GPIO to free resources
}
setTimeout(endBlink, 5000); //stop blinking after 5 seconds
After that CTRL + X and press Y, now type npm start or node main.js, now you can see the LED blinking.If it is not, check your connections after shutting down.
So what are you waiting, get started now. Comment your views.
References:
Fireship
W3Schools - JS version
Python version

Posted on January 30, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.