Niharika Pujari
Posted on February 21, 2020
Problem Statement
Chrome released a new version in January 2020 (v80), it is available now for everyone to consume. Chrome 80 will begin enforcing a new secure-by-default cookie classification system, treating cookies that have no declared SameSite value as SameSite=Lax cookies. Only cookies set as SameSite=None; Secure will be available in third-party contexts, provided they are being accessed from secure connections. Angular apps won't be able to run locally throwing SameSite error in console.
SSL to the rescue
What is SSL?
Secure Sockets Layer (SSL) was the most widely deployed cryptographic protocol to provide security over internet communications. SSL provides a secure channel between two machines or devices operating over the internet or an internal network. One common example is when SSL is used to secure communication between a web browser and a web server. This turns a website's address from HTTP to HTTPS, the ‘S’ standing for ‘secure’.
Fine, how do I fix my local issue?
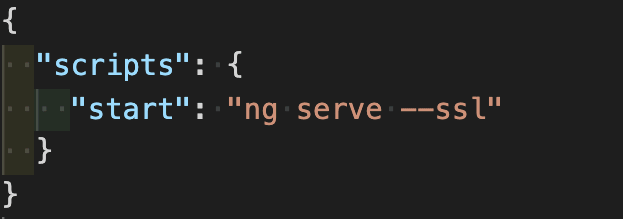
Add --ssl to your start script in package.json, Angular would generate an ssl certificate for you in the background. You need to run Angular CLI over HTTPS instead of HTTP
Now, run npm run start to launch your app locally and serve it would serve it over HTTPS. Voila!
References:
Running Angular CLI over HTTPS with a Trusted Certificate: https://medium.com/@rubenvermeulen/running-angular-cli-over-https-with-a-trusted-certificate-4a0d5f92747a
Tips to test with Chrome 80: https://www.chromium.org/updates/same-site/test-debug

Posted on February 21, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.