Reactive Tech from the Future

Jin
Posted on March 5, 2024

Just look how framework, built on $mol_wire, just destroys both low-level competitors and even VanillaJS (code):
And the point here is not that it renders the DOM so quickly, but quite the opposite, that it does not render the DOM when it is outside the visible area, even if it is a complex layout and not a flat list with a fixed row height.
Imagine how the web would speed up if the browsers themselves learned to do this - request from the application code exactly what is needed for display, and monitor dependencies by itself.
When I show such pictures, I am often accused of dishonesty, because virtual-scroll can also be attached to other frameworks and it will be fast. Or they suggest disabling virtual rendering in order to equalize implementations at the lowest level. It's like lobotomizing Kasparov to even out the odds because he plays chess too well.
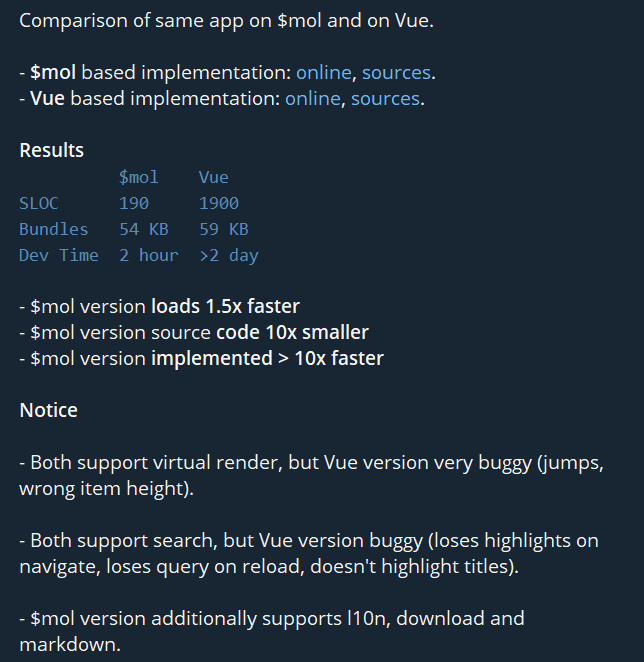
However, it is important to understand the difference between the default behavior and behavior that requires a long and careful implementation, and even with a bunch of restrictions:
This is why you almost never see virtual rendering in applications on other frameworks. And that is why you will hardly find applications without virtualization on $mol.
Proper implementation of virtual rendering is not the easiest task, especially considering the architecture of most frameworks that is not optimized for this. I talked about this in detail in the speech:
In my opinion, only LazyDOM can provide us with responsive interfaces in the increasingly bloated volumes of data and in the ever-decreasing level of training of application developers. Therefore, we need to push for its implementation in browsers.
But, as my experience shows, it is useless to write proposals - they are simply ignored. We need to adopt the tactic of promises: first, many libraries began to use them, and then browsers pulled them into themselves and standardized them.
This is where we, developers, need to start implementing support for this reactive glue, so that different libraries can work well with each other, integrating into a single reactive system, and not require application programmers to constantly manually transfer data between disparate storages.
If you are developing a library or framework and I have been able to convince you to support a common reactive API, then contact me so we can discuss the details. Integration is possible both at the interface level by fully implementing your subscribers and publishers, or you can take ready-made parts of $mol_wire so as not to worry about bicycles.
$mol_wire Powered Framework
Finally, let me show you how the same advanced counter is implemented on $mol, which I've been teasing throughout this series...
There is a standard module for loading data ($mol_fetch). Moreover, there is a standard module for working with GitHub ($mol_github). Let’s also take standard buttons ($mol_button), standard links ($mol_link), standard text input fields ($mol_string) and numbers ($mol_number), wrap everything up into a vertical list ($mol_list) and voila:
$my_counter $mol_list
Issue $mol_github_issue
title => title
web_uri => link
json? => data?
sub /
<= Numb $mol_number
value? <=> numb? 48
<= Title $mol_link
title <= title
uri <= link
<= Reload $mol_button_minor
title @ \Reload
click? <=> reload?
export class $my_counter extends $.$my_counter {
Issue() {
const endpoint = `https://api.github.com/repos`
const uri = `${ endpoint }/nin-jin/HabHub/issues/${ this.numb() }`
return this.$.$mol_github_issue.item( uri )
}
reload() {
this.data( null )
}
}
Even with a little more functionality (for example, support for color themes, localization, etc.), the code per $mol turned out to be 2 times less than in the version with JSX. And most importantly, cognitive complexity has decreased. But that's a completely different story..
In the meantime, I invite you to try $mol_wire in your projects. And if you have any difficulties, do not hesitate to ask questions in the topic about $mol on the Hyper Dev forum.
$mol_wire Conclusion
In total, by introducing a simple but flexible abstraction of channels, we have worked out many patterns for using them to achieve a variety of goals. Once we understand this, we can create applications of any complexity, and have fun integrating with a wide variety of APIs.
Adding reactive memoization channels with automatic revalidation, resource release and asynchrony support gave us both a radical simplification of the application code and an increase in its efficiency in consuming processor and memory resources.
And for those who, for some reason, are not yet ready to completely switch to the $mol framework, we have prepared several independent micro-libraries:
- $mol_key (1 KB) - unique key for structures
- $mol_compare_deep (1 KB) - fast deep comparison of objects
- $mol_wire_pub (1.5 KB) - minimal publisher for integration into reactive runtime
- $mol_wire_lib (7 KB) - a complete set of tools for reactive programming
- $mol_wire_dom (7.5 KB) - the magic of turning a regular DOM into a ReactiveDOM.
- $mol_jsx_view (8 KB) - truly reactive React.
Grab them in your hands and let's rock together!
Growth
Still not ready to rewrite your frontend again? Okay, let’s finally talk about the prospects.
I wrote this series for half a year, while simultaneously fighting a battle for two lives. One of them, unfortunately, has already been lost, but the second has not yet, so there is still time to bring our projects to independent viability. And there are quite a few of them...
First of all, this is the $mol framework, which has recently improved a lot:
He is already almost 7 years old, but he is still technologically ahead of even the most modern frameworks (hello, AngularJS, which a month did not live up to 6 years). He has all prospects increase the efficiency of domestic development. The company that decides to be the first will greatly outperform its competitors. Here are just a few real cases:
- Several times faster development.
- Reducing the team size several times without losing development speed.
- Reducing the code base requiring support by several times.
- Acceleration of the start and further operation of the application several times.
- Acceleration of development to fluency even by a non-specialist.
Well, while everyone is marking time, reinventing the next UI-Kit on ReactJS, we are already cutting open source web platform of the new generation:
- Offline-first with real-time background synchronization.
- A unique algorithm for conflict-free merging of changes without decryption and loss of digital signatures.
- Resistance to server blocking, even working without servers at all.
- An ecosystem of ultra-fast applications that are synergistically integrated with each other.
- Fair, but not stressful donations with rewards for content, not just a subscription.
There are already the beginnings of a dozen applications:
- An alternative to Google Workspace (there is already an MVP implementation of document editor, spreadsheet editor, and presentation viewer.
- An alternative to GitHub, but for no-code and with a marketplace (there are prototypes of no-code constructor and conflict-free version control system.
- A set of tools for online collaboration (there are prototypes of the messenger, whiteboard, knowledge base, interface prototyping.
In the meantime, we have already released four dozen innovative articles and dozen hardcore speeches.
And we've just begun! In the near future we plan to analyze in detail both the existing CRDT algorithms and our know-how, which will form the basis of a distributed reactive database. So stay tuned for news.
I am against paywalls, advertising, surveillance and other inhumane techniques. So you will still receive all our materials and developments completely free of charge. But if you like what we do, find it useful, and want to bring a brighter future closer as quickly as possible, then support with rubles.. no, not me, but the $hyoo guild, where the income received is distributed in proportion to the contribution of each participant to the development of the ecosystem.
Or grab your keyboard and start this $mol revolution together!

Posted on March 5, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.